아름다운 파일 업로드 제어 스타일을 만드는 방법에 대한 예제 튜토리얼
- 零下一度원래의
- 2017-05-11 15:33:064266검색
프론트엔드 프로그래머로서 작업을 하다 보면 폼 같은 것들을 자주 접하게 됩니다. 그러나 양식의 다른 입력컨트롤 스타일은 여전히 쉽게 변경할 수 있습니다. 그러나 입력 유형이 file인 유일한 파일 업로드 제어는 그다지 쉽지 않을 수 있습니다. 우연히도 초보자인 저도 최근 직장에서 이 문제에 직면했습니다. 문제를 해결한 후 인생의 요약을 생각해 보세요. 그래서 저는 이 간단한 데모를 녹음했습니다.
html 코드
<form action=""method="post"enctype="multipart/form-data">
<a href="#" class="a-upload"><input type="file" name="file" id="file">点击这里上传图片</a>
</form>css 코드
.a-upload {
padding: 4px 10px;
width: 200px;
height: 30px;
box-sizing: border-box;
line-height: 20px;
position: relative;
cursor: pointer;
color: #888;
background: #fafafa;
border: 1px solid #ddd;
border-radius: 4px;
overflow: hidden;
display: inline-block;
*display: inline;
*zoom: 1;
top: 5px;
}
.a-upload input {
position: absolute;
font-size: 100px;
opacity: 0;
filter: alpha(opacity=0);
cursor: pointer;
width: 200px;
height: 30px;
left: 0;
top: 0;
}
.a-upload:hover {
color: #444;
background: #eee;
border-color: #ccc;
text-decoration: none
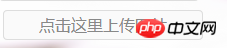
}결과

[관련 추천]
2. html 개발 매뉴얼
위 내용은 아름다운 파일 업로드 제어 스타일을 만드는 방법에 대한 예제 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML 기본 튜토리얼 코드 첫 경험다음 기사:HTML 기본 튜토리얼 코드 첫 경험

