- Y2J원래의
- 2017-05-19 13:33:093996검색
예
간단한 HTML5 비디오:
<video src="movie.ogg" controls="controls">您的浏览器不支持 video 标签。</video>
브라우저 지원

Internet Explorer 9+, Firefox, Opera, Chrome 및 Safari는
참고: Internet Explorer 8 이하에서는
정의 및 사용법
HTML 4.01과 HTML 5의 차이점
팁 및 참고 사항
팁: 시작 태그와 종료 태그 사이에 텍스트 콘텐츠를 배치하면 이전 브라우저에서 해당 태그가 지원되지 않는 정보를 표시할 수 있습니다. .
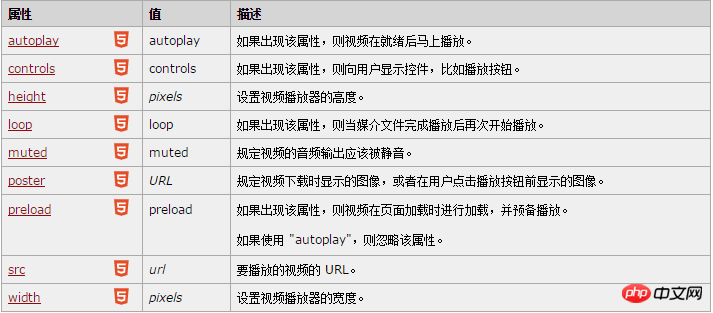
new : HTML5의 새로운 속성.

이벤트 속성
【관련 추천】
H5 웹페이지에서 동영상 태그의 MP4 분석 동영상이 재생되지 않는 이유
3. HTML5 오디오와 동영상을 잘 활용하는 방법을 알려주세요
4.방법을 알려주세요. H5에서 비디오 브라우저의 태그 호환성 향상
위 내용은
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML의 18가지 기본 개념 공유다음 기사:HTML의 18가지 기본 개념 공유

