집 >위챗 애플릿 >미니 프로그램 개발 >소규모 프로그램 개발을 위한 page() 함수
소규모 프로그램 개발을 위한 page() 함수
- Y2J원래의
- 2017-05-17 17:07:093394검색
페이지
페이지() 함수는 페이지를 등록하는데 사용됩니다. 페이지의 초기 데이터, 수명주기 기능, 이벤트 처리 기능 등을 지정하는 개체 매개변수를 허용합니다.
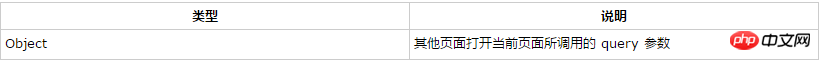
개체 매개변수 설명:

샘플 코드:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down.
}, onReachBottom: function() {
// Do something when page reach bottom.
}, onShareAppMessage: function() {
// return custom share date when user share.
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
},
customData: {
hi: 'MINA'
}
})초기화 데이터
초기화 데이터는 페이지의 첫 번째 렌더링으로 사용됩니다. 데이터는 JSON 형식으로 로직 레이어에서 렌더링 레이어로 전송되므로 데이터는 JSON으로 변환할 수 있는 형식이어야 합니다: 문자열, 숫자, 부울 값, 객체, 배열.
렌더링 레이어는 WXML을 통해 데이터를 바인딩할 수 있습니다.
샘플 코드:
<view>{{text}}</view><view>{{array[0].msg}}</view>
Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})라이프 사이클 함수
onLoad: 페이지 로딩
페이지는 한 번만 호출됩니다.
수신 페이지 매개변수는
onShow: 페이지 표시
는 페이지가 열릴 때마다 호출됩니다.
onReady: 페이지의 초기 렌더링이 완료되었습니다
페이지는 한 번만 호출됩니다. 이는 페이지가 준비되었으며 와 상호작용할 수 있음을 의미합니다. 레이어 보기.
onReady 이후 wx.setNavigationBarTitle 등 인터페이스 설정을 해주세요. 자세한 내용은 라이프 사이클
onHide: Page Hide
NavigationTo 또는 하단 탭이 전환될 때 호출됩니다.
onUnload: 페이지 언로드
RedirectTo 또는 NavigationBack 시 호출됩니다.
라이프사이클 호출 및 페이지 라우팅 메소드는
onLoad 매개변수

onPullDownRefresh: 풀다운 새로고침
사용자 풀다운 새로고침 이벤트를 모니터링합니다. 구성의 창 옵션에서 활성화PullDownRefresh를 활성화해야 합니다. 데이터 새로 고침이 처리되면 wx.stopPullDownRefresh는 현재 페이지의 풀다운 새로 고침을 중지할 수 있습니다.onShareAppMessage: User Share
이 이벤트 핸들러가 정의된 경우에만 오른쪽 상단 메뉴에 "공유" 버튼 사용자가 공유 버튼을 클릭하면 호출됩니다. 이 이벤트는 맞춤 공유 콘텐츠를 위한 개체를 반환해야 합니다.맞춤 공유 필드
샘플 코드
Page({
onShareAppMessage: function () { return {
title: '自定义分享标题',
path: '/page/user?id=123'
}
}
})
이벤트 처리 기능
페이지에서는 초기화 데이터 및 라이프사이클 기능 외에도 일부 특수 기능: 이벤트 처리 기능. 렌더링 레이어에서는 트리거 이벤트에 도달하면 페이지에 정의된 이벤트 처리 기능이 실행되는 이벤트 바인딩을 추가할 수 있습니다.샘플 코드:
<view bindtap="viewTap"> click me </view>Page({
viewTap: function() {
console.log('view tap')
}})
Page.prototype.setData()setData 함수는 this.data의 해당 값을 변경하면서 로직 레이어에서 뷰 레이어로 데이터를 보내는 데 사용됩니다.
참고:
this.data를 직접 수정하는 것은 유효하지 않으며 페이지의상태를 변경할 수 없으며, 이로 인해 데이터 불일치가 발생할 수도 있습니다.
한 번에 설정하는 데이터는 1024kB를 초과할 수 없습니다. 한 번에 너무 많은 데이터를 설정하지 않도록 하세요.setData() 매개변수 형식
key 형식의 객체를 허용하며, 이 값은 이 키에 해당하는 값을 나타냅니다. .data 값으로 변경합니다.
키는 매우 유연하며 array[2].message, a.b.c.d와 같은 데이터 경로 형식으로 제공될 수 있으며 this.data에 미리 정의할 필요가 없습니다.참고:
this.setData를 호출하지 않고 this.data를 직접 수정하면 페이지 상태가 변경되지 않으며 데이터 불일치도 발생합니다. 한 번에 설정하는 데이터는 1024kB를 초과할 수 없습니다. 한 번에 너무 많은 데이터를 설정하지 마십시오.示例代码:
<!--index.wxml--><view>{{text}}</view><button bindtap="changeText"> Change normal data </button><view>{{num}}</view><button bindtap="changeText"> Change normal num </button><view>{{array[0].text}}</view><button bindtap="changeItemInArray"> Change Array data </button><view>{{object.text}}</view><button bindtap="changeItemInObject"> Change Object data </button><view>{{newField.text}}</view><button bindtap="addNewField"> Add new data </button>
//index.jsPage({
data: {
text: 'init data',
num: 0,
array: [{text: 'init data'}],
object: {
text: 'init data'
}
}, changeText: function() {
// this.data.text = 'changed data'
// bad, it can not work
this.setData({
text: 'changed data'
})
},
changeNum: function() {
this.data.num = 1
this.setData({
num: this.data.num
})
},
changeItemInArray: function()
{
// you can use this way to modify a danamic data path
this.setData({
'array[0].text':'changed data'
})
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function()
{
this.setData({
'newField.text': 'new data'
})
}
})以下内容你不需要立马完全弄明白,不过以后它会有帮助。
生命周期函数
下图说明了Page实例的生命周期。
【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. 微信小程序完整源码下载
3. 微信小程序demo:阳淘
위 내용은 소규모 프로그램 개발을 위한 page() 함수의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


%20%ED%95%A8%EC%88%98)