WeChat 개발을 위한 데이터 액세스 방법에 대한 자세한 설명
- Y2J원래의
- 2017-05-12 11:20:271546검색
이 글은 주로 WeChat 미니 프로그램의 데이터 액세스 예시에 대한 자세한 설명에 대한 관련 정보를 소개합니다. 필요한 친구는 이를 참고할 수 있습니다.
먼저 미니 프로그램의 구조에 대해 간단히 이야기하겠습니다

그림과 같이
1. 각 뷰(.wxml)에는 스크립트(.js)와 스타일(.wxss)만 추가하면 됩니다. 해당 이름은 필요하지 않습니다. 페이지 아래의 스크립트와 스타일은 가장 바깥쪽 app.js인 app.wxcss
에서 상속됩니다. 2. 스크립트는 .js 파일입니다. , 데이터를 얻기 위해 사용됩니다
3. Utils는 데이터를 배치하는 데 사용됩니다인터페이스
데이터 액세스, ajax를 알면 문제가 되지 않습니다. 할말이 없다
위챗 작은 프로그램의 경우 IDE가 너무 형편없기 때문에 코드 읽기가 어려우면 프로젝트 전체를 유지하기가 어렵습니다.
저는 앱을 작성한 적이 없기 때문에 데이터 액세스가 앱에 어떻게 캡슐화되어 있는지 모르겠습니다.
3일의 업무 경험을 가진 소규모 프로그램 코더로서 각 페이지의 데이터가 직접 데이터 인터페이스에 액세스하는 것은 OOP가 아닙니다
그러다가 linq to sql을 생각하고 원래는 Singleordefault와 firstordefault를 사용할 계획이었지만 2가지 방법만 사용했습니다. 생각하기 귀찮아서 getbyparams, getbyid를 이용해서 조건에 따라 모든 데이터를 찾거나, ID에 따라 데이터의 일부를 가져옵니다
메소드만 살펴보자면 좀 장황하네요
const API_URL = 'http://localhost:4424/api/'
function getApi(url,params){
return new Promise((res,rej)=>{
wx.request({
url:API_URL+'/'+url,
data:Object.assign({},params),
header:{'Content-Type': 'application/json'},
success:res,
fail:rej
})
})
}
module.exports = {
GetByParams(url,page=1,pageSize=20,search = ''){
const params = { start: (page - 1) * pageSize, pageSize: pageSize }
return getApi(url, search ? Object.assign(params, { q: search }) : params)
.then(res => res.data)
},
GetById(url,id){
return getApi(url, id)
.then(res => res.data)
}
}module.exports = {}는 메소드를 하나씩 작성하고 각 메소드를 ,로 구분하는 고정된 작성 방법입니다.
컨트롤러에 모든 인터페이스를 넣을 수 없기 때문에 URL 매개변수를 설정했습니다. 따라서 URL 형식은 "conntroller/action"입니다.
Look An 호출의 예를 보면
const req = require('../../utils/util.js')
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 2000
},
onLoad(){
req.GetByParams('home/homebanner')//看这里 看这里 看这里
.then(d=>this.setData({imgUrls:d,loading:false}))
.catch(e=>{
this.setData({imgUrls:[],loading:false})
})
}
})를 사용하는 방법을 이해할 수 있습니다. 이것은 배너 이미지를 가져오는 인덱스 방법입니다. req.GetByParams('home/ homebanner'), 여기에 매개변수를 포함할 수도 있고, 비워 둘 수도 있습니다.
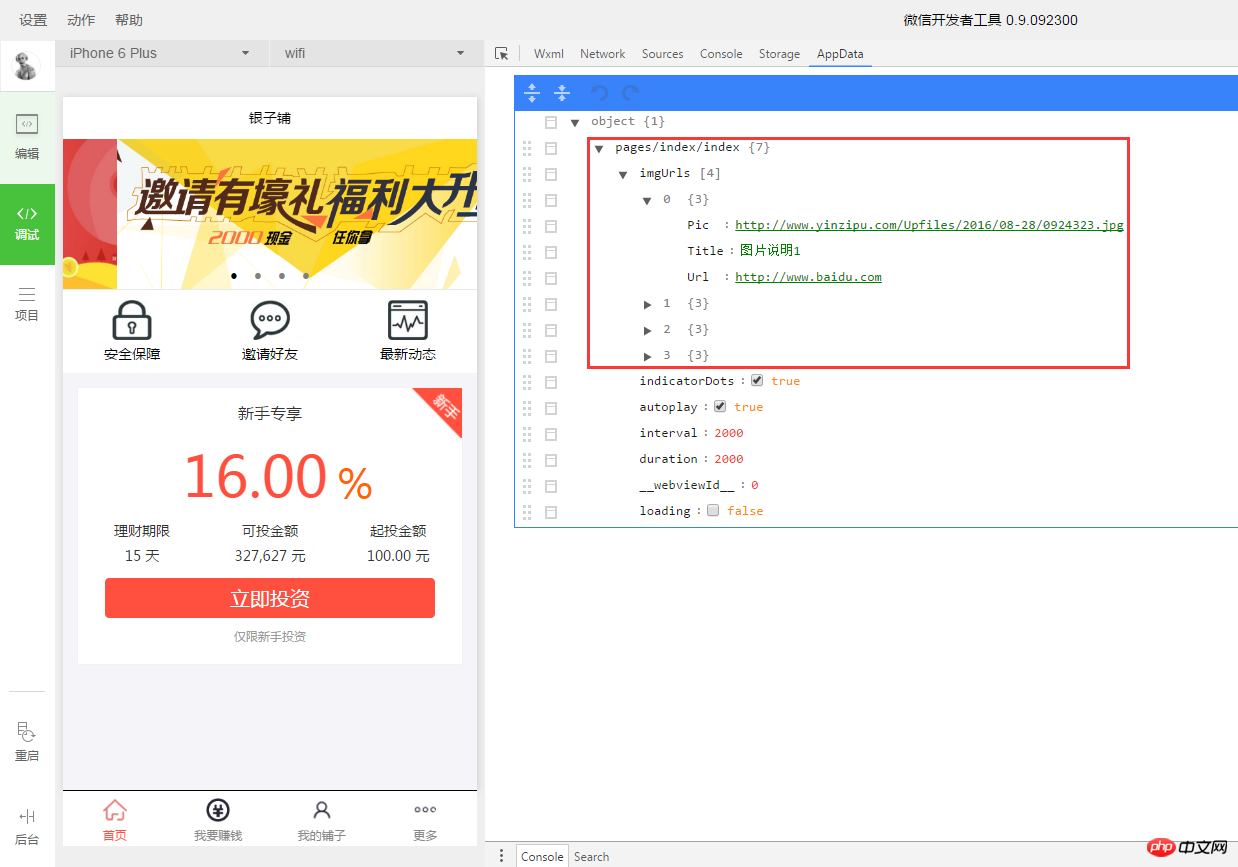
마지막 페이지는 다음과 같습니다

왼쪽 상자에 그렇죠, 요청에 의해 반환된 데이터를 확인한 후 오른쪽의 데이터를 수정할 수도 있으며 그에 따라 인터페이스가 변경될 것입니다. 이것은 디버깅에 관한 것이며 나중에 논의하겠습니다
.[관련 추천]
1. WeChat 공개 계정 플랫폼 소스 코드 다운로드
위 내용은 WeChat 개발을 위한 데이터 액세스 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

