집 >위챗 애플릿 >미니 프로그램 개발 >미니 프로그램 개발 및 크래킹 튜토리얼
미니 프로그램 개발 및 크래킹 튜토리얼
- Y2J원래의
- 2017-05-10 13:41:347687검색
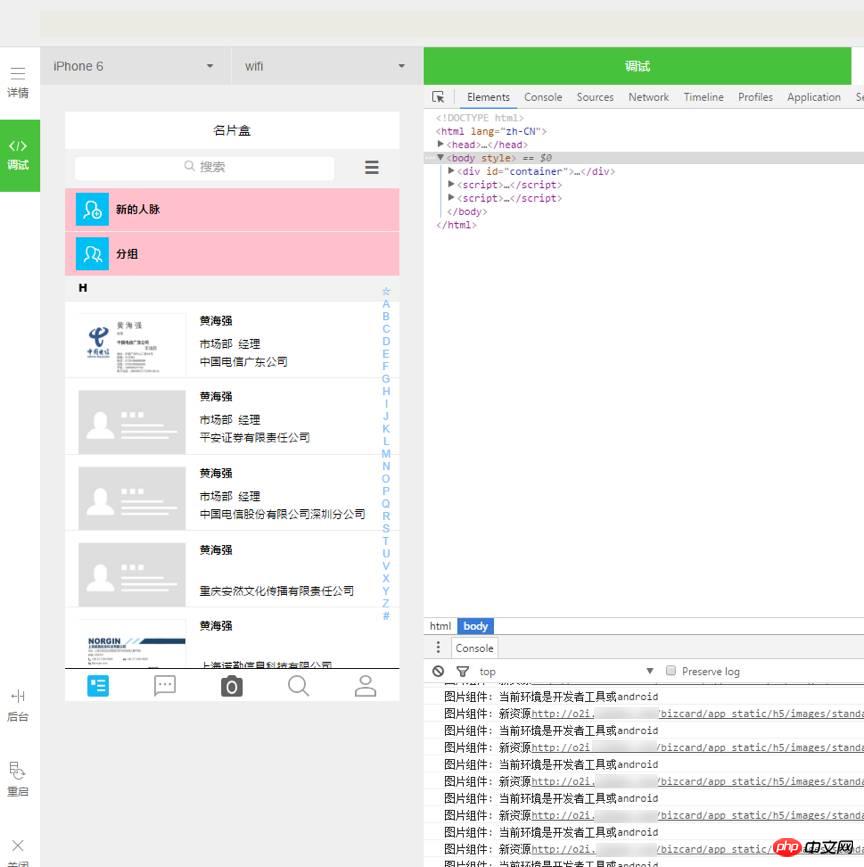
이 문서에서는 WeChat 애플릿을 만드는 과정을 단계별로 설명하고, 휴대폰에서 애플릿의 실제 효과를 경험할 수 있습니다. 이 미니 프로그램의 홈 페이지에는 환영 메시지와 현재 사용자의 WeChat 아바타가 표시됩니다. 아바타를 클릭하면 새로 열린 페이지
에서 현재 미니 프로그램의 시작 로그를 볼 수 있습니다. WeChat 미니 프로그램 개발 간략한 튜토리얼:
이 문서는 WeChat 애플릿을 만드는 과정을 단계별로 안내하며, 휴대폰에서 애플릿의 실제 효과를 경험할 수 있습니다. 이 미니 프로그램의 홈 페이지에는 환영 메시지와 현재 사용자의 WeChat 아바타가 표시됩니다. 아바타를 클릭하면 새로 열린 페이지에서 현재 미니 프로그램의 시작 로그를 볼 수 있습니다.
- 라우팅:
라우팅은 항상 프로젝트 개발의 핵심이었습니다. 실제로 WeChat에서는 라우팅에 대한 소개가 거의 없습니다. 패키지는 또한 세 가지 점프 방법을 제공합니다.
wx.navigateTo(OBJECT): 현재 페이지를 유지하고 애플리케이션의 페이지로 이동합니다. 원래 페이지로 돌아가려면 wx.navigateBack을 사용합니다.
wx.redirectTo(OBJECT): 현재 페이지를 닫고 애플리케이션 내 페이지로 이동합니다.
wx.navigateBack(): 현재 페이지를 닫고 이전 페이지로 돌아갑니다.
기본적으로 이 세 가지로 충분합니다. WeChat은 라우팅 측면에서 잘 패키지되어 있습니다. 개발자는 라우팅 구성을 전혀 할 필요가 없습니다.
컴포넌트:
이번 WeChat은 컴포넌트 제공 측면에서도 매우 포괄적이며 기본적으로 프로젝트 요구 사항을 충족하므로 개발 속도가 매우 빠르며 개발하기 전에 여러 번 주의 깊게 탐색하면 개발 효율성이 매우 좋아질 것입니다.
기타:
기본적으로 모든 이전 js 플러그인이 있기 때문에 기본 js 플러그인도 사용하기 어렵습니다. DOM을 운영하는 형태가 있는데, 이번에 위챗 애플리케이션 계정 구조에서는 DOM 운영이 불가능하다. 예전에 개발자들이 익숙하게 사용했던 동적으로 설정된 rem.js도 지원하지 않는다.
이번 WeChat에서는 채팅에 바로 사용할 수 있는 WebSocket도 제공합니다.
공개 계정에 비해 보카준은 애플리케이션 계정의 개발이 구성요소화, 구조화, 다양화되어 있음을 발견했습니다. 신세계는 항상 놀라움으로 가득 차 있으며, 더 많은 부활절 달걀이 모두가 발견하기를 기다리고 있습니다.
간단한 코드 작업을 시작하겠습니다!
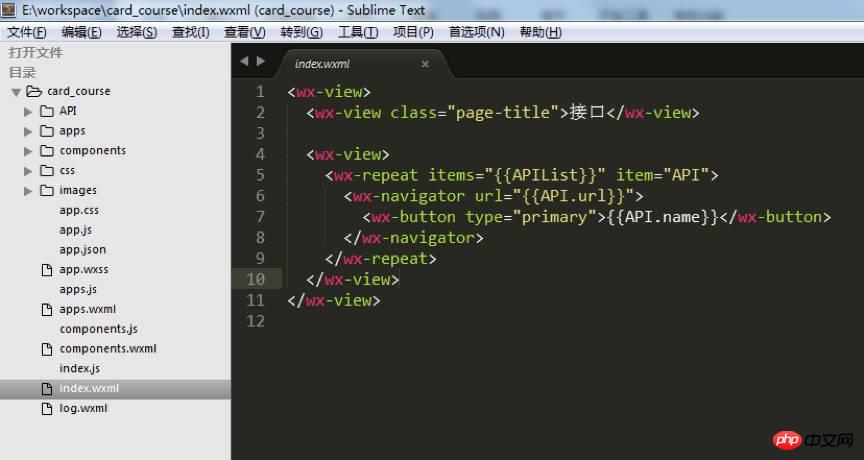
1. 프로젝트 폴더를 찾아 편집기로 가져옵니다. 여기서 Bokajun은 Sublime Text 편집기를 사용합니다. 개발 습관에 따라 선호하는 편집기를 선택할 수 있습니다.

2. 다음으로 프로젝트 내용에 맞게 프로젝트 구조를 조정해야 합니다. 샘플 프로젝트에서 "card_course" 디렉터리에는 주로 "tabBar" 페이지와 애플리케이션의 일부 구성 파일이 포함되어 있습니다.
3. 예제 프로젝트의 "tabBar"에는 5개의 메뉴 버튼이 있습니다.

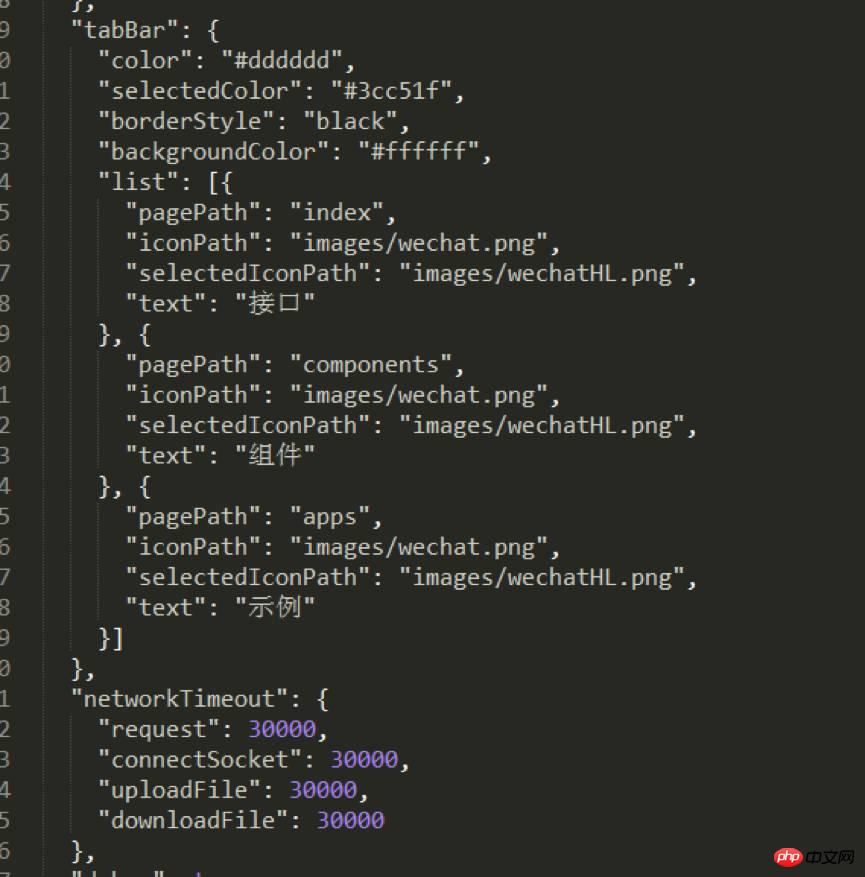
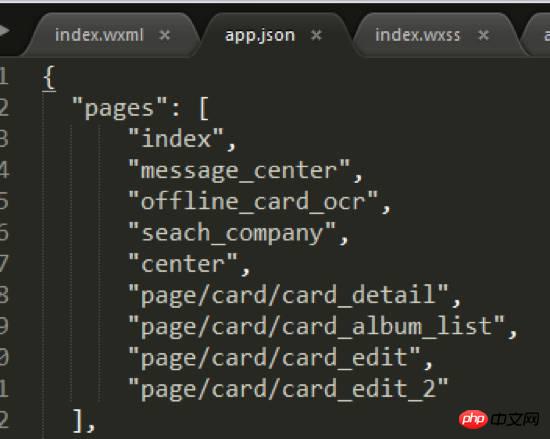
4. 이 5가지 메뉴를 구성하려면 "app.json" 파일을 찾으세요. 코드 줄에서 "tabBar"를 찾습니다.

실제 프로젝트 요구에 따라 변경할 수 있습니다. 여기서:
"Color"는 하단 글꼴입니다. color, "selectedColor" "는 페이지 전환을 위한 강조 색상이고, "borderStyle"은 전환 메뉴 위의 줄 색상, "BackgroundColor"는 하단 메뉴 표시줄의 배경색입니다. 텍스트 설명은 비교적 추상적입니다. 하나씩 디버그해 보시고 그 효과를 확인하시면서 감상이 깊어지실 것을 권장합니다.
'목록' 아래의 코드 순서는 순서대로 이루어져야 하며 임의로 변경할 수 없습니다.
"pagePath" 다음의 파일 이름에는 ".wxml" 접미사가 숨겨져 있습니다. 이는 WeChat 개발 코드의 인도적인 측면입니다. 이는 코드 작성 시간을 절약하는 데 도움이 되며 자주 선언할 필요가 없습니다. 파일 접미사.
"iconPath"는 표시되지 않은 페이지의 아이콘 경로입니다. 이 두 경로는 바로 네트워크 아이콘일 수 있습니다.
"selectedIconPath"는 현재 표시된 페이지에서 강조 표시된 아이콘의 경로입니다. 제거 후 아이콘은 기본적으로 "iconPath"로 표시됩니다.
"텍스트"는 제거할 수도 있는 페이지 제목입니다. 제거한 후에는 아이콘만 표시됩니다. 하나만 제거하면 해당 위치가 차지됩니다.
참고: WeChat의 하단 메뉴는 최대 5개의 열(5개의 아이콘)을 지원하므로 WeChat 애플리케이션의 UI 및 기본 구조를 디자인할 때 메뉴 표시줄의 레이아웃을 미리 고려해야 합니다.
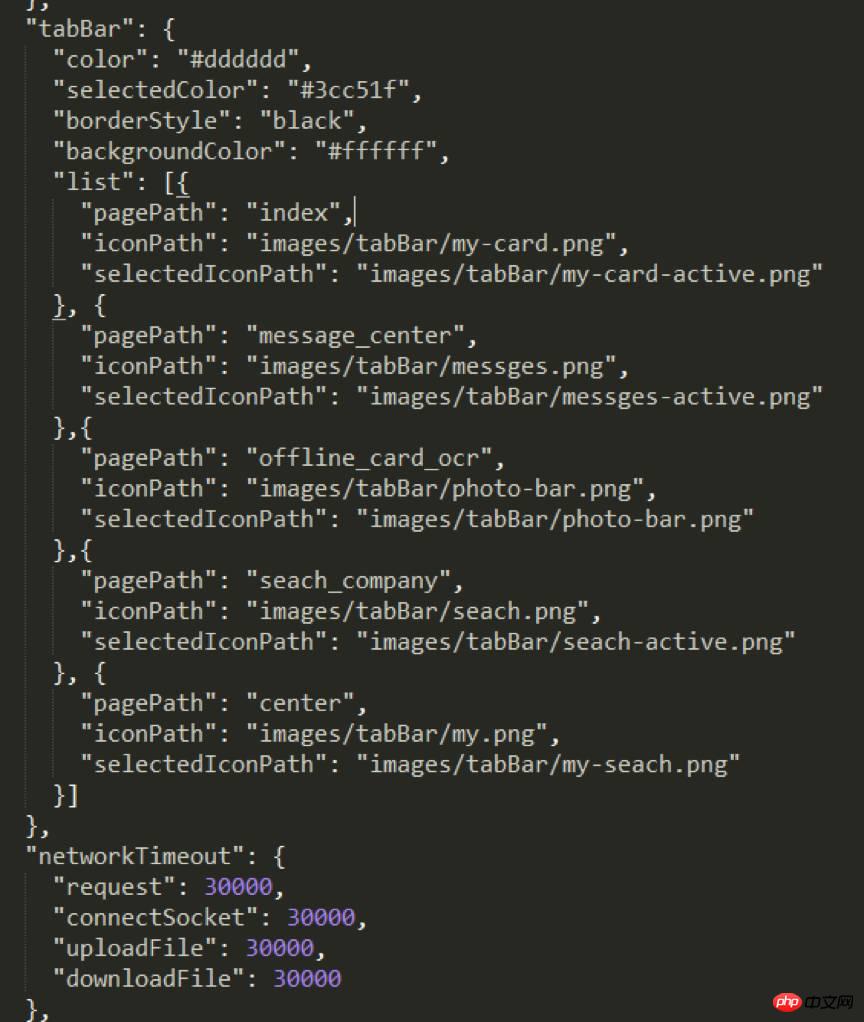
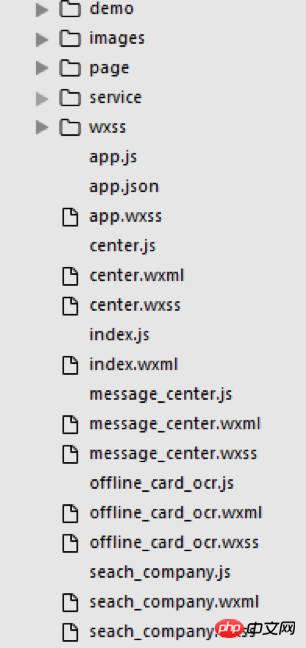
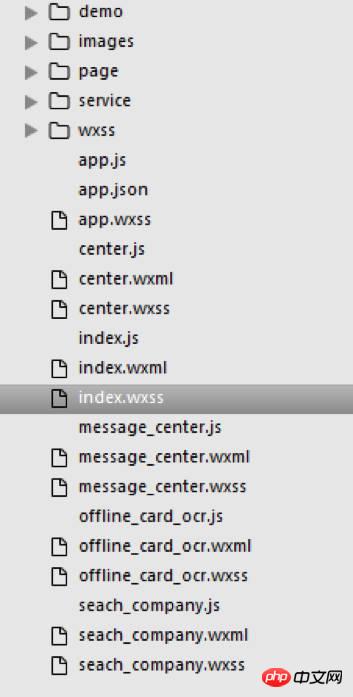
5. 위의 코드 규칙에 따라 Bokajun은 참고용으로 샘플 프로젝트의 기본 구조를 준비했습니다.


6. "Json" 파일이 구성되면 "card_course"의 기본 구조는 위 그림과 같습니다. 불필요한 하위 집합은 일시적으로삭제될 수 있으며, 누락된 하위 집합을 생성해야 합니다. 적극적으로. 하위 집합을 삭제할 때 "app.json"의 해당 콘텐츠도 삭제되었는지 확인하세요.
참고: Bokajun은 새 "wxml" 파일을 생성할 때 해당 "js" 및 "wxss" 파일도 함께 생성할 것을 개인적으로 권장합니다. 왜냐하면 WeChat 애플리케이션 계정의 구성 기능은 다음과 같이 구문 분석하는 것이기 때문입니다. "wxml" 파일, "js" 및 "wxss" 파일이 같은 파일 이름을 가지고 동시에 같은 디렉터리에 있으므로 "js" 파일은 "app.json"에 미리 구성되어 있어야 합니다. .
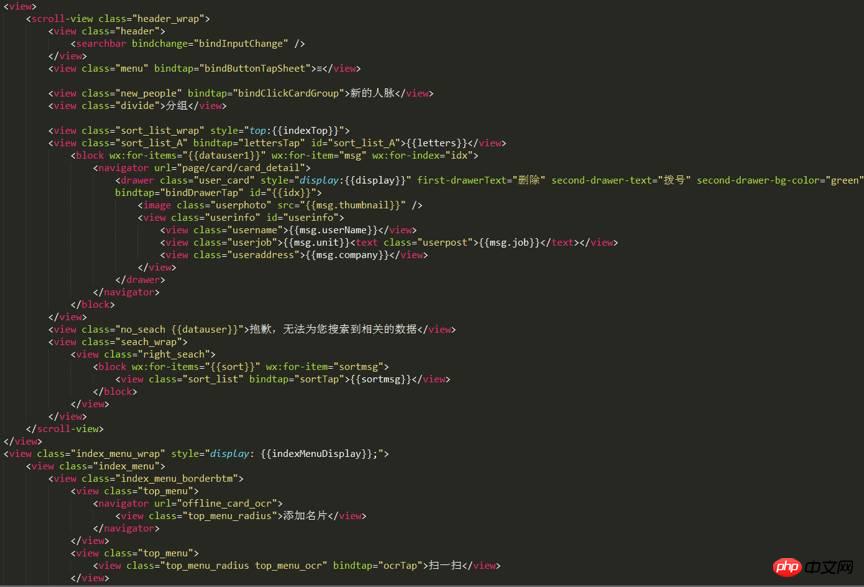
"wxml"을 작성할 때 위챗 애플리케이션 계정에서 제공하는 인터페이스에 따라 코딩하면 됩니다. 대부분 이전의 "p"이지만 지금은 "view"만 사용합니다. 다른 하위 집합을 사용해야 하는 경우 WeChat에서 제공하는 인터페이스에 따라 선택할 수 있습니다.
스타일을 설정하려면 "class" 이름을 사용하세요. 여기서 "id" 이름은 기본적으로 쓸모가 없습니다. "dom"이 아닌 주로 데이터를 운영합니다.

7. 위는 샘플 프로젝트 홈페이지의 "wxml" 인코딩입니다. 그림에서 볼 수 있듯이 페이지를 구현하기 위한 코드의 양은 매우 적습니다.
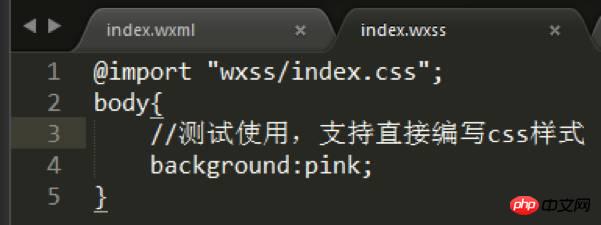
8. "Wxss" 파일은 가져온 스타일 파일입니다. 이 예에서는

을 사용합니다. 
9. 코드를 수정하고 새로고침하면 배경이 없는 "view" 라벨이 바로 분홍색으로 변하는 것을 볼 수 있습니다.
참고: "wxml" 및 "wxss" 아래의 내용을 수정한 후 F5로 직접 새로고침하여 "js"를 수정한 경우 효과를 보려면 다시 시작 버튼을 클릭해야 합니다. .
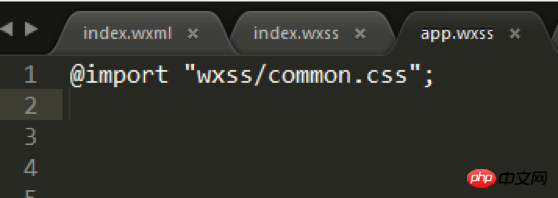
10. 또한, "app.wxss"에서 공개 스타일을 직접 참조할 수 있습니다.

11. "app.json" 파일의 "페이지"에 "Js" 파일이 미리 구성되어 있어야 합니다. 프로젝트 구조를 명확히 하기 위해 Bokajun은 예제 프로젝트의 "index" 홈페이지와 동일한 레벨 디렉토리에 다음과 같이 4개의 다른 페이지 파일을 생성했습니다.


위 단계를 거쳐 케이스에 들어있는 하단 메뉴 5개가 모두 구성되었습니다.

[관련 추천]
위 내용은 미니 프로그램 개발 및 크래킹 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

