집 >위챗 애플릿 >미니 프로그램 개발 >삼대죄 관련 WeChat 미니 프로그램 개발 솔루션 공유
삼대죄 관련 WeChat 미니 프로그램 개발 솔루션 공유
- 黄舟원래의
- 2017-05-07 13:24:402049검색
WeChat이 미니 프로그램의 문서화 및 개발 도구를 발표한 후 즉시 연구하고 경험해 보았지만 WeChat 미니 프로그램의 기술 아키텍처와 개발 경험이 우리를 조금 실망시켰다는 것을 알게 되었습니다. WeChat 미니 프로그램의 실행 환경은 표준 브라우저 환경이 아니며 WeChat의 패키징 작업이 완벽하지 않기 때문에 이전 개발 경험 중 많은 부분이 적용되지 않습니다. 이는 단순히 개발 습관과의 불일치 문제가 아니라 더 중요한 것은 우리의 개발 프로세스와 사양이 적용되지 않는다는 것입니다.
WeChat 미니 프로그램 개발의 첫 번째 죄: NPM 패키지를 호출할 수 없습니다.
WeChat 미니 프로그램 개발 도구는 require 기능 을 로드할 때 구현하지만 종속성을 패키징하지만 CommonJS 종속성 관리를 완료하지는 않습니다. require 기능은 프로젝트 내 JS 파일만 불러올 수 있고, JS 파일 경로를 엄격하게 정의해야 하므로 해당 경로는 CommonJS 경로 스타일을 지원하지 않습니다. 예를 들어, 다음 로딩 방법은 오류를 발생시킵니다:
require('lodash');require('lodash/map');require('./foo');
WeChat 애플릿 개발 도구에서는 다음과 같이 해당 형식을 작성해야 합니다:
require('node_modules/lodash/lodash.js');require('node_modules/lodash/map.js');require('./foo.js');
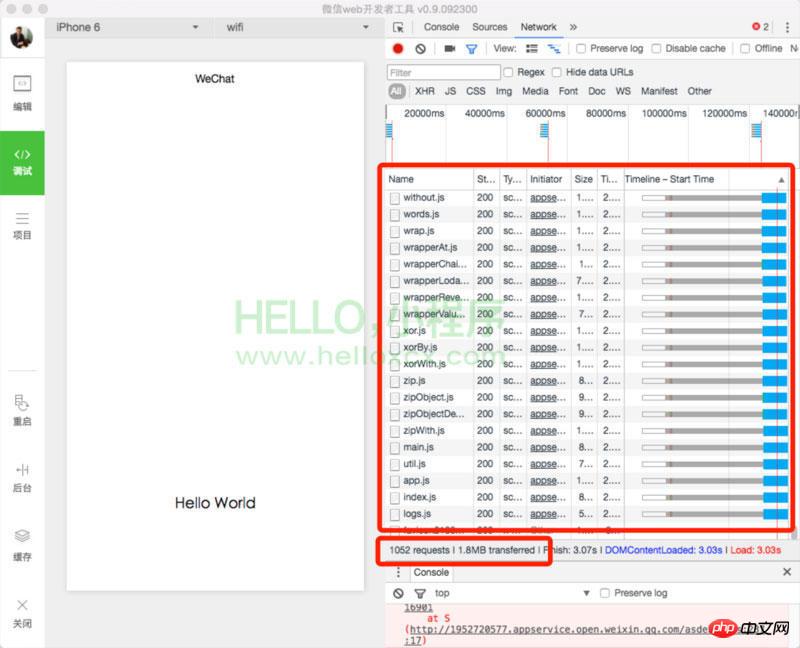
할 수는 있지만 위와 같은 코드 node_modules 디렉터리의 라이브러리는 평소와 같이 로드되지만 실제 런타임 중에 발생하는 상황은 다음과 같습니다.

디버그 도구의 네트워크 탭에서 런타임 중에 1,000개 이상의 파일이 로드되고 총 데이터 용량은 1.8MB인 것을 볼 수 있습니다. 코드 그냥 라이브러리! 이는 WeChat 애플릿 개발 도구가 모든 프로젝트의 js 파일을 프로젝트 파일로 간주하고 패키지하기 때문입니다. 실제 개발에서는 많은 NPM 확장 라이브러리를 설치해야 하는데, 이러한 확장 라이브러리에는 패키징할 필요가 없는 많은 파일이 포함되어 있습니다. 예를 들어 lodash에는 수천 개의 파일이 있습니다. 아주 작은 부분만 사용하면 됩니다.
또한 개발 중에 babal, eslient, webpack, grunt 및 기타 개발 도구를 설치해야 하는 경우가 많습니다. WeChat 애플릿 개발 도구는 이러한 도구의 소스 코드도 동일하게 패키징합니다... 측정된 개발자 도구는 축소됩니다. ! 개발자는 충돌할 것이다! 난 망가졌어!
따라서 NPM 패키지가 지원되지 않는 이유는 WeChat 개발자 도구가 CommonJS 표준을 지원하지 않기 때문입니다. CommonJS 표준이 지원되지 않는 이유는 WeChat 개발자 도구가 다음의 js 파일을 당연하게 여기기 때문입니다. 프로젝트 디렉토리는 프로젝트 파일이어야 하므로 간단한 require 기능만 구현하는 것이 당연합니다. . .
WeChat 미니 프로그램 개발의 두 번째 죄: Babel을 사용하여 트랜스코딩할 수 없다는 것
Babel을 사용하여 트랜스코딩할 수 없는 이유는 실제로 여전히 NPM 라이브러리를 로드할 수 없기 때문입니다. 그러나 그 결과는 심각할 것입니다. 더 이상 ES6/7 기능을 안전하게 사용할 수 없기 때문에 async/await 기능을 사용할 수 없으며 끝없는 콜백으로 인해 어려움을 겪게 될 것입니다. 콜백 지옥에서 고통받는 프로그래머?
이 글을 보고 바벨이 무엇인지 이해하지 못한다면 축하합니다. 천국을 본 적이 없다면 지옥이 무엇인지 모르기 때문입니다. ES6/7을 지원하지 않을까봐 걱정할 필요는 없습니다. 하지만 일단 여러분의 뇌가 ES6/7을 지원하고 Babel을 사용했다면 여러분도 나처럼 Babel 없이는 코딩할 수 없을 것입니다.
WeChat 미니 프로그램 개발의 세 번째 죄: 컴포넌트 재사용 불가능
사실 위챗 미니 프로그램 개발에서 W와 같은 컴포넌트 재사용이 불가능하지는 않습니다 XML 구문 가져오기 및 include를 지원합니다. 그러나 이는 view 템플릿의 재사용 가능성일 뿐 컴포넌트의 재사용 가능성은 아닙니다. 왜냐하면 우리는 컴포넌트에 뷰와 로직이 포함되어야 한다고 믿기 때문입니다.
WXML은 실제로 재사용 가능한 구성 요소를 기반으로 하지만 우리가 직접 구성 요소를 정의할 수는 없습니다. React를 사용해 본 적이 있다면 무슨 말인지 아실 겁니다.
예를 들어, 미니 프로그램은 전자상거래 앱입니다. 프로젝트에는 특정 카테고리의 제품 목록과 검색 목록 그룹 항목이 포함된 두 페이지가 있습니다. 🎜> 결과를 보면 이 두 목록이 실제로는 서로 다른 매개변수라는 것을 알 수 있습니다. 하지만 소규모 프로그램 개발에서는 목록의 템플릿만 추상화할 수 있고 논리는 추상화할 수 없으므로 새로 고침, 추가 로드 등 두 페이지 모두에 목록 구성 요소의 제어 논리를 구현해야 합니다. . . 우리의 실천불평하고 통제하고 죽이기만 하고 묻어두지 않는 것은 비윤리적입니다. 이제 WeChat 미니 프로그램 개발에서 여러 가지 단점을 발견했기 때문에 일련의 프로세스와 도구를 요약했습니다. 개발 중에 위의 세 가지 문제를 해결하기 위해 설계되어 오픈 소스 커뮤니티에 무료로 공개된 것이 바로 Labrador입니다. 다음으로 우리의 개발 경험을 함께 시도해 봅시다.
Labrador 설치**npm install -g labrador-cli
명령을 사용하여 Labrador 제어 라인 도구를 전체적으로 설치합니다.
프로젝트 초기화다음 명령을 통해 새 Labrador 프로젝트를 생성합니다:
mk
dirdemocd Demonpm initlabrador init

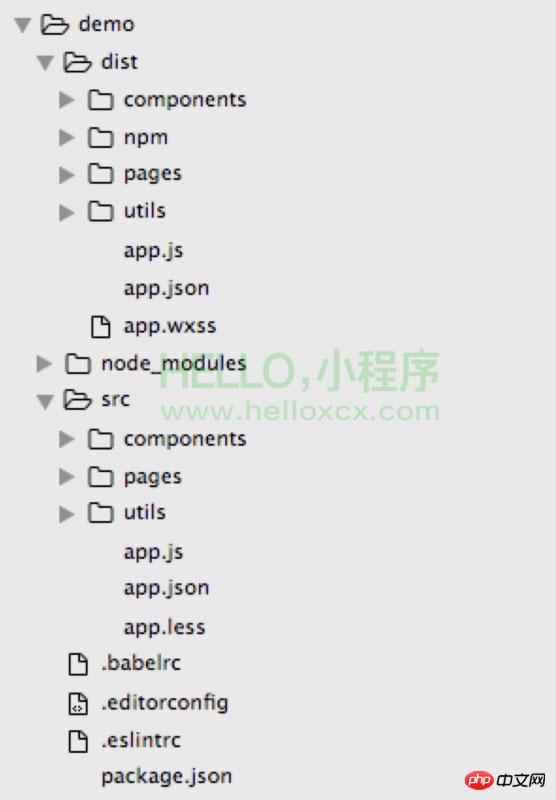
그림의 src는 소스 코드 디렉터리이고 node_modules는 NPM 패키지 디렉터리이며 dist는 대상 출력 디렉터리입니다. 개발자 도구에서 새 프로젝트를 생성하고 경로를 dist 디렉터리로 설정하세요. 데모 디렉터리로 설정하지 마세요! 데모 디렉터리를 열려면 WebStorm 또는 Sublime을 사용하세요. 개발 과정에서 src 디렉터리의 소스 코드를 수정하려면 WebStorm 또는 Sublime을 사용하세요. dist 디렉터리는 다음을 통해 생성되므로 dist 디렉터리의 파일을 직접 수정하지 마세요. 래브라도 명령.
demo 디렉터리에서 labrador build
명령을 실행하여 프로젝트를 컴파일합니다. 이 명령은 src 디렉터리의 파일을 하나씩 처리하고 dist 디렉터리에 해당 파일을 생성합니다. 또한 labrador watch 명령을 실행하여 src 디렉터리의 파일 변경 사항을 모니터링할 수 있으므로 각 수정 후에 컴파일 명령을 수동으로 실행할 필요가 없습니다.
NPM 패키지 로드
lodash 패키지를 예로 들어 컴파일 후 src/app.js에 const = require('lodash');
코드를 입력합니다. , we dist 디렉토리의 파일은 다음과 같습니다: [PicturesUploading. . . (3)]
dist 디렉터리 아래에 npm/lodash 디렉터리가 있는 것을 확인합니다. 이 디렉터리에는 lodash.js 파일이 하나만 있습니다. 그런 다음 WeChat 웹 개발자 도구 이 파일만 로드됩니다. 어떻게 이런 일이 일어났나요?
dist/app.js의 소스코드를 살펴보면 소스코드의 const
= require('lodash');가 var _ = require('./ npm/lodash/lodash.js ');
그런 다음 labrador 명령은 node_modules/lodash/lodash.js
파일을 dist/npm/lodash/lodash.js
에 복사합니다. 이것이 labrador를 통해 NPM 패키지를 호출하는 방법입니다.
중요한 점은 labrador 명령어로 실제로 사용되는 js 파일만 프로젝트 디렉터리에 추가된다는 점입니다. 이러한 작은 개선은 우리의 작은 프로그램이 NPM 창고에 있는 대규모 확장 라이브러리를 쉽게 호출할 수 있다는 것을 의미합니다!
바벨 트랜스코딩초기화된 샘플 코드 src/app.js의 내용은 다음과 같습니다.
[이미지 업로드. . . (4)]
timer과 그림의 getUserInfoattribute는 모두 비동기 함수이며, 함수 본문에서 Wait를 사용하여 비동기 작업을 호출합니다. labrador 라이브러리는 const wx = require('labrador');를 사용하여 WeChat API를 캡슐화하여 기본 전역 변수 wx를 덮어씁니다. 제공된 비동기 메소드는 모든 Promise 비동기 객체를 반환합니다. async/await 함수와 결합하면 콜백이 완전히 종료되고 비동기 코드가 동기적으로 작성되며 콜백 지옥을 쉽게 벗어날 수 있습니다! 하지만 현재 브라우저에서는 async/await 기능을 지원하지 않습니다. 이를 트랜스코딩하려면 babel을 사용해야 합니다. labrador 컴파일 명령에는 babel 트랜스코딩이 내장되어 있습니다. dist/app.js에서 볼 수 있습니다. 내용이 너무 길어서 다시 게시하지 않습니다. 컴포넌트 재사용
컴포넌트를 재사용할 때 해결해야 할 가장 중요한 문제는 컴포넌트의 로직 코드를 어떻게 재사용하느냐입니다. 예제 코드에는 프로젝트에 재사용 가능한 구성 요소를 저장하는 데 사용되는 src/comComponents 디렉터리가 있습니다. 그 구조는 다음과 같습니다. . . (5)]하위 디렉터리 src/comComponents/list
에는 재사용 가능한 구성 요소가 저장됩니다. list.js / list.less / list.xml은 각각 WeChat 애플릿의 js /
wxss / wxml 파일에 해당합니다. JS는 컨트롤의 로직 레이어이며 코드는 다음과 같습니다. [이미지 업로드. . . (6)]파일은 List 클래스를 내보냅니다. 이 구성 요소 클래스는 PageonLoad, onReady, onShow, onHide,
onUnload수명 주기기능을 갖습니다. 🎜 > 및 설정데이터 기능. LESS 파일은 WeChat의 WXSS 파일에 해당합니다. WeChat 애플릿 구현의 한계로 인해 LESS에서는 연속 선택 구문을 사용할 수 없지만 개발을 용이하게 하기 위해 변수를 정의할 수 있습니다. XML 파일은 컴포넌트 뷰 설명 파일인 WeChat의 WXML 파일에 해당합니다. list.xml의 내용은 다음과 같습니다. . . (7)] 파일에서 list라는 템플릿을 내보냅니다. 구성 요소는 src/comComponents 디렉터리에 저장될 수 있을 뿐만 아니라 별도의 NPM 패키지로 만들어 구성 요소를 프로젝트 간에 쉽게 공유할 수 있습니다. 구성 요소 정의가 완료되면 다음 단계는 페이지에서 이를 호출하는 것입니다. src/pages/index/index.js에 다음 코드가 있습니다. [이미지 업로드. . . (8)] 코드는 먼저 전역 기본 wx 객체를 대체하기 위해 labrador 라이브러리를 도입하고, 전역 Page 함수 대신 labrador.create페이지 메서드를 사용하여 페이지를 선언합니다. 그런 다음 List 구성 요소 클래스를 로드하고 페이지 선언 구성에 구성 요소 특성을 추가한 다음 List 구성 요소 클래스의 인스턴스화를 전달합니다. labrador.createPage 메소드는 페이지 메소드의 캡슐화 계층입니다. 목적은 페이지가 초기화될 때 구성요소 객체와 연결하는 것입니다.
src/pages/index/index.less에 @import 'list' 코드를 추가하여 목록 구성 요소의 스타일을 호출합니다. src/comComponents/list에서 list.less를 찾을 수 없으면 컴파일 명령은 다음 위치에 있습니다. NPM 패키지에서 node_modules/list/index.less를 찾으세요.
목록 구성 요소의 템플릿 파일을 호출하려면 src/pages/index/index.xml에 c35b325af890bc9231c4ae3230ba48ad 코드를 추가하세요. . 컴파일 후에는 그에 따라 가져오기 및 템플릿이 생성됩니다. src/comComponents/list에서 list.xml을 찾을 수 없으면 컴파일 명령은 NPM 패키지에서 node_modules/list/index.xml
위 내용은 삼대죄 관련 WeChat 미니 프로그램 개발 솔루션 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

