HTML의 테이블 및 양식 양식을 마스터해 보세요.
- Y2J원래의
- 2017-05-20 10:24:493906검색
이 글에서는 주로 테이블, 폼 태그, 폼 제출 방법을 소개합니다.
목차
1. f5d188ed2c074f8b944552db028f98a1 태그: HTML에서 table 레이아웃을 정의합니다.
2. ff9c23ada1bcecdd1a0fb5d5a0f18437 태그: HTML 양식을 만드는 데 사용됩니다.
3. 양식 제출 방법: get 및 post 방법을 소개합니다.
1. f5d188ed2c074f8b944552db028f98a1 태그
1.1 설명
은 HTML로 테이블 레이아웃을 정의합니다.
1.2 형식
<table> <caption></caption> <tr> <th></th></tr> <tbody> <tr><td></td></tr> <tr><td></td><tr> <tbody></table>
1.3 포함된 요소
63bd76834ec05ac1f4c0ebbeaafb0994a043fd3f797a751b2f634acd76b7ae63fd273fcf5bcad3dfdad3c41bd81ad3e5 : 테이블 행을 정의합니다.
b4d429308760b6c2d20d6300079ed38e01c3ce868d2b3d9bce8da5c1b7e41e5b 테이블 헤더. 일반 텍스트인 경우 기본적으로 굵은 스타일로 표시됩니다.
92cee25da80fac49f6fb6eec5fd2c22aca745a59da05f784b8811374296574e1: 테이블의 콘텐츠 영역으로 이해될 수 있습니다. 이는 Chrome 및 FF 브라우저가 다음을 통해 테이블에 행을 동적으로 삽입할 때 사용됩니다. DOM. DOM 작업을 수행하지 않으려면 추가할 필요가 없습니다.
b6c5a531a458a2e790c1fd6421739d1cb90dd5946f0946207856a8a37f441edf: 셀을 정의합니다.
1.4 속성
table 속성:
border: 테이블의 테두리를 정의합니다. 테이블 너비, 기본값은 0이며 이는 테두리가 없음을 의미합니다.
제목: 테이블의 프롬프트 정보, 테이블 위로 마우스를 이동할 때 나타나는 정보.
th, td 속성:
colspan: 셀의 수평 병합을 나타냅니다( )
)
rowspan : 수직으로 병합된 셀을 나타냄( )
)
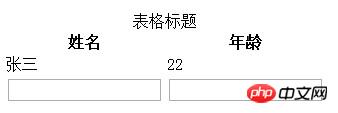
1.5 예시
<table border=0 title="测试">
<caption> 表格标题</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>22</td>
</tr>
<tr>
<td><input type=text /></td>
<td><input type=text /></td>
</tr></table>
2.1 설명
ff9c23ada1bcecdd1a0fb5d5a0f18437 태그는 HTML 양식을 만드는 데 사용됩니다.양식에는 텍스트 필드,
체크박스, 라디오 버튼, 제출 버튼 등과 같은 입력 요소가 포함될 수 있습니다.
양식에는 메뉴, 텍스트 영역, 필드 세트 및 레이블 요소도 포함될 수 있습니다.2.2 속성
action {URL}: 양식이 이동할 위치를 지정합니다. .데이터를 보냅니다.
enctype {string}: 양식 데이터를 보내기 전에 인코딩하는 방법을 지정합니다.
지정된 값은 다음과 같습니다. application/x-www-form-urlencoded: 보내기 전에 모든 문자를 인코딩합니다(기본값은 이 방법입니다). >Multipart/form-data: 문자 인코딩이 없습니다. 파일 업로드 제어가 포함된 양식을 사용하는 경우 이 값
메서드를 사용해야 합니다. {get/post}: 양식을 사용해야 합니다. 지정된 페이지로 보냅니다.
지정된 값은 다음과 같습니다. get: 양식에 채워지고 작업에서 지정한 URL에 추가되며 URL 링크로 전달되는 값입니다.
게시물: 양식에 입력된 값이 HTML 헤더에 첨부됩니다.
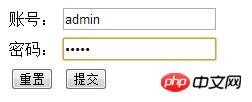
2.3 예시
<form enctype="multipart/form-data" action="ashx/login.ashx" method="post">
<table>
<tr>
<td><label for="txtname">账号:</label></td>
<td><input type="text" id="txtname" name="login_username" /></td>
</tr>
<tr>
<td><label for="txtpswd">密码:</label></td>
<td><input type="password" id="txtpswd" name="login_pswd" /></td>
</tr>
<tr>
<td colspan=2>
<input type="reset" />
<input type="submit" />
</td>
</tr>
</table>
</form>
2.4 적용 시나리오

양식은 주로 일반 로그인, 등록 페이지 등의 데이터를 서버에 전송하는 데 사용됩니다.
3. form 表单提交方式
3.1 get 方式
3.1.1 说明
form表单里所填的值,附加在action指定的URL后面,做为URL链接而传递。
3.1.2 示例
在上面的form代码中输入如下:
账号:admin
密码:123456

点击提交后:URL变为:
http://localhost:4778/ashx/login.ashx?login_username=admin&login_pswd=123456
变量提交的样式为:html元素的name属性=提交的值。多个变量,以 & 符号隔开。
3.2 post 方式
3.2.1 说明
form表单里所填的值,附加在HTML Headers上。
3.2.2 示例
同上面get方式一样。
账号:admin
密码:123456
点击提交后:URL变为
http://localhost:4778/ashx/login.ashx
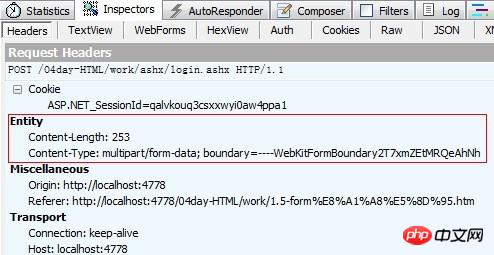
可看到只是action指定的URL,参数并没有附加在URL后面。
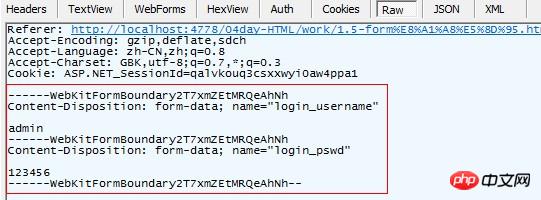
通过Fiddler软件,可以查看到HTML Header区域:有个名为WebKitFormBoundary2T7xmZEtMRQeAhNh 的对象

查看【Raw】区域,可看见里面包含了提交的变量

3.3 get 与 post 的区别
①数据的查询:比如浏览论坛时,URL一般包含了分类、页码数、每页记录数等信息。 get 方式,能一目了然的看到所要查询的信息(条件)。 post 因为隐藏掉了这些信息,不方便进行检验查询条件。
②敏感数据的提交(安全性):对一项记录,进行更改、添加操作时,比如注册用户、更改用户资料等。get 方式附加在URL上,会泄露掉敏感的消息。 post 方式,能隐藏掉敏感的信息。
③大数据文本传递:get 虽然方便查询,但由于是附加在URL上,各浏览器对URL也有个长度限制。IE :2048字符。Chrome、FF 好像是 8182字符。post 好像没此限制。
【相关推荐】
1. HTML免费视频教程
4. HTML表单的详细介绍
위 내용은 HTML의 테이블 및 양식 양식을 마스터해 보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

