CSS 박스 모델 소개 및 실용적인 튜토리얼
- 零下一度원래의
- 2017-05-16 11:24:201323검색
CSS 박스모델(박스 모델)
모든 HTML 요소는 상자로 볼 수 있습니다. CSS에서는 "박스 모델"이라는 용어를 사용하여 디자인합니다. 레이아웃 중.
CSS 상자 모델은 기본적으로 여백, 테두리, 패딩, 실제 콘텐츠 등 주변 HTML 요소를 캡슐화하는 상자입니다.
상자 모델을 사용하면 다른 요소와 주변 요소 테두리 사이의 공간에 요소를 배치할 수 있습니다.
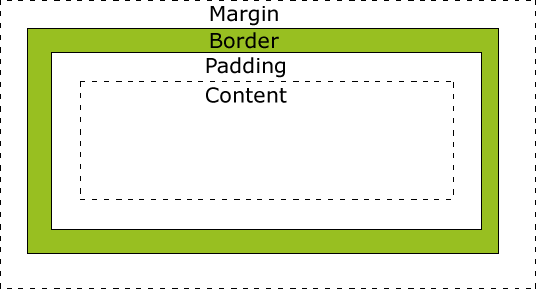
다음 그림은 Box 모델을 보여줍니다.

각 부분 설명:
여백 - 테두리 영역을 지웁니다. 여백에는 배경색이 없으며 완전히 투명합니다.
Border - 테두리 주변의 패딩 및 내용입니다. 테두리는 상자 배경색의 영향을 받습니다.
패딩 - 콘텐츠 주변 영역을 지웁니다. 상자 채우기 배경색의 영향을 받습니다.
콘텐츠 - 상자의 내용, 텍스트 및 이미지 표시
모든 브라우저에서 요소의 너비와 높이를 올바르게 설정하려면 , 상자 모델이 어떻게 작동하는지 알아야 합니다.
요소 너비 및 높이
중요: 속성을 사용하여 CSS 요소의 너비와 높이를 지정하면 콘텐츠의 너비와 높이만 설정됩니다. 영역. 요소의 크기를 완전히 조정하려면 패딩, 테두리 및 여백도 추가해야 합니다. .
아래 예에서 요소의 전체 너비는 300px입니다.
width:250px;padding:10px;border:5px solid gray;margin:10px;
직접 계산해 보겠습니다.
250px(너비)
+ 20px(왼쪽 + 오른쪽 패딩) )
+ 10px(왼쪽 + 오른쪽 테두리)
+ 20px(왼쪽 + 오른쪽 여백)
= 300px
상상해 보세요. 공간은 250픽셀뿐입니다. 요소의 전체 너비를 250픽셀로 설정해 보겠습니다.
예
width:220px;padding:10px;border:5px solid gray;margin:0px;
요소의 전체 너비에 대한 최종 계산 공식은 다음과 같습니다.
요소의 전체 너비 요소 = 너비 + 왼쪽 패딩 + 오른쪽 패딩 + 왼쪽 테두리 + 오른쪽 테두리 + 왼쪽 여백 + 오른쪽 여백
요소 전체 높이의 최종 계산식은 다음과 같습니다.
전체 높이 요소 = 높이 + 상단 패딩 + 하단 패딩 + 상단 테두리 + 하단 테두리 + 상단 여백 + 하단 여백
브라우저 호환성 문제
적절한 DTD 가 설정되면 페이지의 경우 대부분의 브라우저에서 콘텐츠가 위와 같이 표시됩니다. 그러나 IE 5 및 6의 렌더링은 올바르지 않습니다. W3C 사양에 따르면 요소 콘텐츠가 차지하는 공간은 width 속성으로 설정되고 콘텐츠 주변의 패딩 및 테두리 값은 별도로 계산됩니다. 불행히도 IE5.X와 6은 이상한 모드에서 자체 비표준 모델을 사용합니다. 이러한 브라우저의 width 속성은 콘텐츠의 너비가 아니라 콘텐츠의 너비, 패딩 및 테두리의 너비를 합한 것입니다.
이 문제를 해결할 수 있는 방법이 있지만. 하지만 지금 당장 가장 좋은 해결책은 문제를 피하는 것입니다. 즉, 지정된 너비의 패딩을 요소에 추가하는 대신 요소의 상위 및 하위 요소에 패딩 또는 여백을 추가해 보세요.
IE8 및 이전 IE 버전에서는 패딩 너비 및 테두리 너비 속성 설정을 지원하지 않습니다.
IE8 및 이전 버전의 비호환 문제를 해결하려면 HTML 페이지에서
【관련 추천】
1. 특별 추천: "php Programmer Toolbox" V0.1 버전 다운로드
3. php.cn Dugu Jiujian (2) - CSS 동영상 튜토리얼
위 내용은 CSS 박스 모델 소개 및 실용적인 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

