집 >백엔드 개발 >C#.Net 튜토리얼 >Typing을 통해 VS Code의 프롬프트 기능을 완성하는 자세한 예
Typing을 통해 VS Code의 프롬프트 기능을 완성하는 자세한 예
- Y2J원래의
- 2017-05-13 11:24:163278검색
최근에는 vscode를 개발 환경으로 사용하여 Node.js 및 ThinkJS 프레임워크를 배우고 있습니다. 기본적으로 vscode는 ThinkJS 코드 프롬프트를 제공하는 데 능숙하지 않으므로 조사한 결과 Typings를 사용하여 vscode에 강력한 지능형 코드 프롬프트 기능을 제공할 수도 있다는 것이 밝혀졌습니다. 다음 문서에서는 입력을 사용하여 Visual Studio Code에 대한 지능형 프롬프트를 구현하는 방법을 소개합니다.
머리말
IDE의 코드에 대한 스마트 프롬프트는 거의 표준이지만 일부 텍스트 편집기는 몇 가지 간단한 팁도 있지만 이는 코드 조각을 통해 제공됩니다. 기능적으로는 IDE와 비교할 수 없습니다. 그러나 최근 떠오르는 텍스트 편집기인 Visual Studio Code에서는 Typings를 사용하여 텍스트 편집기에서는 보기 드문 JavaScript용 스마트 프롬프트를 구현할 수 있습니다. 따라서 Visual Studio Code는 다음과 같은 실험적인 작은 코드 조각을 작성해야 하는 경우 JavaScript(Node.js) 프로그램을 작성하는 데 특히 적합합니다. 함수 , 함수 사용법을 공부하기보다는 IDE를 사용하여 새 프로젝트를 생성하고 싶기 때문입니다. 이때 Visual Studio Code가 매우 좋은 선택이며 실행 및 디버깅도 가능합니다. JavaScript 코드(Node.js에 따라 다름), 매우 편리한 코드 프롬프트 기능도 포함되어 있습니다.
이러한 관점에서 보면 Visual Studio Code는 강력한 소형 IDE라고 볼 수 있습니다.NPM을 통해 Typings 설치
NPM을 통해 Typings를 쉽게 설치할 수 있습니다. 명령줄에 다음을 입력하세요.npm install -g typings설치가 완료된 후 명령줄에 다음을 입력하세요.
typings --version버전 정보를 보면 타이핑 도구 설치가 완료된 것입니다.

설치 관련 프롬프트 정보 파일
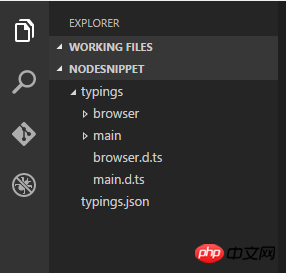
설치가 완료된 후 프롬프트 함수 라이브러리가 필요한 해당 타입 정보 파일을 설치해야 하며, 여기에서 새 폴더 NodeSnippet을 만들고 명령줄을 사용하여 디렉터리를 입력한 다음 각각 다음 두 명령을 입력하여 Node 및 LodashInterface정보 파일 유형을 설치합니다:
typings install dt~node --global --save typings install lodash --save
매개변수를 사용해야 하는 경우: --global
- 설치된 패키지가
참조 에 스크립트 태그를 사용하는 경우( 예: jQuery) (즉, 브라우저에서 사용됨)
- 이 패키지가 환경(예: 노드)의 일부인 경우
--global

typings search exampleName
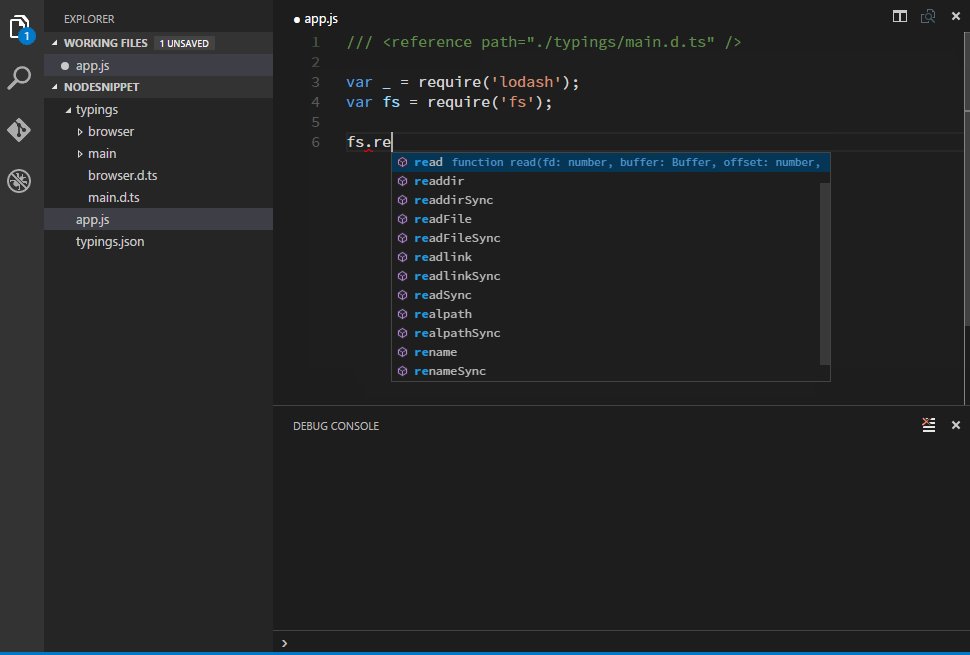
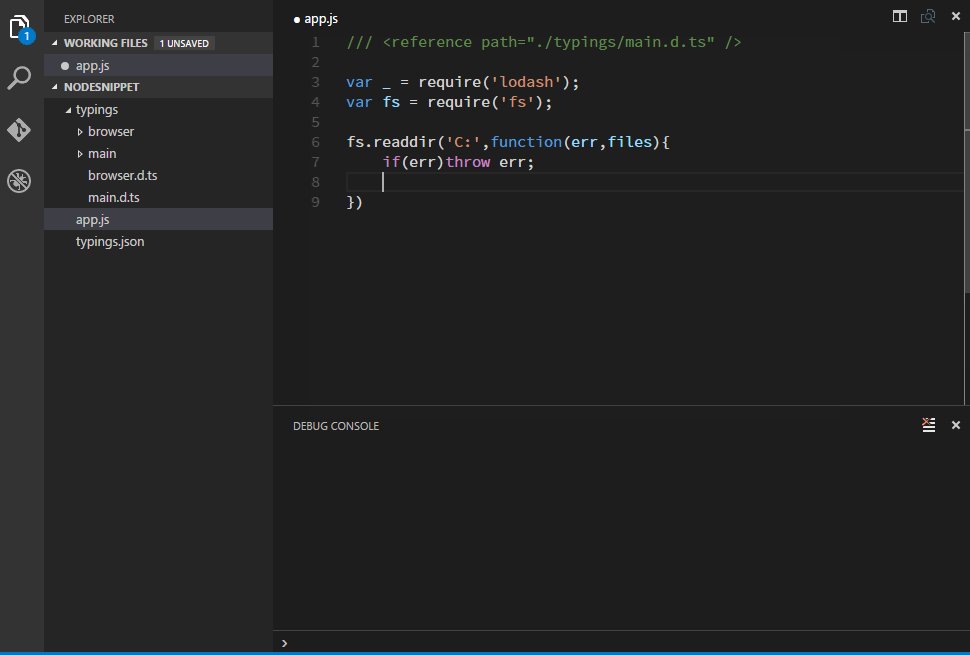
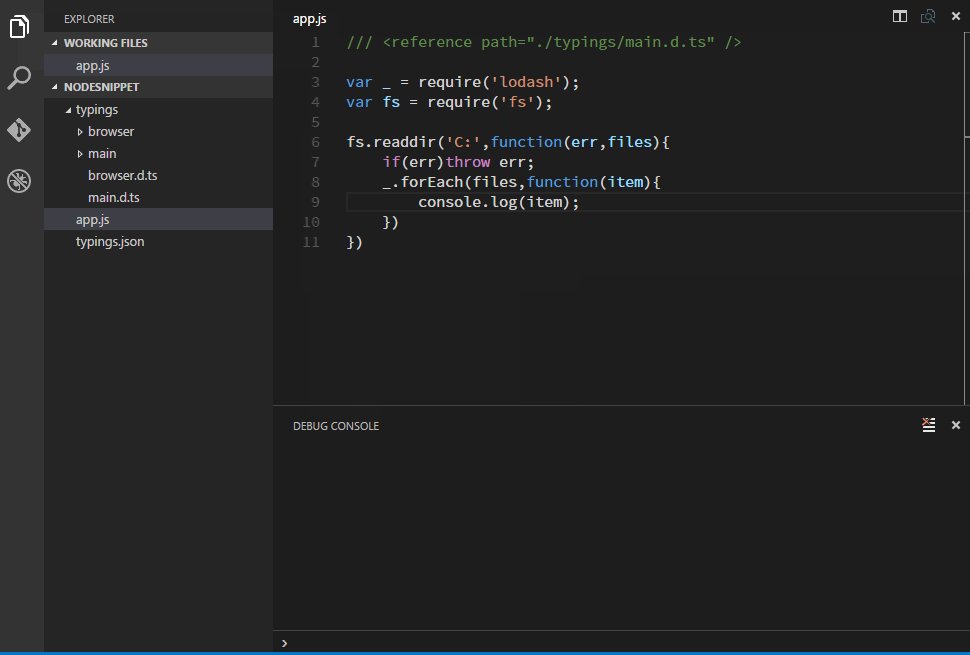
스마트 프롬프트 기능 활성화
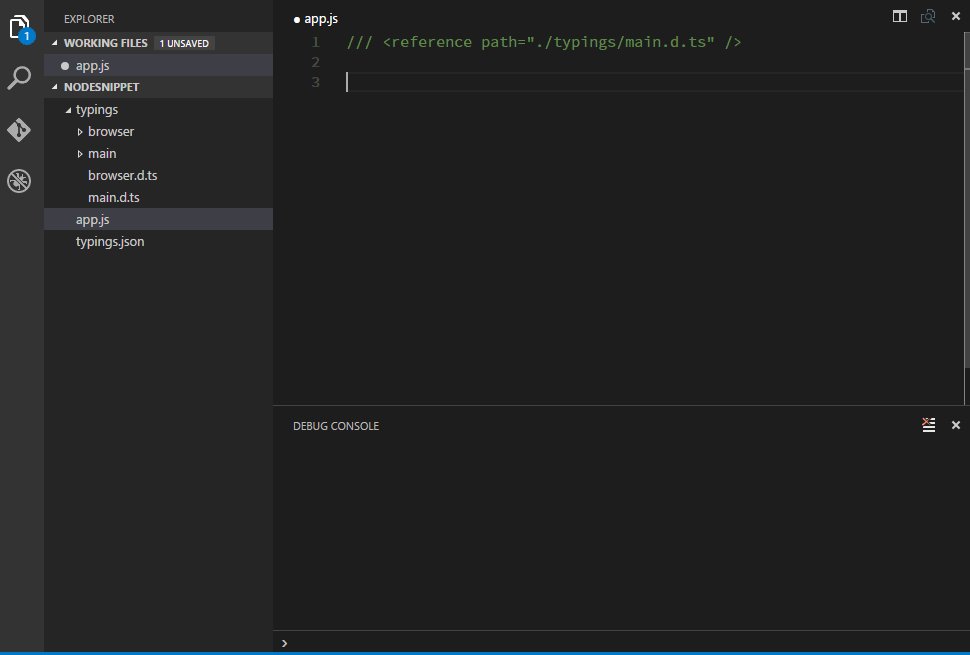
프롬프트 기능을 시작하는 방법은 두 가지가 있습니다. 첫 번째는 프롬프트 정보 파일이 있는 디렉터리를 필요한 파일의 맨 윗줄에 추가하는 것입니다. 형식은 다음과 같습니다.
/// <reference path="./typings/index.d.ts" />두 번째는 jsconfig.
json이라는 빈 파일을 디렉터리에 추가하는 것입니다. 프로젝트가 위치합니다(이 경우 NodeSnippet 폴더).

참고
Typings VS TSD
타이핑은 TSD를 대체하는 것으로 나타납니다. TSD를 설치한 경우 TSD는 더 이상 권장되지 않는다는 점을 알아야 합니다. TSD가 이미 설치되어 있는 경우 다음 명령을 실행하여 제거하십시오:npm rm -g tsd
CNPM 사용
在国内由于墙的原因,有时候使用NPM安装模块的速度上会很慢,这时候我们其实可以选择国内淘宝的NPM镜像,使用下面的命令来进行安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后使用cnpm来代替npm命令即可,例如下面安装一个lodash模块的示例:
cnpm install lodash
可以看到除了cnpm替代了npm其他的并没有任何区别。
总结
【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. ASP免费视频教程
3. 李炎恢ASP基础视频教程
위 내용은 Typing을 통해 VS Code의 프롬프트 기능을 완성하는 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

