CSS3에서 선형 그라데이션을 사용하는 방법에 대한 자세한 설명
- Y2J원래의
- 2017-05-19 15:10:202686검색
구문:
linear-gradient(#fff, #333); linear-gradient(to bottom, #fff, #333); linear-gradient(to top, #333, #fff); linear-gradient(180deg, #fff, #333); linear-gradient(to bottom, #fff 0%, #333 100%);호환성:
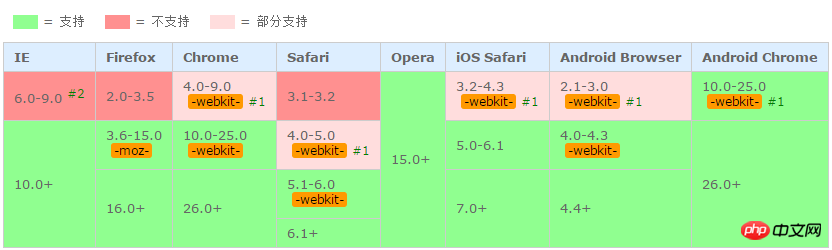
1 . 오래된 구문 사용: -webkit-gradient(linear,…)
for
m.Microsoft. Gradient()<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>linear-gradient()_CSS参考手册_web前端开发参考手册系列</title>
<meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com" />
<style>
p {
width: 200px;
height: 100px;
margin-top: 10px;
border: 1px solid #ddd;
}
.test {
background: linear-gradient(#fff, #333);
}
.test2 {
background: linear-gradient(#000, #f00 50%, #090);
}
.test3 {
background: linear-gradient(0deg, #000 20%, #f00 50%, #090 80%);
}
.test4 {
background: linear-gradient(45deg, #000, #f00 50%, #090);
}
.test5 {
background: linear-gradient(to top right, #000, #f00 50%, #090);
}
</style>
</head>
<body>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</body>
</html>[관련 추천]1. CSS3 무료 동영상 튜토리얼
CSS3 Medium에 대한 심층 설명 경사 선형 그라데이션 lineaer-gradient
3. CSS3의 선형 그라데이션 매개변수에 대한 자세한 설명
4. CSS 선형 그라데이션( ) 구문 자세한 설명
5. CSS3의 선형 그래디언트 예제에 대한 자세한 설명
위 내용은 CSS3에서 선형 그라데이션을 사용하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

