HTML의 중요한 2가지 태그에 대한 자세한 설명
- 零下一度원래의
- 2017-05-11 15:34:151371검색
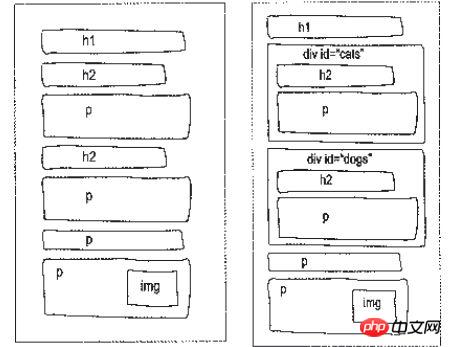
1. e388a4556c0f65e1904146cc1a846bee 태그 e388a4556c0f65e1904146cc1a846bee…94b3e26ee717c64999d7867364b1b4a3 웹페이지 생성 과정에서 일부 독립적인 논리적 부분이 나누어져 e388a4556c0f65e1904146cc1a846bee 컨테이너처럼 작동합니다. 논리적 섹션은 페이지에서 상호 연관된 요소의 집합입니다. 예를 들어, 웹 페이지의 독립 열 섹션은 일반적인 논리적 부분입니다.
21071dd7e9327897b92978f69eaa380d...94b3e26ee717c64999d7867364b1b4a3 논리를 더 명확하게 하기 위해 id 속성은 e388a4556c0f65e1904146cc1a846bee에 고유한 이름을 제공합니다. ID 번호가 우리의 신원을 고유하게 식별하고 고유해야 하는 것과 같습니다.

테이블 헤더.
f. 테이블의 열 수는 행의 데이터 셀 수에 따라 다릅니다.<table>
<tbody>
<tr>
<th>班级</th>
<th>学生数</th>
<th>平均成绩</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>89</td>
</tr>
<tr>
<td>二班</td>
<td>35</td>
<td>85</td>
</tr>
<tr>
<td>三班</td>
<td>32</td>
<td>80</td>
</tr>
</tbody>
</table>

<style type="text/css">
table tr td,th{border:1px solid #000;}
</style> 테이블에 요약 추가 1f6885e76d7f63f7c70f8bce1b22f5c9 요약 내용은 브라우저에 표시되지 않으며, 테이블의 가독성을 높이는 기능입니다. 표의 내용을 설명하기 위해 표에 제목을 추가하고 표 위에 표시하세요 <table>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>[관련 권장 사항]1.2. 3. 위 내용은 HTML의 중요한 2가지 태그에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

