집 >위챗 애플릿 >미니 프로그램 개발 >소규모 프로그램 개발을 위한 APP() 기능
소규모 프로그램 개발을 위한 APP() 기능
- Y2J원래의
- 2017-05-17 16:47:003189검색
App()
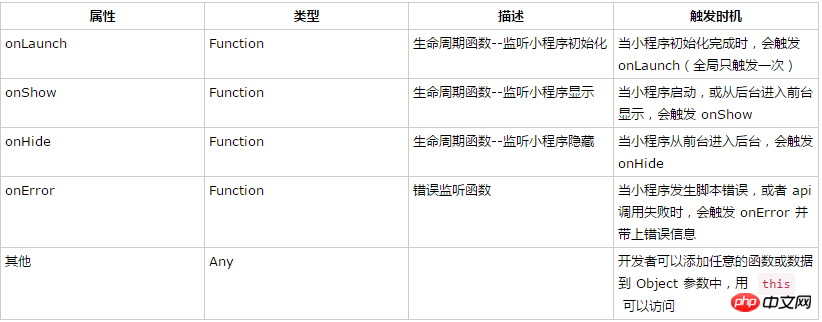
App() 함수는 작은 프로그램을 등록하는데 사용됩니다. 애플릿의 수명주기 기능 등을 지정하는 객체 매개변수를 허용합니다.
개체 매개변수 설명:

전경 및 배경 정의: 사용자가 왼쪽 상단을 클릭하여 닫거나 장치 홈 버튼을 눌러 나갈 때 WeChat, 미니 프로그램은 직접 파괴되고 백그라운드로 들어갑니다. WeChat에 다시 들어가거나 미니 프로그램을 다시 열면 백그라운드에서 포그라운드로 들어갑니다.
미니프로그램 종료(공공도서관 버전 1.1.0부터 지원) : 사용자가 스캔, 공유, 기타 출입구에서 미니프로그램에 진입할 때(장면값은 1007, 1008, 1011, 1025) , 그리고 고정된 미니프로그램이 없습니다. 해당 프로그램의 경우 종료하시면 해당 미니프로그램이 소멸됩니다.
미니 프로그램이 일정 시간 동안 백그라운드에 들어가거나 시스템 리소스 사용량이 너무 높을 경우에만 진정으로 파괴됩니다.
샘플 코드:
App({
onLaunch: function(options) {
// Do something initial when launch.
},
onShow: function(options) { // Do something when show.
},
onHide: function() { // Do something when hide.
},
onError: function(msg) { console.log(msg)
},
globalData: 'I am global data'})onLaunch, onShow 매개변수
장면 값 자세히 보기.
getApp()
우리는 미니 프로그램 인스턴스를 얻기 위해 전역 getApp() 함수를 제공합니다.
// other.jsvar appInstance = getApp() console.log(appInstance.globalData) // I am global data
참고:
App()은 app.js에 등록해야 하며, 중복 등록은 불가능합니다.
App()에 정의된 함수에서 getApp()를 호출하지 마세요. 이를 사용하여 앱 인스턴스를 가져옵니다.
onLaunch 중에 getCurrentPage()를 호출하지 마세요. 페이지가 아직 생성되지 않았습니다.
getApp을 통해 인스턴스를 얻은 후에는 라이프사이클 함수를 개인적으로 호출하지 마세요.
【관련 추천사항】
1. 특별 추천: "php Programmer Toolbox" V0.1 버전 다운로드
2. WeChat 미니 프로그램 전체 소스 코드 다운로드
3. WeChat 미니 프로그램 데모: Zhihu Daily
위 내용은 소규모 프로그램 개발을 위한 APP() 기능의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


%20%EA%B8%B0%EB%8A%A5)