Java WeChat 개발에서 사용자 정의 메뉴 생성
- Y2J원래의
- 2017-05-10 09:32:512242검색
이 글에서는 주로 Java WeChat 공개 플랫폼 개발의 10단계인 WeChat 사용자 정의 메뉴의 생성 및 구현에 대해 자세히 소개합니다. 관심 있는 친구는 이를 참고할 수 있습니다.
사용자 정의 기능 메뉴는 일반 편집 모드에서 백그라운드에서 직접 편집할 수 있지만 일단 개발 모드에 들어가면 사용자 정의 메뉴를 직접 구현해야 하므로 처음 접하는 사람들에게는 문제가 될 수 있습니다. 우리가 개발 모드에서 흔히 사용하는 커스텀 메뉴를 구현하는 두 가지 방법에 대해 이야기하겠습니다. ① 구현 코드를 작성할 필요 없이 웹 페이지 테스트 도구를 직접 사용합니다. 포스트 json문자열메뉴 생성 ; ②는 개발에서 메뉴를 생성하기 위해 코드를 사용하는 것입니다! (참고문서: http://mp.weixin.qq.com/wiki/10/0234e39a2025342c17a7d23595c6b40a.html) 사용자 정의 메뉴에는 두 가지 종류의 메뉴가 있는데, 하나는 뷰의 보기 메뉴, 바로 점프입니다. 클릭 후 URL 페이지에 클릭하는 유형도 있는데, 백엔드는 클릭 이벤트 유형을 통해 다른 응답을 제공합니다. 나중에 추가 특수 기능의 메뉴는 기본적으로 클릭 유형입니다. 메뉴 생성 방법은 동일하므로 메뉴 생성 방법은 json 문자열을 WeChat 서버에 게시하여 메뉴를 생성하는 방법과 규칙을 아래에 설명합니다.
(1) 웹 페이지 디버깅 도구를 사용하여 메뉴를 생성합니다
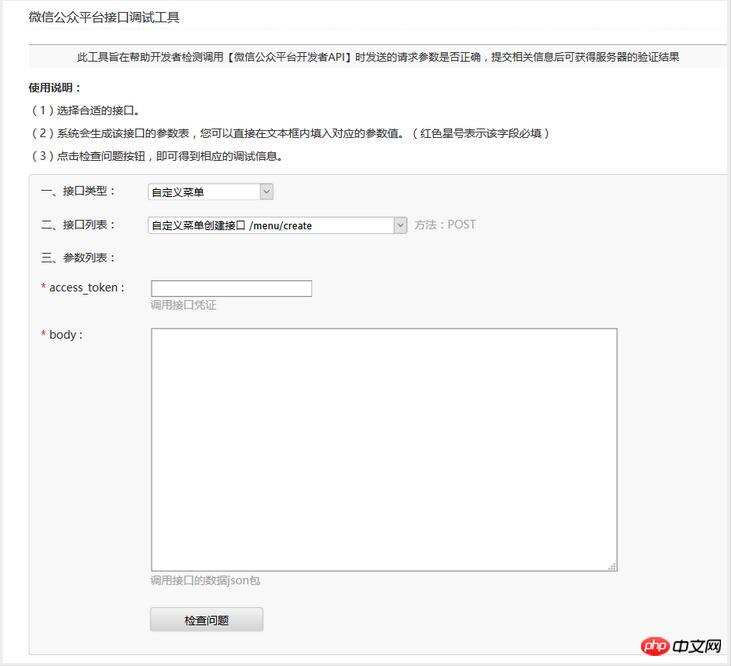
(mp.weixin.qq.com/debug)를 통해 연결합니다. /cgi-bin /apiinfo?t=index&type=%E8%87%AA%E5%AE%9A%E4%B9%89%E8%8F%9C%E5%8D%95&form=%E8%87%AA%E5 %AE%9A %E4%B9%89%E8%8F%9C%E5%8D%95%E5%88%9B%E5%BB%BA%E6%8E%A5%E5%8F%A3%20/메뉴 /create ) Enter 아래와 같이 웹 디버깅 도구로 이동합니다.

여기서 메뉴를 생성할 때는 계정의 유효한 토큰과 json 문자열은 다음과 같습니다. 문자열은 문서의 사례를 참조하여 수정할 수 있습니다. 여기서 제공하는 사례는 다음과 같습니다.
{
"button": [
{
"name": "博客",
"type": "view",
"url": "http://www.cuiyongzhi.com"
},
{
"name": "菜单",
"sub_button": [
{
"key": "text",
"name": "回复图文",
"type": "click"
},
{
"name": "博客",
"type": "view",
"url": "http://www.cuiyongzhi.com"
}
]
},
{
"key": "text",
"name": "回复图文",
"type": "click"
}
]
} 응답 토큰을 입력하고 클릭하여 문제를 확인합니다. 반환 결과가 OK이면 다음과 같습니다.

이제 웹 테스트 도구를 사용하여 메뉴 생성을 완료했습니다. 다음으로 메뉴를 생성하는 코드의 사용법을 소개하겠습니다!
(2) 코드를 사용하여 메뉴 생성
앞서 메뉴에는 보기와 클릭이라는 두 가지 유형의 이벤트가 있다고 말했습니다. 메뉴에서 두 가지 유형에 해당하는 Java 엔터티를 생성합니다. 보기 유형은 다음과 같이 ViewButton.java 엔터티를 생성합니다.
package com.cuiyongzhi.wechat.menu;
/**
* ClassName: ViewButton
* @Description: 视图型菜单事件
* @author dapengniao
* @date 2016年3月14日 下午5:31:38
*/
public class ViewButton {
private String type;
private String name;
private String url;
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
}마찬가지로 클릭 엔터티 ClickButton.java는 다음과 같이 생성됩니다.
package com.cuiyongzhi.wechat.menu;
/**
* ClassName: ClickButton
* @Description: 点击型菜单事件
* @author dapengniao
* @date 2016年3月14日 下午5:31:50
*/
public class ClickButton {
private String type;
private String name;
private String key;
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getKey() {
return key;
}
public void setKey(String key) {
this.key = key;
}
}여기서 두 개의 엔터티를 생성하는 목적도 사용자 정의 메뉴에서 json을 캡슐화하는 것이 편리합니다. 여기서는 위에 제공된 것과 동일한 json 형식을 코드 형식으로 캡슐화하고 인터페이스를 호출하여 사용자 정의 메뉴를 생성하여 WeChat 서버로 보냅니다. 간단합니다.
package com.cuiyongzhi.wechat.menu;
import com.alibaba.fastjson.JSONObject;
import com.cuiyongzhi.wechat.util.HttpUtils;
import net.sf.json.JSONArray;
public class MenuMain {
public static void main(String[] args) {
ClickButton cbt=new ClickButton();
cbt.setKey("image");
cbt.setName("回复图片");
cbt.setType("click");
ViewButton vbt=new ViewButton();
vbt.setUrl("http://www.cuiyongzhi.com");
vbt.setName("博客");
vbt.setType("view");
JSONArray sub_button=new JSONArray();
sub_button.add(cbt);
sub_button.add(vbt);
JSONObject buttonOne=new JSONObject();
buttonOne.put("name", "菜单");
buttonOne.put("sub_button", sub_button);
JSONArray button=new JSONArray();
button.add(vbt);
button.add(buttonOne);
button.add(cbt);
JSONObject menujson=new JSONObject();
menujson.put("button", button);
System.out.println(menujson);
//这里为请求接口的url +号后面的是token,这里就不做过多对token获取的方法解释
String url="https://api.weixin.qq.com/cgi-bin/menu/create?access_token="+"upeDW-2pWrHgLx3fGqgsvAvf-HkQBA--5uHOo9OW16uNdL9zNPnnuIN01UDFXh_5d-QdcnBxux9tXigFwm1z0SInbdkXEKa1pMhTqaZVxK7sCPj7421YQGI0v3evwiwiWALjAHASWH";
try{
String rs=HttpUtils.sendPostBuffer(url, menujson.toJSONString());
System.out.println(rs);
}catch(Exception e){
System.out.println("请求错误!");
}
}
}위 코드의 기본 프로세스는 보기의 두 엔터티를 호출하고 json 문자열 menujson을 클릭하여 캡슐화하는 것입니다. 마지막으로 send 메소드를 호출하여 json을 Tencent 서버로 보냅니다. 하지만 여기서는 계정에서 생성된 토큰을 사용해야 합니다. 여기에 직접 작성했고(토큰을 얻는 방법 참조) 최종 작업에서 ok 결과가 반환됩니다. , 다음과 같습니다:

사용자 정의 메뉴의 기능 구현은 기본적으로 다음 기사에서는 [WeChat 공개 플랫폼(map.weixin.qq. com)/오픈플랫폼(open.weixin.qq.com)/merchant platform(pay.weixin.qq.com)] 도움이 되셨으면 좋겠습니다. 궁금하신 점은 남겨주시면 감사하겠습니다. 토론을 위해!
[관련 추천]
위 내용은 Java WeChat 개발에서 사용자 정의 메뉴 생성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

