집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램 개발 및 스타일 디자인의 일반적인 문제 모음
WeChat 미니 프로그램 개발 및 스타일 디자인의 일반적인 문제 모음
- 巴扎黑원래의
- 2017-05-14 14:04:472208검색
요약: WeChat 애플릿 개발 과정에서 몇 가지 일반적인 문제에 직면하게 되며 코드 구현이 예상과 다릅니다. 이것들은 모두 개발 과정에서 제가 겪은 우회 경로입니다. 모두에게 도움이 되기를 바랍니다. 1. 가져오기 및 포함과 관련하여 일부 공개 코드를 ...
|
라는 형식으로 별도의 js 파일로 추출할 수 있습니다. WeChat 애플릿 개발 중 몇 가지 일반적인 문제가 있으며 코드 구현이 예상과 다릅니다. 이것들은 모두 개발 과정에서 제가 겪은 우회 경로입니다. 모두에게 도움이 되기를 바랍니다. 1. 가져오기 및 포함 관련 몇 가지 공통 코드를 별도의 js 파일에 모듈로 추출할 수 있습니다. 모듈은 module.exports 또는 내보내기를 통해서만 인터페이스를 외부 세계에 노출할 수 있습니다. import는 이 파일의 대상 파일에 정의된 템플릿을 사용할 수 있습니다. 그러나 가져오기는 전이적이지 않습니다. 즉, C 가져오기 B, B 가져오기 A. C에서는 B에서 정의한 템플릿을 사용할 수 있고 B에서는 A에서 정의한 템플릿을 사용할 수 있지만 C에서는 A가 정의한 템플릿 include는 대상 파일을 제외한 전체 코드를 도입할 수 있으며 이는 포함 위치에 복사하는 것과 같습니다. 외부 스타일 시트를 가져오려면 @import 문을 사용하세요. @import 뒤에는 가져와야 하는 외부 스타일 시트의 상대 경로가 오고 ";"은 문의 끝을 나타냅니다. 2. switchtab 및 NavigateTo 정보 tabBar가 있는 페이지는 switchTab을 사용하여 점프하고, tabBar가 없는 페이지는 NavigateTo Jump를 사용하여 점프합니다.
스위퍼 컴포넌트 사용 시 이미지 크기 등을 설정할 수 없습니다.
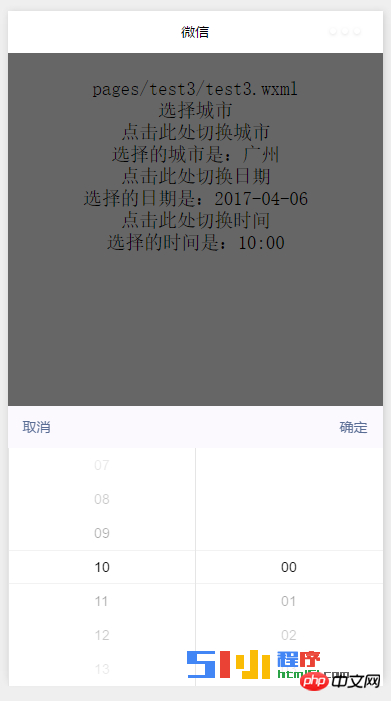
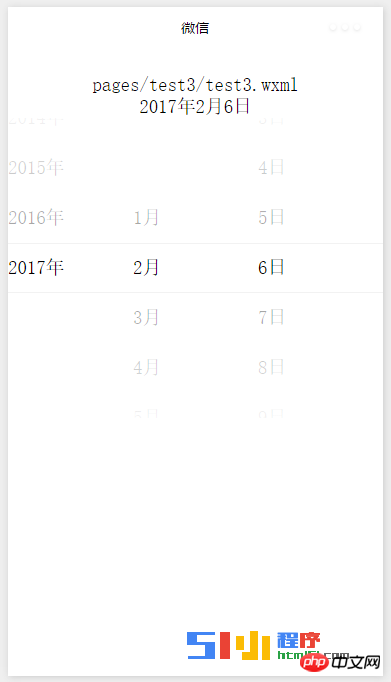
이 설정이 작동합니다. Picker와 Picker-view의 차이점은 하나는 아래쪽에서 팝업되고 다른 하나는 페이지 내부에 직접 삽입된다는 점입니다
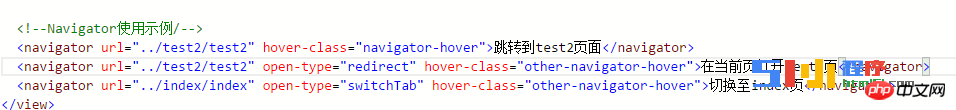
4. 탐색과 리디렉션의 차이점에 대해:
페이지 전환 시 매개변수 전달 방법:
|
위 내용은 WeChat 미니 프로그램 개발 및 스타일 디자인의 일반적인 문제 모음의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!