집 >위챗 애플릿 >미니 프로그램 개발 >작은 프로그램을 개발하고 탭을 만드는 방법에 대한 예제 튜토리얼
작은 프로그램을 개발하고 탭을 만드는 방법에 대한 예제 튜토리얼
- Y2J원래의
- 2017-05-15 11:57:262339검색
이 글에서는 위챗 애플릿의 탭 효과 구현에 대한 관련 정보를 주로 소개합니다. 위챗 애플릿의 내부 구성 요소에는 탭 기능이 없습니다. 필요한 친구가 직접 구현할 수 있습니다. 참고하시면 됩니다
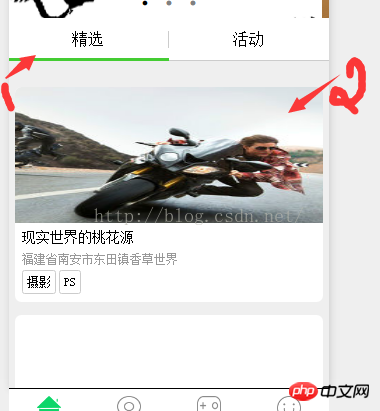
위챗 미니 프로그램 탭 효과
서문:
최근 위챗 애플리케이션 계정이 본격화되어 인기가 많지만, 검색에서도 찾아보실 수 있습니다. 키워드가 나오면 각종 웹사이트에 뜨는 것은 위챗 공식 문서 설명입니다. 이 열풍을 따라잡기 위해 나는 지난 며칠간 미니 프로그램의 기술 문서를 꼼꼼히 읽은 후 직접 사례를 작성하기 시작했습니다. WeChat 내부에는 많은 구성 요소가 패키지되어 있으며 방금 탭 효과가 없다는 것을 발견하여 지난 이틀 동안 방금 연구했습니다. 아이디어는 다음과 같습니다.
1. 먼저 탐색을 클릭하면 두 개의 변수가 필요합니다. 하나는 현재 클릭 스타일 클래스를 저장하고, 다른 하나는 other 탐색 기본 스타일 클래스
2. 탭 콘텐츠 목록에도 두 개의 변수가 필요합니다. 하나는 현재 표시된 블록을 저장하고 다른 하나는 다른 숨겨진 기본 블록을 저장합니다
3. 삼항 연산을 사용합니다. 클릭하여 탐색 인덱스 를 가져오고, 인덱스를 기준으로 현재 클래스를 추가할지 여부를 판단합니다. [참고로 여기서는 클릭 이벤트 를 바인딩하겠습니다. 객체 를 통해 상위 탐색 모음에 속성 ]
을 클릭하여 이벤트 객체를 트리거하려면 다음 렌더링과 결합하세요.

다음으로 소스 코드를 직접 확인하세요.
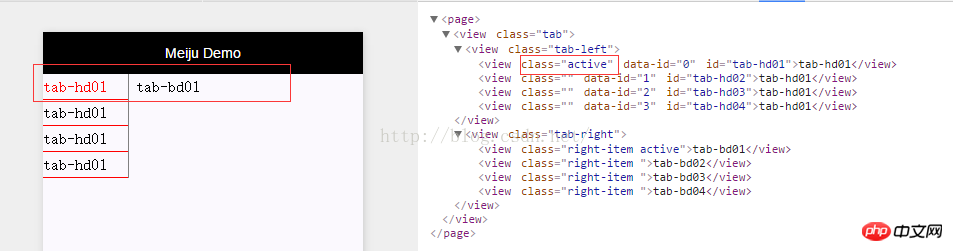
demo.wxml:
<view class="tab">
<view class="tab-left" bindtap="tabFun">
<view class="{{tabArr.curHdIndex=='0'? 'active' : ''}}" id="tab-hd01" data-id="0">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='1'? 'active' : ''}}" id="tab-hd02" data-id="1">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='2'? 'active' : ''}}" id="tab-hd03" data-id="2">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='3'? 'active' : ''}}" id="tab-hd04" data-id="3">tab-hd01</view>
</view>
<view class="tab-right">
<view class="right-item {{tabArr.curBdIndex=='0'? 'active' : ''}}">tab-bd01</view>
<view class="right-item {{tabArr.curBdIndex=='1'? 'active' : ''}}">tab-bd02</view>
<view class="right-item {{tabArr.curBdIndex=='2'? 'active' : ''}}">tab-bd03</view>
<view class="right-item {{tabArr.curBdIndex=='3'? 'active' : ''}}">tab-bd04</view>
</view>
</view>demo.js:
Page( {
data: {
tabArr: {
curHdIndex: 0,
curBdIndex: 0
},
},
tabFun: function(e){
//获取触发事件组件的dataset属性
var _datasetId=e.target.dataset.id;
console.log("----"+_datasetId+"----");
var _obj={};
_obj.curHdIndex=_datasetId;
_obj.curBdIndex=_datasetId;
this.setData({
tabArr: _obj
});
},
onLoad: function( options ) {
alert( "------" );
}
});demo.wxss:
.tab{
display: flex;
flex-direction: row;
}
.tab-left{
width: 200rpx;
line-height: 160%;
border-right: solid 1px gray;
}
.tab-left view{
border-bottom: solid 1px red;
}
.tab-left .active{
color: #f00;
}
.tab-right{
line-height: 160%;
}
.tab-right .right-item{
padding-left: 15rpx;
display: none;
}
.tab-right .right-item.active{
display: block;
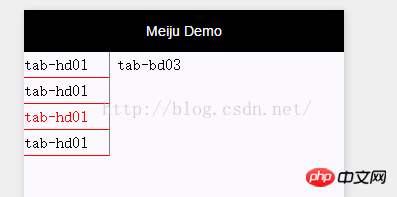
}최종 시연 효과는 다음과 같습니다.


【관련 추천】
1. 특별 추천: "php Programmer Toolbox" V0.1 버전 다운로드
3.위 내용은 작은 프로그램을 개발하고 탭을 만드는 방법에 대한 예제 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

