채팅에서 작고 날카로운 모서리를 만드는 방법은 무엇입니까? 순수 CSS로 작고 날카로운 모서리 효과 만들기
- 零下一度원래의
- 2017-05-06 15:55:002745검색
이런 날카로운 모서리를 자주 보는데 예전에는 이해가 안 됐고 다 그림으로 만든 줄 알았어요. 나중에 보니 그 중 많은 부분이 CSS로 만들어졌는데, 그게 예쁘기도 하고 리소스도 절약되더라고요. . 정말 두 세계의 최고입니다!

그렇다면 CSS를 사용하여 이 효과를 어떻게 얻을 수 있을까요? 먼저 간단한 코드를 작성해 보겠습니다.
코드는 다음과 같습니다.
<p class="arrow"></p>
<style type="text/css">
.arrow {
width:0;
height:0;
font-size:0;
border:solid 10px #000;
}</style>여기서 실제로는 테두리로 구성된 검은색 사각형을 얻을 수 있습니다. p는 0입니다. 그럼 p의 너비와 높이가 모두 0일 때 p의 위쪽, 아래쪽, 왼쪽, 오른쪽 테두리가 어떻게 보이는지 자세히 살펴보겠습니다. 다음으로 테두리의 각 측면의 색상을 서로 다른 색상으로 설정합니다.
<p class="arrow"></p>
<style type="text/css">
.arrow {
width:0;
height:0;
font-size:0;
border:solid 10px;
border-color:#f00 #0f0 #00f #000;
}
</style>p의 너비와 높이가 모두 0일 때 전체 테두리는 각 변에 하나의 삼각형이 있는 4개의 삼각형으로 구성됩니다. 그런 다음 이 기능을 사용하여 귀엽고 작은 모서리를 만들 수 있습니다. 불필요한 삼각형 테두리(삼각형)의 색상을 배경과 동일하게 설정하여 원하는 삼각형만 보이도록 한 후 포지셔닝을 이용하여 위치를 조정하면 됩니다. 구체적인 코드는 다음과 같습니다.
<p class="send">
<p class="arrow"></p>
</p>
<style type="text/css">
body {
background:#4D4948;
}
.send {
position:relative;
width:150px;
height:35px;
background:#F8C301;
border-radius:5px; /* 圆角 */
margin:30px auto 0;
}
.send .arrow {
position:absolute;
top:5px;
right:-16px; /* 圆角的位置需要细心调试哦 */
width:0;
height:0;
font-size:0;
border:solid 8px;
border-color:#4D4948 #4D4948 #4D4948 #F8C301;
}
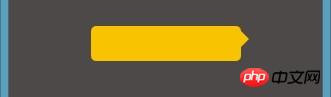
</style>완료되었습니다. 효과는 다음과 같습니다.

[관련 권장 사항]
2. css 온라인 매뉴얼
3. php.cn Dugu Jiujian (2) - CSS 동영상 튜토리얼
위 내용은 채팅에서 작고 날카로운 모서리를 만드는 방법은 무엇입니까? 순수 CSS로 작고 날카로운 모서리 효과 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

