HTML+CSS를 사용하여 따뜻한 파란색 흰색 만들기
- 零下一度원래의
- 2017-05-18 16:41:232023검색
아직도 '슈퍼마린즈'의 '따뜻한 소년' 베이맥스를 기억하시나요? 정말 갖고 싶나요? HTML과 CSS를 사용하여 나만의 "Dabai"를 만들어 봅시다!
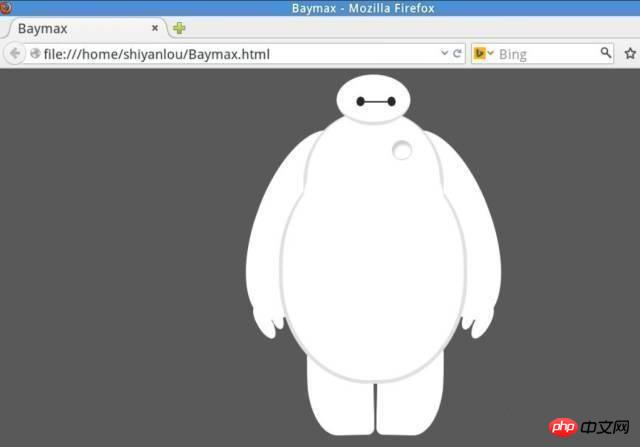
최종 결과는 이렇네요 귀엽지 않나요...

PS: HTML과 CSS에 대한 어느 정도 이해가 있는 것이 좋을 것 같습니다. , 하지만 초보자라도 “다바이”를 만나도 괜찮습니다!
1. 준비
/home/shiyanlou/ 디렉터리로 이동하여 새 빈 문서를 만듭니다.

이름을 Baymax.html로 지정합니다(다른 이름도 가능하지만 접미사는 .html이어야 함):
gedit로 열고 코드 편집 준비:

2. HTML 작성
다음 코드를 입력하세요.
/span>>
html>
head>meta charset="utf-8">title>Baymaxtitle>head>
body>
p id="baymax">
p id="head">
p id="eye">p>
p id="eye2">p>
p id="mouth">p>
p>
p id="torso">
p id="heart">p>
p>
p id="belly">
p id="cover">p>
p>
p id="left-arm">
p id="l-bigfinger">p>
p id="l-smallfinger">p>
p>
p id="right-arm">
p id="r-bigfinger">p>
p id="r-smallfinger">p>
p>
p id="left-leg">p>
p id="right-leg">p>
p>
body>
html>3. CSS 스타일 추가
HTML을 사용하여 "Dabai"의 각 요소를 정의했으며 이제 CSS를 사용하여 스타일 모양을 그려야 합니다.
'다바이'는 흰색이므로 식별하기 쉽도록 배경을 어두운 색으로 설정했습니다.
그럼 먼저 머리:
body {
background: #595959;
}
#baymax{
/*设置为 居中*/
margin: 0 auto;
/*高度*/
height: 600px;
/*隐藏溢出*/
overflow: hidden;
}
#head{
height: 64px;
width: 100px;
/*以百分比定义圆角的形状*/
border-radius: 50%;
/*背景*/
background: #fff;
margin: 0 auto;
margin-bottom: -20px;
/*设置下边框的样式*/
border-bottom: 5px solid #e0e0e0;
/*属性设置元素的堆叠顺序; 拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面*/
z-index: 100;
/*生成相对定位的元素*/
position: relative;
}효과 미리보기:

빨리 눈과 입을 추가하세요!
#eye,
#eye2{
width: 11px;
height: 13px;
background: #282828;
border-radius: 50%;
position: relative;
top: 30px;
left: 27px;
/*旋转该元素*/
transform: rotate(8deg);
}
#eye2{
/*使其旋转对称*/
transform: rotate(-8deg);
left: 69px; top: 17px;
}
#mouth{
width: 38px;
height: 1.5px;
background: #282828;
position: relative;
left: 34px;
top: 10px;
}미니 "다바이", 프로토타입이 등장하기 시작했습니다:

다음은 몸통과 복부 :
#torso,
#belly{
margin: 0 auto;
height: 200px;
width: 180px;
background: #fff;
border-radius: 47%;
/*设置边框*/
border: 5px solid #e0e0e0;
border-top: none;
z-index: 1;
}
#belly{
height: 300px;
width: 245px;
margin-top: -140px;
z-index: 5;
}
#cover{
width: 190px;
background: #fff;
height: 150px;
margin: 0 auto;
position: relative;
top: -20px;
border-radius: 50%;
}'Baymax'에게 생명의 상징을 주는 심장 :
#heart{ width:25px; height:25px; border-radius:50%; position:relative; /*向边框四周添加阴影效果*/ box-shadow:2px 5px 2px #ccc inset; rightright:-115px; top:40px; z-index:111; border:1px solid #ccc; }
이것이 바로 'Baymax' " 지금 모습 :

아직 손도 발도 없는데 너무 귀엽네요... "베이맥스"는 따뜻한 팔이 필요해요:
rreee아직 손가락이 없어요 :
- 아아아아
흥미롭네요:

기대됩니다. "다바이"에 다리 추가하기 :
- 으르르
뚜앙~듀앙~두앙~ 스턴트 완료!

당신의 사랑스러운 남자 다바이가 당신 곁에 왔습니다.
【관련 추천】
1. 특별 추천: "php Programmer Toolbox" V0.1 버전 다운로드
위 내용은 HTML+CSS를 사용하여 따뜻한 파란색 흰색 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

