뷰어와의 상호 작용, 양식 태그에 대한 기본 HTML 튜토리얼
- 零下一度원래의
- 2017-05-12 13:57:011583검색
1. 양식 태그를 사용하여 사용자와 상호작용
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>表单标签</title> 6 </head> 7 <body> 8 <form> 9 <label for="username">用户名:</label> 10 <input type="text" name="username" id="username" value="" /> 11 <label for="pass">密码:</label> 12 <input type="password" name="pass" id="pass" value="" /> 13 <input type="submit" value="确定" name="submit" /> 14 <input type="reset" value="重置" name="reset" /> 15 </form> 16 </body> 17 </html>
웹사이트는 어떻게 사용자와 상호작용합니까? 답은 HTML 양식(양식)을 사용하는 것입니다. 양식은 뷰어가 입력한 데이터를 서버로 전송할 수 있으므로 서버측 프로그램은 양식을 통해 전달된 데이터를 처리할 수 있습니다.
문법:
<form method="传送方式" action="服务器文件">
설명:
1.
태그 사이에 배치되어야 합니다(그렇지 않으면 사용자가 입력한 정보가 서버에 제출되지 않을 수 있습니다!).2. 메소드의 차이점: post/get 이 부분은 백엔드 프로그래머가 고려해야 할 사항입니다.
시도해 보세요: Editor의 8행에 있는
15 16 사용자가 양식에 문자, 숫자 등을 입력하려고 할 때 텍스트 입력 상자가 사용됩니다. 텍스트 상자를 비밀번호 입력 상자로 변환할 수도 있습니다. 문법:<form> <input type="text/password" name="名称" value="文本" /> </form>1. 유형: type="text"인 경우 입력 상자는 type=인 경우 "비밀번호", 입력 상자는 비밀번호 입력 상자입니다. 2. 이름: 백그라운드 프로그램
ASP 및 PHP에서 사용할 텍스트 상자의 이름을 지정합니다.
3. 값: 텍스트 입력 상자의 기본값을 설정합니다. (일반적으로 알림으로 사용됨) 예:<form> 姓名: <input type="text" name="myName"> <br/> 密码: <input type="password" name="pass"> </form>브라우저에 표시되는 결과:

<input type="text" name="myName" />2. 편집기의 13번째 줄에 코드를 입력하세요. :
<input type="password" name="pass" />속성 사이에 하나 이상의 공백이 있습니다.hidden은 숨겨진 입력 필드를 정의합니다.
image는 이미지를 제출 버튼으로 정의합니다.
number는 스피너 컨트롤이 있는 숫자 필드를 정의합니다.
password 비밀번호 필드를 정의합니다. 필드의 문자는 가려집니다.
라디오는 라디오 버튼을 정의합니다.
범위는 슬라이더 컨트롤을 사용하여 숫자 필드를 정의합니다.
재설정은 재설정 버튼을 정의합니다. 재설정 버튼은 모든 양식 필드를 초기 값으로 재설정합니다.
검색 검색에 사용되는 텍스트 필드를 정의합니다.
제출 제출 버튼을 정의합니다. 제출 버튼은
text Default 서버로 데이터를 보냅니다. 사용자가 텍스트를 입력할 수 있는 한 줄 입력 필드를 정의합니다. 기본값은 20자입니다.
url은 URL에 사용되는 텍스트 필드를 정의합니다.
1 <!DOCTYPE HTML>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
5 <title>文本域</title>
6 </head>
7 <body>
8 <form action="save.php" method="post" >
9 <label>个人简介:</label>
10 <textarea>在这里输入内容...</textarea>
11 <input type="submit" value="确定" name="submit" />
12 <input type="reset" value="重置" name="reset" />
13 </form>
14 </body>
15 </html>
사용자는 양식에 양식을 입력해야 합니다. 큰 텍스트 블록을 입력할 때는 텍스트 입력 필드를 사용해야 합니다. 구문: <textarea rows="行数" cols="列数">文本</textarea>1. 로 끝나는 태그가 쌍으로 나타납니다. 2. cols: 여러 줄 입력 필드의 열 수입니다. 3. 행: 여러 줄 입력 필드의 행 수입니다. 4. 태그 사이에 기본값을 입력할 수 있습니다. 예: 브라우저에 결과 표시:

注意这两个属性可用css样式的width和height来代替:col用width、row用height来代替。
来试一试:修改文本域的列数和行数
在编辑器中第10行
标签的语义一定要根据单词来记忆,这样才会扎实透彻,
preformattde:预定义格式(文本)的意思,这里的<textarea>是多行文本区域的意思,<p class="sycode">根据意思就知道不同了,而且<textarea>中的默认字样,用户可以自行更改的,<pre class="brush:php;toolbar:false">中的内容,用户只能看不能动! <br>
col与rows设定的值只会影响输入框的大小,不会影响你输入多少字
四、使用单选框、复选框,让用户选择
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>单选框、复选框</title> 6 </head> 7 <body> 8 <form action="save.php" method="post" > 9 <label>性别:</label> 10 <label>男</label> 11 <input type="radio" value="1" name="gender-man" /> 12 <label>女</label> 13 <input type="radio" value="2" name="gender-woman" /> 14 </form> 15 </body> 16 </html>
在使用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,html中有两种选择框,即单选框和复选框,
两者的区别是单选框中的选项用户只能选择一项,而复选框中用户可以任意选择多项,甚至全选。请看下面的例子:
语法:
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
1、type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked="checked" 时,该选项被默认选中
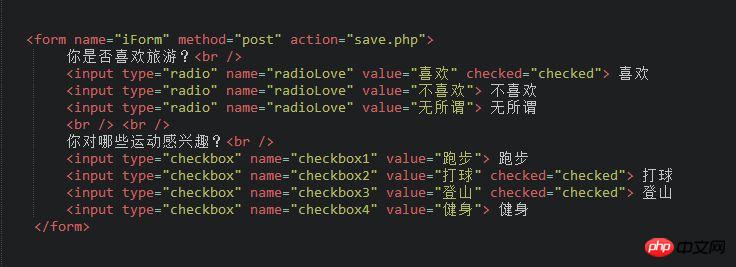
如下面代码:

在浏览器中显示的结果:

注意:同一组的单选按钮,name 取值一定要一致,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。
来试一试:修改单选框代码错误(男、女可以同时选择),使其具有单选作用。
1、在编辑器中第11行、13行代码有错误,请改正。
记住:
1、同一组单选框name命名要一致。
2、你是否输入像下面的代码:
<label>男</label> <input type="radio" value="1" name="gender" /> <label>女</label> <input type="radio" value="2" name="gender" />
五、使用下拉列表框,节省空间
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>下拉列表框</title> 6 </head> 7 <body> 8 <form action="save.php" method="post" > 9 <label>爱好:</label> 10 <select> 11 <option value="看书">看书</option> 12 <option value="旅游">旅游</option> 13 <option value="运动">运动</option> 14 <option value="购物">购物</option> 15 </select> 16 </form> 17 </body> 18 </html>
下拉列表在网页中也常会用到,它可以有效的节省网页空间。既可以单选、又可以多选。如下代码:

讲解:
1、value:

2、selected="selected":
设置selected="selected"属性,则该选项就被默认选中。
在浏览器中显示的结果:

来试一试:把“爱好”下拉列表的“旅游”选项设置为默认选项
在编辑器中的第12行补充代码 selected="selected"。
你是否输入像下面的代码:

【相关推荐】
1. 免费html在线视频教程
2. html开发手册
위 내용은 뷰어와의 상호 작용, 양식 태그에 대한 기본 HTML 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

