HTML+css는 멋진 계산기 예제 코드를 구현합니다.
- 零下一度원래의
- 2017-05-08 11:38:055342검색
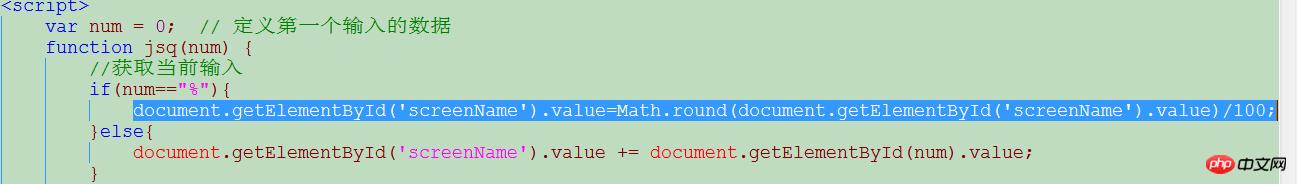
최종 효과는 그림 2와 같습니다. 버그가 있습니다. 정수 뒤에 % 기호를 클릭하면 결과가 올바르게 표시됩니다. 소수점 이하 %를 클릭하면 결과가 나옵니다. 틀릴거야! 다른 모든 것은 정상입니다. 조언을 부탁드립니다. 입력 값은 string 유형입니다. JS에서 아래 그림 1의 if 부분을 올바르게 처리하는 방법은 무엇입니까? ?
그림-1

그림-2

HTML 코드는 다음과 같습니다
6c04bd5ca3fcae76e30b72ad730ca86d99afb4a0ec78806987e189e4c98398ea 6eed0752efaf084fb70976dddbedd34a 0c689d943f73a1c092c31716bd34abcf简单的计算器54bdf357c58b8a65c66d7c19c8e4d114 09283fc524a4a36c146c764949aa242f@walker54bdf357c58b8a65c66d7c19c8e4d114 94b3e26ee717c64999d7867364b1b4a3 67c9afe7600333b5efa11b749b2759ff deedeeafaf89b261f7ed51995f4a25b8 98799819c3ca063458af76c1c0c158a4 bfa0a8d425fe9a3229798d95cee15aaa 94b3e26ee717c64999d7867364b1b4a3 94b3e26ee717c64999d7867364b1b4a3 fa1564eb50cd496f5a54da14b70f3731 8bd12a904b5d9201505108402ae9ca00 01af2567ae295c11fcca7bcb65849a40 79bbb341fe414a74021b0e8d5a2c72c2 e88e7be8536984758a184c7eea3ef701 9c26a78a7f8bde1e3d2efe6820e50178 50f71579e0ac6843fa825d79ede8e3e3 1bbae22b4a04bbb75c7c1f4a0ff3417b fbdd6c8cd401baffbf0f9e7071905aca 9500030dfc6788d9b162467c0947683c eb6f00fdc0aaf2a28f6e3281f2763846 08b2cde8095433d655b45a09719d73d7 d296c2f21cf91f82002bc7c047cfa414 26b9cd665a6ba1e48ef2e1e09a967b04 38714593b7af3dbf30824b049c29c6b0 bfeb4fda949ce9cf028ae94b96b103a9 bd611b73f12920f7c112afc4364a3b92 094534c054422ede9118d7836b696876 62126d533680ecb235bebf919bc5bdd3 16ab8776b06225c12d9d7f5e600537f8 1e1575dba18673437b2a13f7f25b6c30 503dcccdbdff0d6f710ee91a7ffc8d97 a8c2d5a4860de0a891af473e29f0ccb1 bbe1fc9bab6b3868339cbbaea59523fc 60c0655510ce26792b889a4a5cfc2cb0 bf234edee30f46b59214666e18c32ac0 94b3e26ee717c64999d7867364b1b4a3 7bcffe5f516221485a783f8c6abf3ffe c0ffcba5f60278bc3e0b127e4bd66c09欢迎使用JavaScript计算器54bdf357c58b8a65c66d7c19c8e4d114 095b885e2899edf327d7d75922364d26 27c2b160b1f3514b8ab408eba144b76c反馈5db79b134e9f6b82c0b36e0489ee08ed 54bdf357c58b8a65c66d7c19c8e4d114 94b3e26ee717c64999d7867364b1b4a394b3e26ee717c64999d7867364b1b4a336cc49f0c466276486e50c850b7e4956
CSS 코드는 다음과 같습니다.
c9ccee2e6ea535a969eb3f532ad9fe89 /*Basic reset*/*{
margin:0;
padding:0;
box-sizing: border-box;
font: 14px Arial,sans-serif;
}html{
height:100%;
background-color:lightslategrey;
}#calculator{
margin: 15px auto;
width:330px;
height:400px;
border: 1px solid lightgray;
background-color:darkgrey;
padding:15px;
}/*LOGO*/.LOGO{
height:20px;
}.LOGO .name{
float:left;
line-height:30px;
}.LOGO .verson{
float:right;
line-height:30px;
}/*screen*/#shuRu{
margin-top:15px;
}.screen{
margin-top:5px;
width:300px;
height:40px;
text-align: right;
padding-right:10px;
font-size:20px;
}#keys{
border:1px solid lightgray;
height:223px;
margin-top:25px;
padding:8px;
}#keys .last{
margin-right:0px;
}.footer{
margin-top:20px;
height:20px;
}.footer .link{
float:right;
}#keys .buttons{
float:left;
width: 42px;
height: 36px;
text-align:center;
background-color:lightgray;
margin: 0 17px 20px 0;
}
531ac245ce3e4fe3d50054a55f265927
자바스크립트 코드는 다음과 같습니다.
<script>
var num = 0; // 定义第一个输入的数据
function jsq(num) {
//获取当前输入
if(num=="%"){
document.getElementById('screenName').value=Math.round(document.getElementById('screenName').value)/100;
}else{
document.getElementById('screenName').value += document.getElementById(num).value;
}
}
function eva() {
//计算输入结果
document.getElementById("screenName").value = eval(document.getElementById("screenName").value);
}
function clearNum() {
//清0
document.getElementById("screenName").value = null;
document.getElementById("screenName").focus();
}
function tuiGe() {
//退格
var arr = document.getElementById("screenName");
arr.value = arr.value.substring(0, arr.value.length - 1);
}
</script>[관련 권장 사항]
2. html 개발 매뉴얼
위 내용은 HTML+css는 멋진 계산기 예제 코드를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

