CSS3 그라디언트(Gradients)에 대한 심층적인 이해
- 零下一度원래의
- 2017-05-18 10:17:522051검색
CSS3 그라데이션을 사용하면 두 개 이상의 지정된 색상 사이의 부드러운 전환을 표시할 수 있습니다.
이전에는 이러한 효과를 얻으려면 이미지를 사용해야 했습니다. 하지만 CSS3 그래디언트를 사용하면 다운로드되는 이벤트와 대역폭 사용량을 줄일 수 있습니다. 또한 그라데이션이 브라우저에 의해 생성되므로 확대할 때 그라데이션이 있는 요소가 더 잘 보입니다.
CSS3은 두 가지 유형의 그라데이션을 정의합니다.
선형 그라데이션 - 아래쪽/위/왼쪽/오른쪽/대각선
방사형 그라데이션 - 중심으로 정의
브라우저 지원
표의 숫자는 이 속성 서버 버전을 완벽하게 지원하는 첫 번째 브라우저를 나타냅니다.
-webkit-, -moz- 또는 -o- 뒤에 오는 숫자는 속성을 지원하기 위해 접두사를 붙여야 하는 첫 번째 버전을 지정합니다.
CSS3 선형 그래디언트
선형 그래디언트를 생성하려면 색상 노드를 두 개 이상 정의해야 합니다. 색상 노드는 부드러운 전환을 표시하려는 색상입니다. 동시에 시작점과 방향(또는 각도)도 설정할 수 있습니다.
선형 그래디언트의 예:

구문
background: linear-gradient(direction, color-stop1, color-stop2, ...);
선형 그래디언트 - 위에서 아래로(기본값)
아래 예에는 위에서부터 시작하는 선형 그래디언트가 있습니다. 빨간색에서 시작하여 천천히 파란색으로 전환:
위에서 아래로 선형 그라데이션:
#grad {
background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, blue); /* 标准的语法 */}선형 그라데이션 - 왼쪽에서 오른쪽으로
아래 예는 빨간색에서 시작하는 선형 그라데이션을 보여줍니다. 왼쪽. 빨간색에서 시작하여 천천히 파란색으로 전환:
예
왼쪽에서 오른쪽으로 선형 그라데이션:
#grad {
background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , blue); /* 标准的语法 */}선형 그라데이션 - 대각선
수평 및 수직 시작 위치를 지정하여 대각선 그라데이션.
다음 예에서는 왼쪽 상단에서 시작하여(오른쪽 하단으로) 선형 그래디언트를 보여줍니다. 시작점은 빨간색이고 천천히 파란색으로 전환됩니다.
예
왼쪽 위에서 오른쪽 아래로 선형 그라데이션:
#grad {
background: -webkit-linear-gradient(left top, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(bottom right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(bottom right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to bottom right, red , blue); /* 标准的语法 */}각도 사용
그라데이션 방향을 더 세밀하게 제어하려면 미리 정의된 방향(아래쪽, 위쪽, 오른쪽, 왼쪽, 오른쪽 아래 등) 대신 각도를 정의할 수 있습니다.
구문
background: linear-gradient(angle, color-stop1, color-stop2);
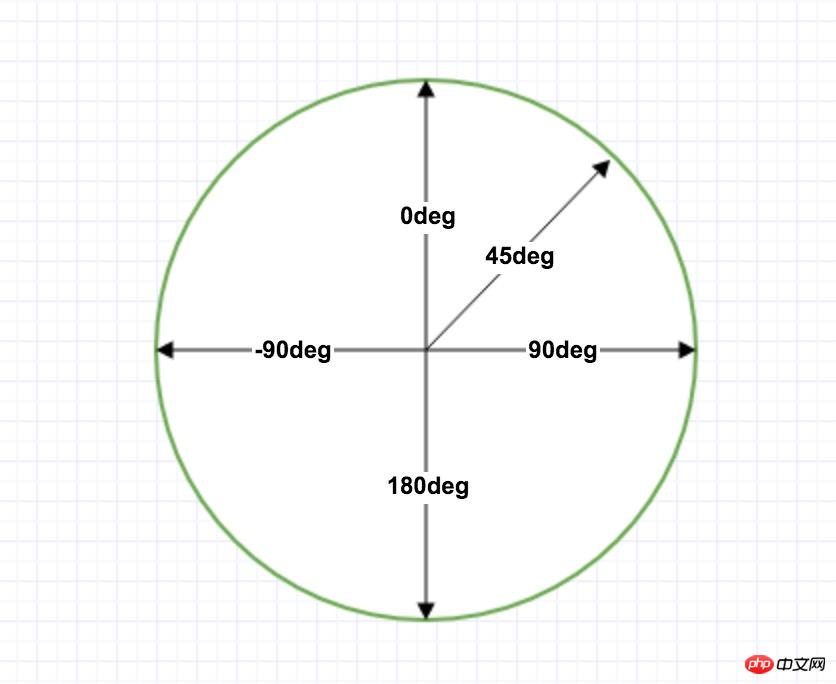
각도는 수평선과 그라데이션 선 사이의 각도를 나타내며 시계 반대 방향으로 계산됩니다. 즉, 0deg는 아래에서 위로 그라데이션을 만들고, 90deg는 왼쪽에서 오른쪽으로 그라데이션을 만듭니다.

그러나 많은 브라우저(Chrome, Safari, Fiefox 등)는 이전 표준을 사용하므로 0deg는 왼쪽에서 오른쪽으로 그라데이션을 생성하므로 주의하세요. 90deg 아래에서 위로 그라데이션이 생성됩니다. 변환 공식 90 - x = y 여기서 x는 표준 각도이고 y는 비표준 각도입니다.
다음 예에서는 선형 그래디언트에 각도를 사용하는 방법을 보여줍니다.
예
지정된 각도의 선형 그래디언트:
#grad {
background: -webkit-linear-gradient(180deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(180deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(180deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(180deg, red, blue); /* 标准的语法 */}다중 색상 사용 노드
다음 예는 여러 색상 노드를 설정하는 방법을 보여줍니다.
예
여러 색상 노드를 사용하여 위에서 아래로 선형 그라데이션:
#grad {
background: -webkit-linear-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, green, blue); /* 标准的语法 */}아래 예에서는 무지개 색상과 텍스트를 사용하여 선형 그래디언트를 만드는 방법을 보여줍니다.
예
#grad {
/* Safari 5.1 - 6.0 */
background: -webkit-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet); /* Opera 11.1 - 12.0 */
background: -o-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet); /* Firefox 3.6 - 15 */
background: -moz-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet); /* 标准的语法 */
background: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}使用透明度(transparent)
CSS3 渐变也支持透明度(transparent),可用于创建减弱变淡的效果。
为了添加透明度,我们使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
下面的实例演示了从左边开始的线性渐变。起点是完全透明,慢慢过渡到完全不透明的红色:
实例
从左到右的线性渐变,带有透明度:
#grad {
background: -webkit-linear-gradient(left,rgba(255,0,0,0),rgba(255,0,0,1)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Firefox 3.6 - 15*/
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法 */}重复的线性渐变
repeating-linear-gradient() 函数用于重复线性渐变:
实例
一个重复的线性渐变:
#grad {
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%); /* Opera 11.1 - 12.0 */
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%); /* Firefox 3.6 - 15 */
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%); /* 标准的语法 */
background: repeating-linear-gradient(red, yellow 10%, green 20%);}CSS3 径向渐变
径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(原型或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
径向渐变的实例:

语法
background: radial-gradient(center, shape size, start-color, ..., last-color);
径向渐变 - 颜色结点均匀分布(默认情况下)
实例
颜色结点均匀分布的径向渐变:
#grad {
background: -webkit-radial-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, green, blue); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: radial-gradient(red, green, blue); /* 标准的语法 */}径向渐变 - 颜色结点不均匀分布
实例
颜色结点不均匀分布的径向渐变:
#grad {
background: -webkit-radial-gradient(red 5%, green 15%, blue 60%); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red 5%, green 15%, blue 60%); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red 5%, green 15%, blue 60%); /* Firefox 3.6 - 15 */
background: radial-gradient(red 5%, green 15%, blue 60%); /* 标准的语法 */}设置形状
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
实例
形状为圆形的径向渐变:
#grad {
background: -webkit-radial-gradient(circle, red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle, red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(circle, red, yellow, green); /* 标准的语法 */}不同尺寸大小关键字的使用
size 参数定义了渐变的大小。它可以是以下四个值:
c
losest-side farthest-side closest-corner farthest-corner
实例
带有不同尺寸大小关键字的径向渐变:
#grad1 {
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* 标准的语法 */
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black);}
#grad2 {
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* 标准的语法 */
background: radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);}重复的径向渐变
repeating-radial-gradient() 函数用于重复径向渐变:
实例
一个重复的径向渐变:
#grad {
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-radial-gradient(red, yellow 10%, green 15%); /* Opera 11.6 - 12.0 */
background: -o-repeating-radial-gradient(red, yellow 10%, green 15%); /* Firefox 3.6 - 15 */
background: -moz-repeating-radial-gradient(red, yellow 10%, green 15%); /* 标准的语法 */
background: repeating-radial-gradient(red, yellow 10%, green 15%);}【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. 免费css在线视频教程
위 내용은 CSS3 그라디언트(Gradients)에 대한 심층적인 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

