집 >위챗 애플릿 >미니 프로그램 개발 >소규모 프로그램 개발을 위한 계산기
소규모 프로그램 개발을 위한 계산기
- Y2J원래의
- 2017-05-08 10:27:184631검색
이번 WeChat 미니 프로그램 개발 튜토리얼에서는 WeChat 미니 프로그램을 사용하여 계산기 기능을 개발하는 방법을 소개합니다.
본 글은 크게 미니 프로그램 메인 부분과 계산기 비즈니스 페이지 부분으로 나누어져 있습니다.
1. 미니 프로그램 메인 부분
미니 프로그램의 주요 부분은 세 가지로 구성됩니다. 파일 구성은 다음과 같이 프로젝트의 루트 디렉터리에 있어야 합니다.

1.
2. 미니 프로그램 공개 설정rree
2. 계산기 페이지 부분 계산기 페이지는 주로 다음과 같은 파일로 구성됩니다.
App({
onLaunch: function() {
// Do something initial when launch. },
onShow: function() { // Do something when show. },
onHide: function() { // Do something when hide. },
globalData: 'I am global data'})2. 계산기 스타일시트 스타일 코드는
{
"pages": [
"page/index/index"
],
"window": {
"navigationBarBackgroundColor": "#000",
"backgroundColor": "#000",
"navigationBarBackgroundColor": "#000"
},
"networkTimeout": {
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
},
"debug": true
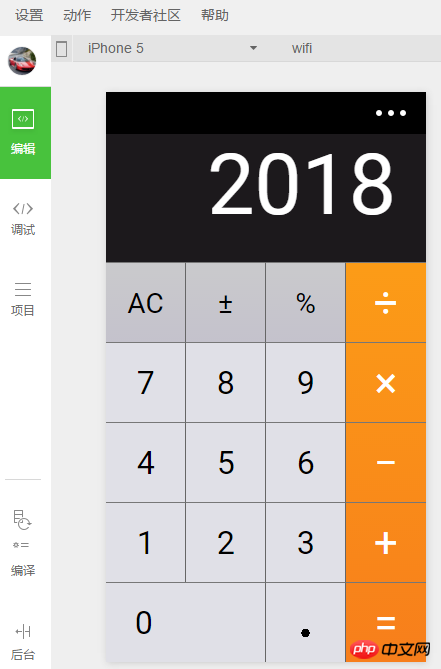
}3. 계산기 페이지 논리 처리rree3. 프로그램 렌더링

[관련 권장 사항]
1.
WeChat 미니 프로그램 전체 소스 코드 다운로드WeChat 미니 프로그램 데모: Zhihu Daily위 내용은 소규모 프로그램 개발을 위한 계산기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:미니 프로그램 개발 일기 예보다음 기사:미니 프로그램 개발 일기 예보

