원래 어제 오후에 프론트엔드 이미지 로딩 지연에 대한 자세한 기술을 블로그에 쓸 예정이었는데, 오후에 회사 프로젝트에 문제가 생겨서 디버깅을 하게 되었습니다. 오늘 하루 종일 또 밖으로 뛰어다니다가 막 식사를 마치고 돌아오니 벌써 저녁이 되어서 빨리 보충하고 싶어서 구체적인 구현을 이해하지 못하는 많은 친구들이 있었습니다. 이 측면은 이전 경험에서 배울 수 있습니다.

웹사이트에서는 프런트 엔드 페이지의 사용자 경험이 매우 중요합니다. 사진이 많은 웹사이트를 방문할 때 우리는 종종 이런 느낌을 받습니다. : 내 컴퓨터 화면의 표시 영역에 표시된 사진은 항상 시간에 맞춰 새로 고쳐질 수 없습니다. 이로 인해 일부 사용자는 더 이상 기다리지 못하고 다른 웹사이트를 보기 위해 웹사이트를 닫게 됩니다. 이는 웹사이트에서 가장 보고 싶어하지 않는 경우가 많습니다. 그래서 이러한 상황에 대해 개발자들은 계속해서 열심히 노력하여 사진을 로드하는 방법을 신속하게 생각해 냈습니다. 가시 영역에 즉시 표시되지 않고 스크롤 막대를 통해 스크롤해야 하는 사진이 표시 영역으로 스크롤된 후 표시되도록 합니다. 이는 모든 이미지 리소스를 한 번에 로드하는 것보다 훨씬 낫습니다. , 이로 인해 이미지 새로 고침 속도가 느려지고 사용자 경험이 훨씬 좋아졌습니다.
그렇다면 이미지 지연 로딩 기술은 어떻게 구현되는 걸까요? 자세한 소개는 다음과 같습니다.
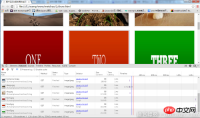
먼저 이미지를 3개의 열, 총 5개의 행으로 정의합니다.


부트스트랩의 레이아웃 기술(물론 이게 핵심은 아닙니다) 부탁드립니다. img 태그의 src를 살펴보세요. 처음에는 이미지의 특정 리소스 경로를 제공하지 않았지만 x-src 속성을 직접 정의했습니다. 이는 이미지의 리소스 경로입니다. 다음으로, 페이지가 로드되면 jquery를 사용하여(물론 기본 자바스크립트 코드를 사용할 수도 있습니다. 시간을 절약하기 위해 여기에 왔습니다) 각 img를 반복하고 각 이미지가 현재 표시되는 영역이 있으면 이미지를 표시합니다. 그렇지 않으면 나중에 처리합니다. 여기서는 세 가지 데이터를 알아야 합니다.
참고: 제가 쓴 내용은 이미지가 절반만 로드된다는 것입니다. 이미지가 브라우저의 가시 영역에 들어가므로 처음 세 개의 데이터는 개인 요구 사항에 따라 다릅니다. 이미지가 가시 영역에 들어가자마자 로드되어야 하는 경우에는 직접 무시할 수 있습니다. 세 번째 데이터!!!!
1: 브라우저는 보기 영역의 높이
2: 문서를 기준으로 한 이미지의 오프셋(여기서는 높이 오프셋만 필요합니다)
3: 이미지 요소 자체의 높이
이미지가 문서 오프셋을 기준으로 먼저 + 이미지 요소 자체 높이의 절반인 경우

구체적인 효과는 다음과 같습니다.

콘솔을 사용할 수 있습니다. 5행의 이미지가 있지만 각 행에는 3개의 열이 있습니다. 이미지의 첫 번째 열만 로드되고(이미지 높이가 img의 절반을 초과하는 경우에만 이미지 리소스가 로드됨) 이렇게 하면 그림 새로 고침 효과가 빠르게 나타납니다. 더 많은 사진을 보려면 스크롤 막대를 아래로 스크롤해야 합니다. 이때 위의 세 가지 외에 현재 스크롤 막대 스크롤 거리도 알아야 합니다. if:
문서에 대한 이미지 오프셋 + 이미지 요소 자체 높이의 절반 < 브라우저의 표시 영역 높이 + 현재 스크롤 막대의 스크롤 거리는 현재 그림이 이미 보이는 영역 내에 있고 그림 높이의 절반 이상이 보이는 영역 안에 있는 경우 그림을 로드합니다. 구체적인 코드는 다음과 같습니다.

구체적인 효과는 다음과 같습니다.

스크롤바가 스크롤됨에 따라 로드된 그림이 원래 3개에서 현재 6개로 변경되고 스크롤바가 계속 움직이는 것을 콘솔에서 볼 수 있습니다. 아래로 스크롤하면 사진이 계속 로드되어 더 나은 사용자 경험을 제공합니다.
이미지 지연 로딩의 구체적인 구현입니다. 구체적인 구현 효과를 직접 보고 싶다면 이미지가 멋지다고 생각하시나요?
[관련 추천]
위 내용은 프런트 엔드 이미지의 지연 로딩에 대한 기술 튜토리얼 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서Apr 12, 2025 am 12:02 AMWebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML의 역할 : 웹 컨텐츠 구조Apr 11, 2025 am 12:12 AM
HTML의 역할 : 웹 컨텐츠 구조Apr 11, 2025 am 12:12 AMHTML의 역할은 태그 및 속성을 통해 웹 페이지의 구조와 내용을 정의하는 것입니다. 1. HTML은 읽기 쉽고 이해하기 쉽게하는 태그를 통해 컨텐츠를 구성합니다. 2. 접근성 및 SEO와 같은 시맨틱 태그 등을 사용하십시오. 3. HTML 코드를 최적화하면 웹 페이지로드 속도 및 사용자 경험이 향상 될 수 있습니다.
 HTML 및 코드 : 용어를 자세히 살펴 봅니다Apr 10, 2025 am 09:28 AM
HTML 및 코드 : 용어를 자세히 살펴 봅니다Apr 10, 2025 am 09:28 AM"Code"는 "Code"BroadlyIncludeLugageslikeJavaScriptandPyThonforFunctureS (htMlisAspecificTypeofCodeFocudecturecturingWebContent)
 HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구Apr 09, 2025 am 12:12 AMHTML, CSS 및 JavaScript는 웹 개발의 세 가지 기둥입니다. 1. HTML은 웹 페이지 구조를 정의하고 등과 같은 태그를 사용합니다. 2. CSS는 색상, 글꼴 크기 등과 같은 선택기 및 속성을 사용하여 웹 페이지 스타일을 제어합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임Apr 08, 2025 pm 07:05 PMHTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML은 초보자를 위해 쉽게 배우나요?Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?Apr 07, 2025 am 12:11 AMHTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 HTML의 시작 태그의 예는 무엇입니까?Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?Apr 06, 2025 am 12:04 AManexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.
 메뉴에서 점선 분할 효과의 중심 정렬을 달성하기 위해 CSS의 Flexbox 레이아웃을 사용하는 방법은 무엇입니까?Apr 05, 2025 pm 01:24 PM
메뉴에서 점선 분할 효과의 중심 정렬을 달성하기 위해 CSS의 Flexbox 레이아웃을 사용하는 방법은 무엇입니까?Apr 05, 2025 pm 01:24 PM메뉴에서 점선 분할 효과를 설계하는 방법은 무엇입니까? 메뉴를 설계 할 때는 일반적으로 접시 이름과 가격 사이에 왼쪽과 오른쪽을 정렬하는 것이 어렵지 않지만 점선 또는 중간의 점은 어떻습니까?


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.






