새로운 CSS 기능의 세 가지 예를 공유하세요
- 零下一度원래의
- 2017-05-12 14:16:041295검색
번역된 글입니다. 원문은 2017년에 배워야 할 3가지 새로운 CSS 기능입니다. 번역이 별로 좋지 않은 경우 언제든지 지적해 주시기 바랍니다.
새해에는 우리가 배워야 할 것들이 많이 있습니다. CSS에는 많은 새로운 기능이 있지만, 제가 가장 배우고 싶은 세 가지 기능이 있습니다.
1. 기능 쿼리
이전에 저는 제가모두원하는 CSS 기능인 기능 쿼리에 대한 기사를 썼습니다. 자, 여기 있어요! 현재 IE 브라우저를 제외한 모든 주요 브라우저(Opera Mini 포함)에서 기능 쿼리를 지원합니다.
@supports 규칙을 사용하는 기능 쿼리를 사용하면 현재 사용자의 브라우저가 특정 CSS 속성 -값 쌍, CSS 코드 블록을 지원하는 경우에만 조건부 영역에 CSS 규칙을 작성할 수 있습니다. 효력이 발생합니다.
간단한 예를 들자면 다음 코드에서는 브라우저가 디스플레이를 지원하는 경우에만 해당됩니다. Flexbox 스타일은 구부릴 때만 적용됩니다.
@supports ( display: flex ) {
.foo { display: flex; }
}또한 and, not과 같은 일부 연산자를 사용하여 더 복잡한 기능 쿼리를 생성할 수도 있습니다. 예를 들어, 브라우저가 이전 버전의 Flexbox 구문을 지원하는지 여부를 식별할 수 있습니다.
@supports ( display: flexbox ) and ( not ( display: flex ) ) {
.foo {
display: flexbox;
}
}브라우저는
확장
기능 쿼리도 Javascript인터페이스를 지원합니다. CSS.supports(), 또한 다음 용도로 사용됩니다. 위의 예는 사용 방법을 참조하세요.
if ( CSS.supports( '(display: flex)') ) {
console.log('支持flex')
} else {
console.log('不支持flex')
}
if ( CSS.supports( '(display: flexbox)' ) ) {
console.log('支持flexbox')
} else {
console.log('不支持flexbox')
}2. 그리드 레이아웃
CSS 그리드 레이아웃 모듈은 그리드 기반 레이아웃을 생성하기 위한 시스템을 정의합니다. 이는 Flexbox 레이아웃 모듈과 유사하지만 그리드 레이아웃은 페이지 레이아웃을 위해 특별히 설계되었으므로 다양한 기능을 가지고 있습니다.
명시적인 항목 배치
그리드 시스템은 그리드 컨테이너(Grid Containe, 디스플레이로 표시됨)로 구성됩니다. 그리드 생성) 및 그리드 항목(Grid Item). CSS에서는 마크업의 레이아웃과 별도로 그리드 항목의 레이아웃과 순서를 쉽고 명시적으로 구성할 수 있습니다.
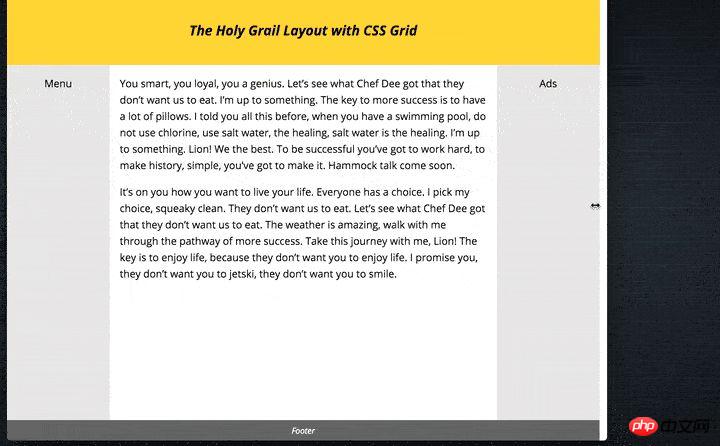
예를 들어 CSS 그리드를 사용한 성배 레이아웃 기사에서는 그리드 레이아웃 모듈을 사용하여 성배 레이아웃을 만드는 방법을 설명합니다.

기본 HTML 코드:
<body class="hg">
<header class="hgheader">Title</header>
<main class="hgmain">Content</main>
<aside class="hgleft">Menu</aside>
<aside class="hgright">Ads</aside>
<footer class="hgfooter">Footer</footer>
</body>기본 CSS 코드:
.hgheader { grid-area: header; }
.hgfooter { grid-area: footer; }
.hgmain { grid-area: main; }
.hgleft { grid-area: navigation; }
.hgright { grid-area: ads; }
.hg {
display: grid;
grid-template-areas: "header header header"
"navigation main ads"
"footer footer footer";
grid-template-columns: 150px 1fr 150px;
grid-template-rows: 100px
1fr
30px;
min-height: 100vh;
}
@media screen and (max-width: 600px) {
.hg {
grid-template-areas: "header"
"navigation"
"main"
"ads"
"footer";
grid-template-columns: 100%;
grid-template-rows: 100px
50px
1fr
50px
30px;
}
}가변 길이
CSS Gate 그리드 모듈 그리드 컨테이너에 남아 있는 공간 부분을 나타내는 새로운 길이 단위인 fr 단위를 도입합니다.
그리드 컨테이너의 사용 가능한 공간에 따라 그리드 항목의 높이와 너비를 할당할 수 있습니다. 예를 들어, 성배 레이아웃에서는 메인 컨테이너가 양쪽의 컨테이너를 제외한 모든 공간을 차지하도록 하려면 다음 코드를 작성하면 됩니다.
.hg {
grid-template-columns: 150px 1fr 150px;
}요소 사이의 공간
그리드 레이아웃의 요소 사이의 간격을 구체적으로 정의할 수 있습니다. 이 속성은
.hg {
display: grid;
grid-column-gap: 5%;
}브라우저 지원CSS 그리드 모듈은 이르면 올해 3월에 브라우저에서 사용할 수 있습니다. (기본 지원 제공). 지금 경험하고 싶다면 어떻게 해야 하나요? 내 기록인 다양한 브라우저에서 CSS 그리드 레이아웃을 활성화하는 방법을 참조하세요. 3. 네이티브 변수마지막은 로컬 CSS 변수입니다. 본 모듈에서는 CSS 속성에 변수를 할당할 수 있는 사용자 정의 변수를 생성하는 방법을 소개합니다. 예를 들어 여러 곳에서 사용되는 테마 색상이 있는 경우 테마 색상을 변수로 추상화하고
참조이 변수는 이 색상을 작성하는 것보다 유지 관리가 더 쉽습니다. 여러 곳에서. :root {
--theme-colour: cornflowerblue;
}
h1 { color: var(--theme-colour); }
a { color: var(--theme-colour); }
strong { color: var(--theme-colour); }과거에는 이러한 효과를 얻기 위해 SASS와 같은 CSS 전처리기를 주로 사용했지만 CSS 변수는 항상 브라우저에 존재한다는 장점이 있습니다. 이는 이러한 변수 값을 온라인으로 수정할 수 있음을 의미합니다. 예를 들어
--theme-colour 속성 값을 업데이트하려면 다음 방법을 사용할 수 있습니다. const rootEl = document.documentElement;
rootEl.style.setProperty('--theme-colour', 'plum');
[관련 권장 사항]
1. >무료 CSS 온라인 동영상 튜토리얼
2. CSS 온라인 매뉴얼
3. php.cn Dugu Jiujian (2) - CSS 동영상 튜토리얼
위 내용은 새로운 CSS 기능의 세 가지 예를 공유하세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

