권장되는 10가지 CSS3 애니메이션 예시
- Y2J원래의
- 2017-05-20 11:18:282880검색
우리 웹페이지의 모양은 주로 CSS에 의해 제어됩니다. CSS 코드를 작성하면 웹페이지 레이아웃과 웹페이지 콘텐츠 스타일이 임의로 변경될 수 있습니다. CSS3의 출현으로 웹 페이지에 많은 애니메이션 요소가 추가되어 웹 페이지가 더욱 생생하고 흥미롭고 상호 작용하기 쉬워졌습니다. 이 기사에서는 10가지 매우 멋진 CSS3 애니메이션 사례를 공유합니다.
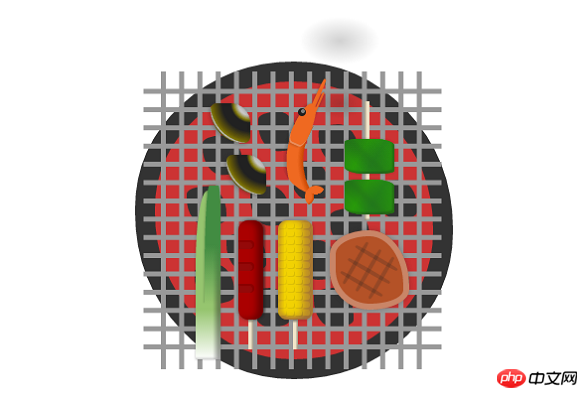
1. 순수한 CSS3로 바베큐 애니메이션 구현
이 CSS3 애니메이션은 애니메이션에 사용되는 모든 바베큐 요소를 CSS3를 사용하여 그려낸 것입니다. CSS3 애니메이션으로도 구현되는데, 꽤 멋지네요.

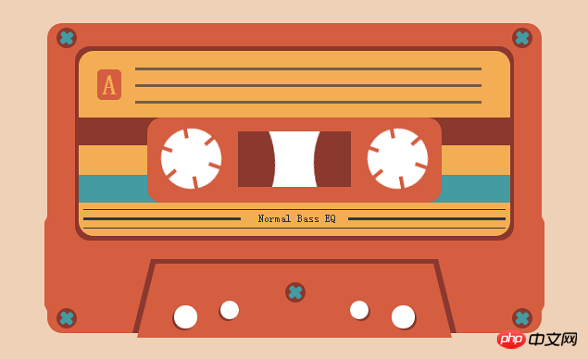
2. 슈퍼 클래식 CSS3 테이프 애니메이션
CSS3 테이프 애니메이션입니다. 테이프 전체도 CSS3로 그려지고, 테이프의 회전 애니메이션도 CSS3를 기반으로 구현되었습니다.

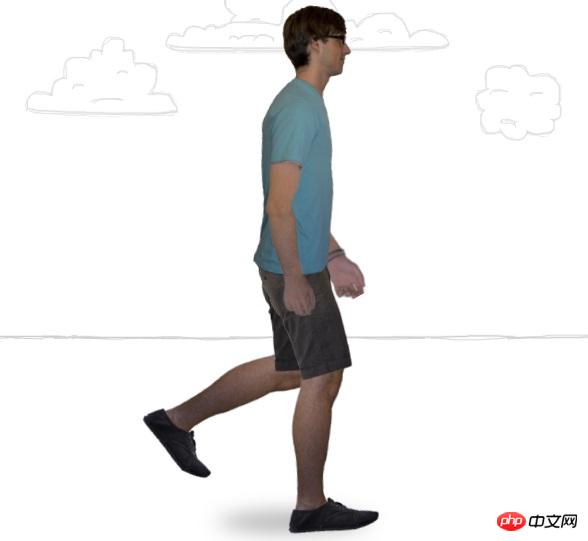
3. 순수 CSS3 캐릭터 걷기 애니메이션
이 CSS3 캐릭터 걷기 애니메이션은 Excellent라고 하는데, Flash로 한 것인지 CSS3로 한 것인지 알 수가 없습니다.

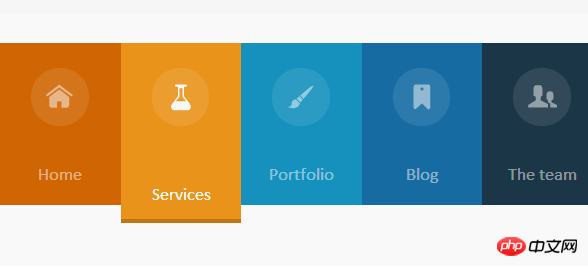
4. 반응형 슬라이딩 메뉴 구현을 위한 Pure CSS3
이 CSS3 메뉴는 다음과 같습니다. 화면 크기에 따라 레이아웃을 재배치할 수 있어 모바일 웹페이지에서 사용하기에 적합합니다.

5. CSS Sprites는 그림그룹화 애니메이션을 구현합니다. 효과
CSS의 스프라이트 기능을 사용하여 이미지를 여러 개의 작은 이미지로 분할하고 CSS3를 사용하여 이러한 작은 이미지를 그룹화하고 렌더링합니다.

6. 순수 CSS3 아이콘버튼 그룹결합
이것은 검정색 시리즈 아이콘 버튼 세트입니다. 놀라지 마십시오. 이 아이콘은 모두 CSS3를 사용하여 그려집니다.

7. 순수 CSS3 캐릭터 달리기 애니메이션
은 기존 캐릭터 걷기와 유사합니다. animation 이에 비해 이 달리는 애니메이션은 다소 서투르기도 하지만 꽤 흥미롭습니다.

8. Pure CSS3 크리에이티브 로딩 애니메이션
안타깝습니다. 이런 로딩 애니메이션을 본 적이 있나요? 엔진을 시뮬레이션하는 효과가 매우 창의적이지 않나요?

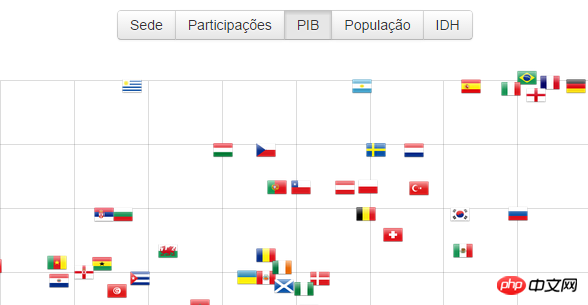
9. 개인화된 메뉴를 구현하는 Pure CSS3
이 메뉴는 매우 개인화되어 있습니다. 특히 배경 이미지가 매우 흥미롭습니다.

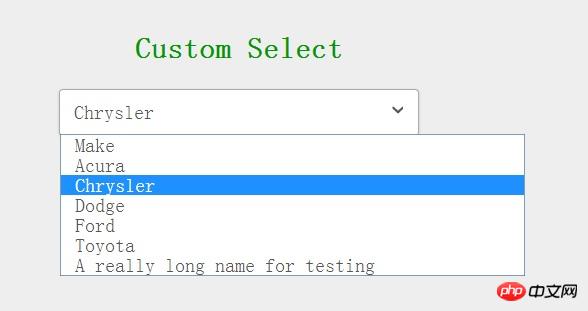
10. CSS3 사용자 정의 선택 드롭다운 양식
브라우저와 함께 제공되는 선택 드롭다운 상자가 보기 흉합니까? 이 CSS3 애플리케이션을 사용해 보면 알 수 있습니다.

이 글은 여기서 끝납니다. 앞으로 더 많은 CSS3 품질 콘텐츠와 기술 글이 공유될 예정입니다. 기대해주세요.
【관련 추천】
위 내용은 권장되는 10가지 CSS3 애니메이션 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

