CSS3 교육 애니메이션 제작 학습
- Y2J원래의
- 2017-05-20 11:49:182303검색
CSS3 애니메이션
CSS3를 사용하면 많은 웹페이지에서 애니메이션 이미지, 플래시 애니메이션, JavaScript를 대체할 수 있는 애니메이션을 만들 수 있습니다.
CSS3 @keyframes 규칙
CSS3에서 애니메이션을 만들려면 @keyframes 규칙을 배워야 합니다.
@keyframes 규칙은 애니메이션을 만드는 데 사용됩니다. @keyframes에 CSS 스타일을 지정하면 현재 스타일에서 새 스타일로 점진적으로 변경되는 애니메이션 효과를 만들 수 있습니다.
브라우저 지원

Internet Explorer 10, Firefox 및 Opera는 @keyframes 규칙 및 애니메이션 속성을 지원합니다.
Chrome 및 Safari에는 접두사 -webkit-이 필요합니다.
참고: Internet Explorer 9 이하에서는 @keyframe 규칙이나 애니메이션 속성을 지원하지 않습니다.
인스턴스
@keyframes myfirst
{
from {background: red;}
to {background: yellow;}
}
@-moz-keyframes myfirst /* Firefox */{
from {background: red;}
to {background: yellow;}
}
@-webkit-keyframes myfirst /* Safari 和 Chrome */{
from {background: red;}
to {background: yellow;}
}
@-o-keyframes myfirst /* Opera */{
from {background: red;}
to {background: yellow;}
}CSS3 애니메이션
@keyframes에서 애니메이션을 생성할 때 선택기에 연결하세요. 그렇지 않으면 애니메이션이 적용되지 않습니다.
다음 CSS3 애니메이션 속성 중 두 개 이상을 지정하여 애니메이션을 선택기에 바인딩할 수 있습니다.
애니메이션 이름 지정
애니메이션 기간 지정
예
"myfirst" 애니메이션을 p 요소에 바인딩합니다. 지속 시간: 5초:
p
{
animation: myfirst 5s;
-moz-animation: myfirst 5s;/* Firefox */-webkit-animation: myfirst 5s;/* Safari 和 Chrome */-o-animation: myfirst 5s;/* Opera */}참고: 애니메이션의 이름과 지속 시간을 정의해야 합니다. 지속시간을 생략하면 기본값이 0이므로 애니메이션이 허용되지 않습니다.
CSS3에서 애니메이션이란 무엇인가요?
애니메이션은 요소를 한 스타일에서 다른 스타일로 점진적으로 변경하는 효과입니다.
원하는 만큼 스타일을 원하는 만큼 여러 번 변경할 수 있습니다.
변화가 일어나는 시간을 백분율로 지정하거나, 0%와 100%에 해당하는 "from"과 "to"라는 키워드를 사용하세요.
0%는 애니메이션의 시작이고, 100%는 애니메이션의 완료입니다.
최상의 브라우저 지원을 위해서는 항상 0% 및 100% 선택자를 정의해야 합니다.
예
애니메이션이 25%와 50%일 때 배경색을 변경하고 애니메이션이 100% 완료되면 다시 변경합니다.
@keyframes myfirst
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-moz-keyframes myfirst /* Firefox */{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-webkit-keyframes myfirst /* Safari 和 Chrome */{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-o-keyframes myfirst /* Opera */{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}예
배경 색상 및 위치 변경:
@keyframes myfirst
{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-moz-keyframes myfirst /* Firefox */{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-webkit-keyframes myfirst /* Safari 和 Chrome */{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-o-keyframes myfirst /* Opera */{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}CSS3 애니메이션 속성
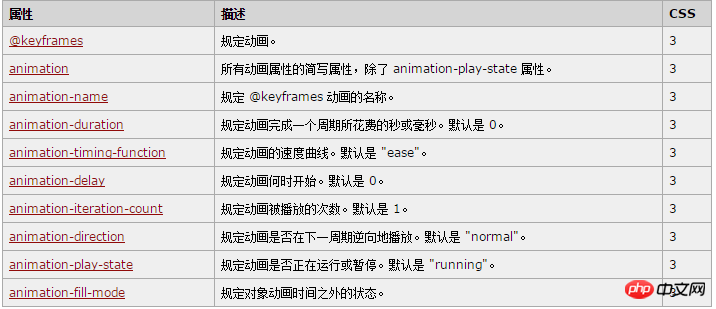
다음 표에는 @keyframes 규칙과 모든 애니메이션 속성이 나열되어 있습니다.

다음 두 예제에는 모든 애니메이션 속성이 설정되어 있습니다.
Instance
모든 애니메이션 속성이 설정된 myfirst라는 애니메이션 실행:
p
{
animation-name: myfirst;
animation-duration: 5s;
animation-timing-function: linear;
animation-delay: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-play-state: running;/* Firefox: */-moz-animation-name: myfirst;
-moz-animation-duration: 5s;
-moz-animation-timing-function: linear;
-moz-animation-delay: 2s;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: alternate;
-moz-animation-play-state: running;/* Safari 和 Chrome: */-webkit-animation-name: myfirst;
-webkit-animation-duration: 5s;
-webkit-animation-timing-function: linear;
-webkit-animation-delay: 2s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
-webkit-animation-play-state: running;/* Opera: */-o-animation-name: myfirst;
-o-animation-duration: 5s;
-o-animation-timing-function: linear;
-o-animation-delay: 2s;
-o-animation-iteration-count: infinite;
-o-animation-direction: alternate;
-o-animation-play-state: running;
}예
위와 동일한 애니메이션이지만 축약된 애니메이션 속성을 사용합니다:
p
{
animation: myfirst 5s linear 2s infinite alternate;
/* Firefox: */
-moz-animation: myfirst 5s linear 2s infinite alternate;
/* Safari 和 Chrome: */
-webkit-animation: myfirst 5s linear 2s infinite alternate;
/* Opera: */
-o-animation: myfirst 5s linear 2s infinite alternate;
}[관련 추천]
위 내용은 CSS3 교육 애니메이션 제작 학습의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

