집 >위챗 애플릿 >미니 프로그램 개발 >소규모 프로그램 결제 서버 통합의 PHP 개발 단계에 대한 자세한 설명
소규모 프로그램 결제 서버 통합의 PHP 개발 단계에 대한 자세한 설명
- Y2J원래의
- 2017-05-12 11:44:064078검색
본 글은 주로 위챗 미니 프로그램 위챗 결제 서버 통합 예시와 소스코드 다운로드 관련 정보를 소개합니다. 도움이 필요한 친구는
위챗 미니 프로그램 위챗 결제 서버 컬렉션
이론적으로 WeChat 결제 통합 작업은 미니 프로그램 측에서 완료할 수 있습니다. 미니 프로그램 js에는 네트워크 액세스 기능이 있지만 보안을 위해 민감한 키는 사용하지 않기 때문입니다. 노출되어 공식 기성 PHP를 사용할 수 있습니다. 데모는 노동력이 더 절약되므로 서명과 요청은 서버 측에서 완료되고 애플릿은 wx.requestPayment(OBJECT) 인터페이스에만 연결됩니다. 전체 통합 프로세스는 JSAPI 및 APP와 유사합니다. 먼저 통일된 방식으로 주문한 다음 반환된 결과를 사용하여 결제를 요청합니다. 총 3단계: 1. 애플릿은 wx.login에서 반환된 코드를 openid로 교환합니다. 2. 서버는 WeChat에 주문을 합니다. 3. 애플릿은 결제를 시작합니다.이것들을 미리 준비하세요:
APPID = 'wx426b3015555a46be'; MCHID = '1900009851'; KEY = '8934e7d15453e97507ef794cf7b0519d'; APPSECRET = '7813490da6f1265e4901ffb80afaa36f';PHP SDK, 다운로드 링크는 글 마지막에 있습니다1, 4번째 항목은 신청 미니 프로그램 2번째와 3번째 항목은 위챗 결제 신청 시 얻은 것입니다. 3번째와 4번째 항목은 비슷해 보이지만 사실은 두 가지입니다.
둘을 혼동하면 서명이 실패합니다.
WeChat에서 주문하고 prepay_id 받기1. 컨트롤러를 만들고 WxPay.Api.php 클래스를 가져옵니다.<?php
require_once DIR . '/BaseController.php';
require_once DIR . '/../third_party/wxpay/WxPay.Api.php';
class WXPay extends BaseController {
function index() {
}
} 이후 index.php/wxpay를 통해 접근 요청을 할 수 있습니다. 2. 구성 파일WxPay.Config.php
을 수정하여 적용하도록 변경합니다. 해당 키를 직접 구현3. index 메소드 구현
function index() {
// 初始化值对象
$input = new WxPayUnifiedOrder();
// 文档提及的参数规范:商家名称-销售商品类目
$input->SetBody("灵动商城-手机");
// 订单号应该是由小程序端传给服务端的,在用户下单时即生成,demo中取值是一个生成的时间戳
$input->SetOut_trade_no('123123123');
// 费用应该是由小程序端传给服务端的,在用户下单时告知服务端应付金额,demo中取值是1,即1分钱
$input->SetTotal_fee("1");
$input->SetNotify_url("http://paysdk.weixin.qq.com/example/notify.php");
$input->SetTrade_type("JSAPI");
// 由小程序端传给服务端
$input->SetOpenid($this->input->post('openId'));
// 向微信统一下单,并返回order,它是一个array数组
$order = WxPayApi::unifiedOrder($input);
// json化返回给小程序端
header("Content-Type: application/json");
echo json_encode($order);
}
참고 1: 문서에 언급된 nonce_str은 제출되지 않습니다. , 그러나 SDK가 이를 채워줍니다.
의 소스는 WxPay.Api.php$inputObj->SetNonce_str(self::getNonceStr());//随机字符串
의 55번째 줄에 있습니다. 참고 2: sign은 친절하게도 setSign을 제공했으며 소스는 WxPay.Data.php의 111번째 줄, MakeSign()
/**
* 生成签名
* @return 签名,本函数不覆盖sign成员变量,如要设置签名需要调用SetSign方法赋值
*/
public function MakeSign()
{
//签名步骤一:按字典序排序参数
ksort($this->values);
$string = $this->ToUrlParams();
//签名步骤二:在string后加入KEY
$string = $string . "&key=".WxPayConfig::KEY;
//签名步骤三:MD5加密
$string = md5($string);
//签名步骤四:所有字符转为大写
$result = strtoupper($string);
return $result;
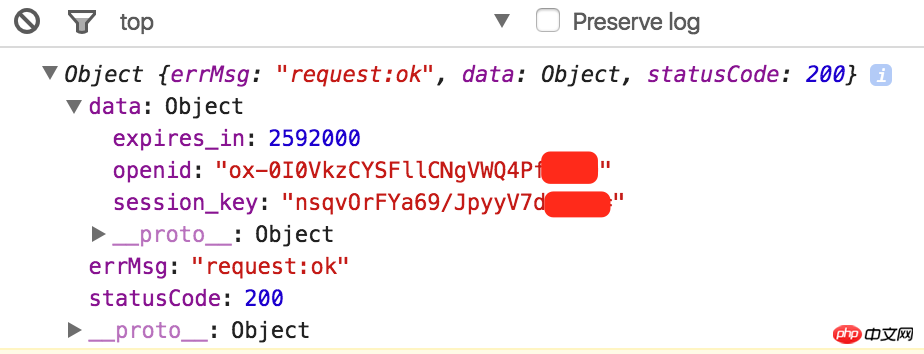
}4에 있습니다. openid를 얻기 위한 미니 프로그램의 로그인 인터페이스WeChat에 로그인을 요청하고 코드를 얻은 다음 해당 코드를 제출하여 openId
wx.login({
success: function(res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'https://api.weixin.qq.com/sns/jscode2session?appid=wx9114b997bd86f***&secret=d27551c7803cf16015e536b192******&js_code='+res.code+'&grant_type=authorization_code',
data: {
code: res.code
},
success: function (response) {
console.log(response);
}
})
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});콘솔에서 성공적으로 openid를 얻었음을 확인할 수 있으며 나머지는 $this->input->post('openId')인 서버에 전달하는 것뿐입니다. 그것을 받기를 기다리고 있습니다.
 5. 미니 프로그램은 통합 주문 배치를 위해lentoo.leanapp.cn/index.php/WXPay에 요청을 시작합니다
5. 미니 프로그램은 통합 주문 배치를 위해lentoo.leanapp.cn/index.php/WXPay에 요청을 시작합니다
//统一下单接口对接
wx.request({
url: 'https://lendoo.leanapp.cn/index.php/WXPay',
data: {
openId: openId
},
success: function (response) {
console.log(response);
},
header: {
'content-type': 'application/x-www-form-urlencoded'
},
});다음 결과 얻기
{
"appid": "wx9114b997bd86f8ed",
"mch_id": "1414142302",
"nonce_str": "eEICgYFuGqxFRK6f",
"prepay_id": "wx201701022235141fc713b8f80137935406",
"result_code": "SUCCESS",
"return_code": "SUCCESS",
"return_msg": "OK",
"sign": "63E60C8CD90394FB50E612D085F5362C",
"trade_type": "JSAPI"
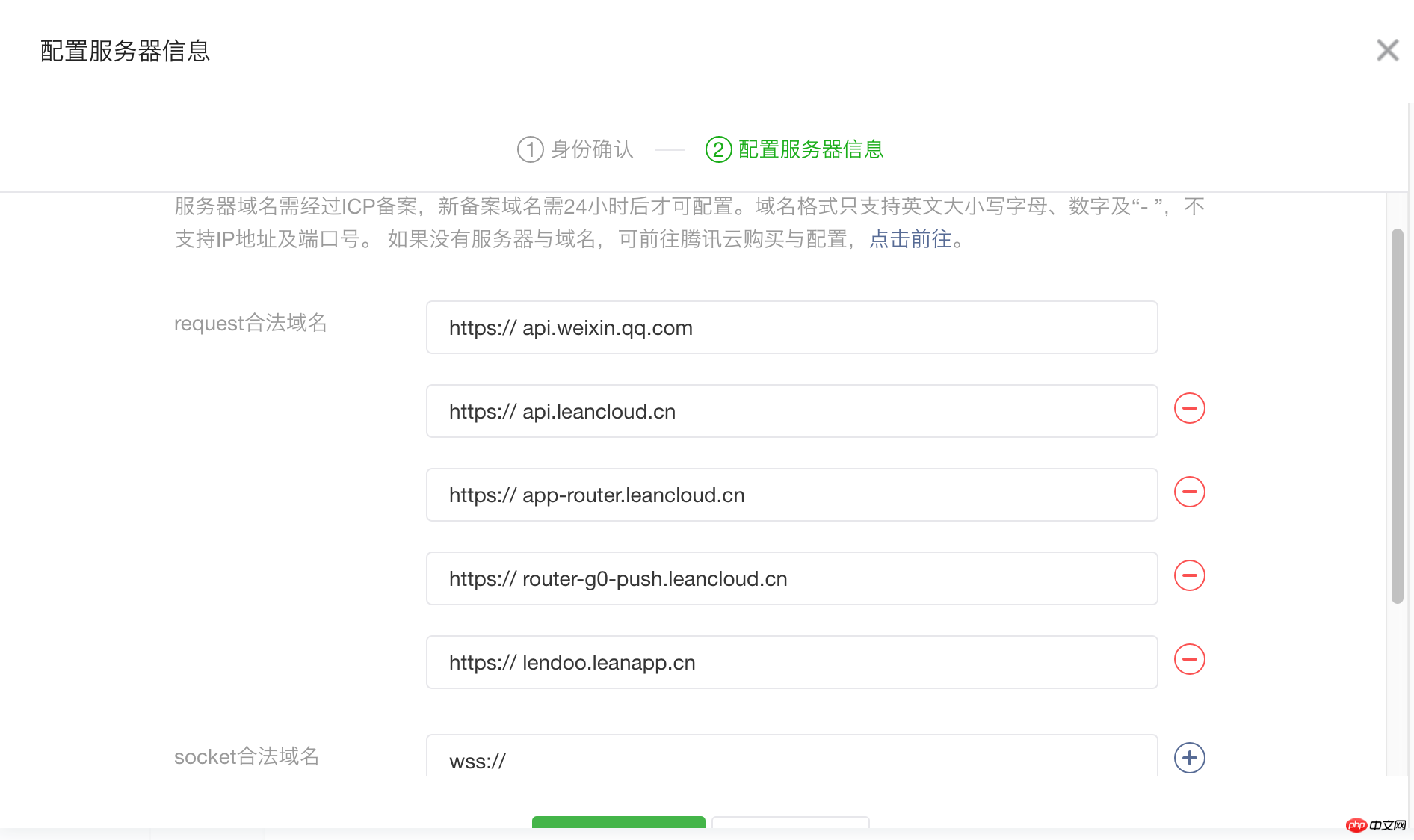
}전제는 https://lendoo.leanapp.cn이 이미 화이트리스트에 있다는 것입니다.
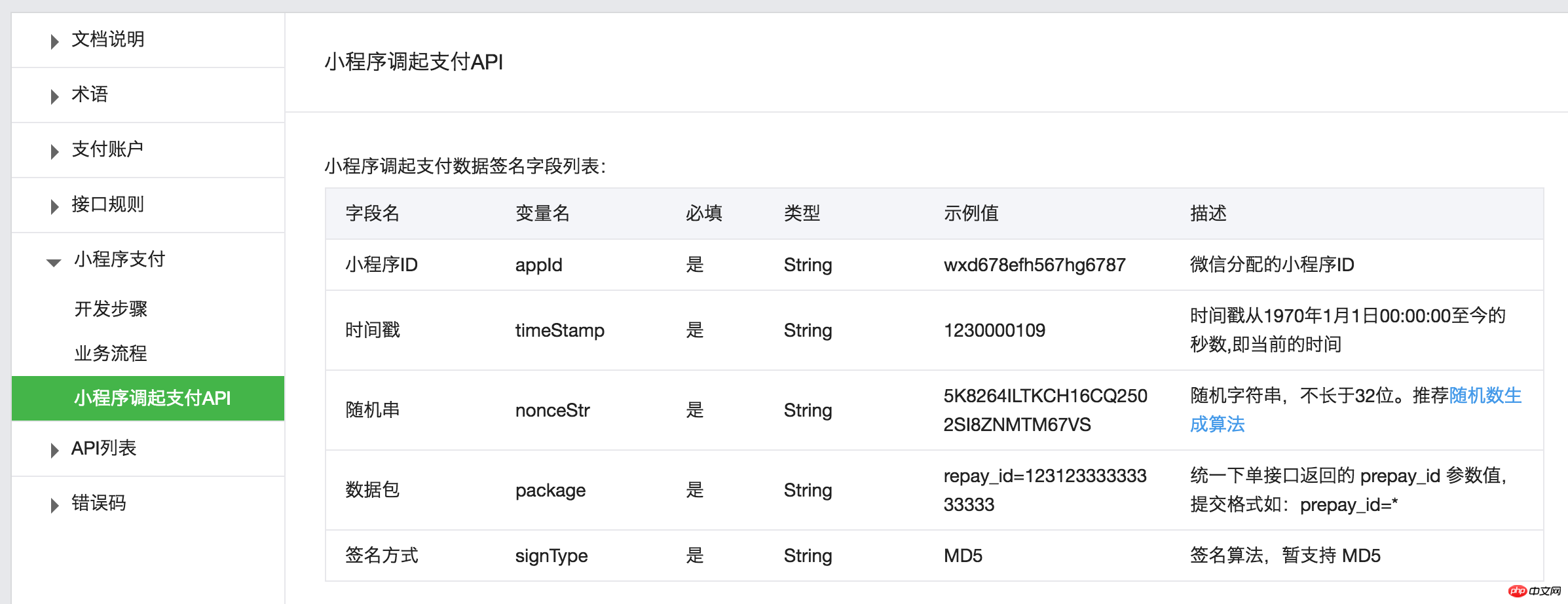
 6. 미니 프로그램에서 결제 API 실행
6. 미니 프로그램에서 결제 API 실행
// 发起支付
var appId = response.data.appid;
var timeStamp = (Date.parse(new Date()) / 1000).toString();
var pkg = 'prepay_id=' + response.data.prepay_id;
var nonceStr = response.data.nonce_str;
var paySign = md5.hex_md5('appId='+appId+'&nonceStr='+nonceStr+'&package='+pkg+'&signType=MD5&timeStamp='+timeStamp+"&key=d27551c7803cf16***e536b192d5d03b").toUpperCase();
console.log(paySign);
console.log(appId);
wx.requestPayment({
'timeStamp': timeStamp,
'nonceStr': nonceStr,
'package': pkg,
'signType': 'MD5',
'paySign': paySign,
'success':function(res){
console.log('success');
console.log(res);
}
});시뮬레이터 테스트, 스캔을 위한 QR 코드가 나타납니다
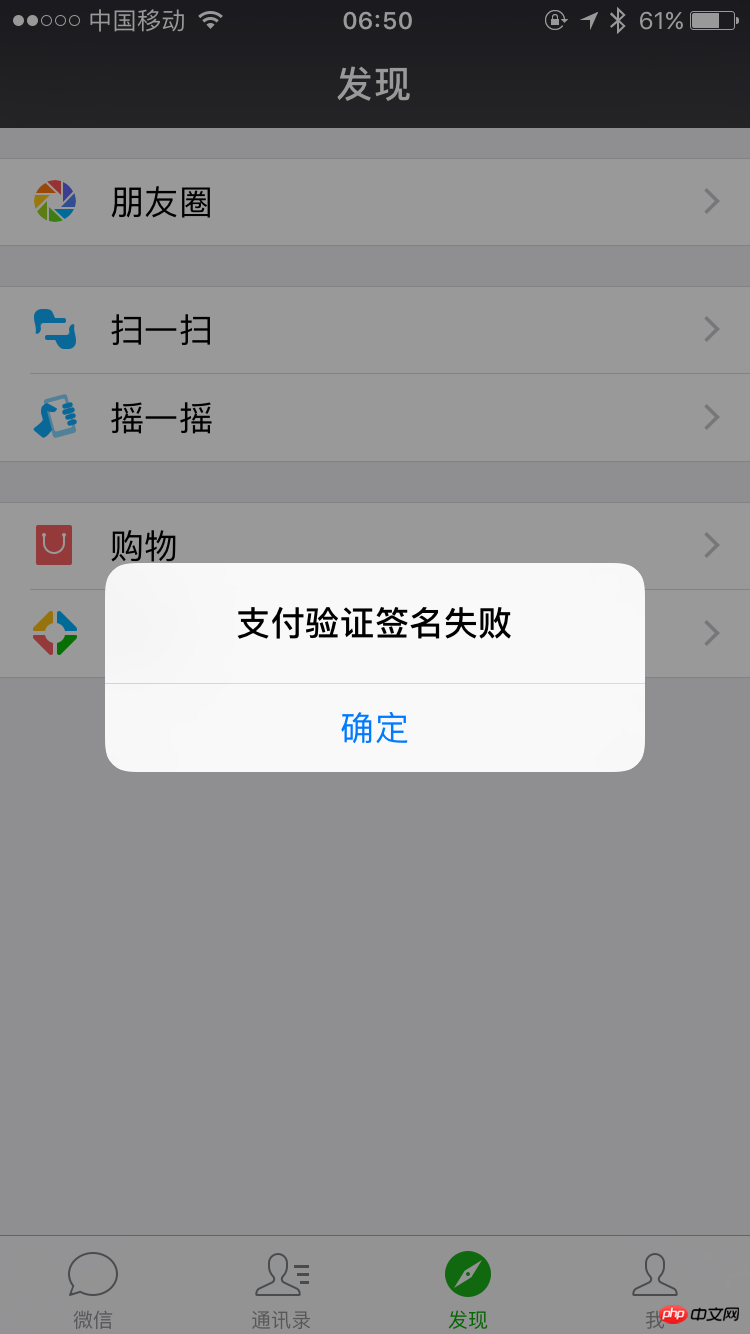
 오류가 보고되었습니다:
오류가 보고되었습니다:

errMsg:"requestPayment:fail" err_code:2 err_desc:"支付验证签名失败"
키를 추가해야 합니다. 서명! ! !
'appId='+appId+'&nonceStr='+nonceStr+'&package='+pkg+'&signType=MD5&timeStamp='+timeStamp+"&key=d27551c7803cf16*e536b192d5d03b"완료되었습니다. 그런데 문서에 키에 대한 언급이 없습니다
 결제 성공 스크린샷
결제 성공 스크린샷

 문서에 대한 불만 사항에 대해 불평하겠습니다. GetSpbill_create_ip() 및 IsSpbill_create_ipSet()은 밑줄과 낙타로 구분됩니다.
문서에 대한 불만 사항에 대해 불평하겠습니다. GetSpbill_create_ip() 및 IsSpbill_create_ipSet()은 밑줄과 낙타로 구분됩니다.
첫 글자도 마찬가지입니다. capitalized, UnifiedOrder( ) 이런 진지한 글은 몇 가지 제스쳐도 잊지 않고요. 인터넷에서 대기업 SDK는 인턴이 쓴다고 하는 게 맞는 것 같은데, 코드 리뷰어는 어디 있나요? [관련 추천]
1.
위 내용은 소규모 프로그램 결제 서버 통합의 PHP 개발 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

