당신이 모르는 float 사용법에 대한 자세한 설명
- 零下一度원래의
- 2017-05-06 13:46:492041검색
웹 프론트엔드 개발자라면 float에 익숙해야 합니다. 그것 없이는 살 수 없지만 그것이 가져오는 고통을 종종 견뎌냅니다. 아마도 그것이 약간의 지식이 있다고 생각할 수도 있지만 실제로 그것을 제어할 수 있습니까? 너무나 익숙하지만, 종종 인식할 수 없게 되고 너무 이상해져서 가슴 아프고 터무니없다고 생각하게 됩니다.
오늘은 어린 삼촌이 여러분을 데려가 익숙하고 낯선 이 친구를 다시 알아가도록 하겠습니다.
float의 원래 디자인 의도는 그래픽과 텍스트가 혼합된 효과를 구현하여 텍스트가 그림을 둘러쌀 수 있도록 하는 것입니다. 오늘날의 사용법은 기본적으로 수평 레이아웃을 달성하는 것입니다. 비록 "오용"이지만, 우리가 원하는 효과를 얻을 수 있는 경우가 많습니다. 대부분의 사람들은 float의 사용법을 알고 있지만, float의 원리와 원래의 디자인 의도를 모두가 아는 것은 아닙니다.
float의 몇 가지 특성을 살펴보겠습니다.
1. 파괴성
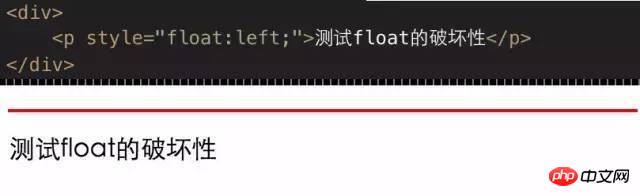
float의 파괴성은 다음을 의미합니다. float로 설정된 요소는 문서 흐름에서 벗어나고 의지 상위 요소의 "붕괴"를 초래합니다. 예, 이것이 파괴적입니다. 상위 요소의 붕괴가 발생하는 이유는 무엇입니까? 이유는 간단합니다. float의 원래 의도는 텍스트 줄 바꿈 효과를 얻는 것입니다. 상위 요소가 접히지 않으면 어떻게 줄 바꿈 효과를 얻을 수 있습니까? 다음으로, 이 파괴성의 구체적인 모습을 그림과 코드를 사용하여 설명함으로써 더욱 직관적이고 이해하기 쉽게 하겠습니다.
float가 없는 효과

float가 있는 효과

보셨나요? 차이점이 확연한가요? p 태그는 p 및 문서 흐름과 완전히 분리됩니다.
2. 래핑
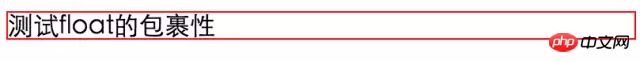
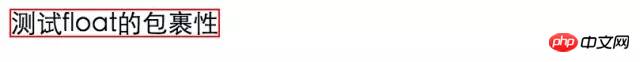
블록 수준 요소에 대해 플로트가 설정되지 않은 경우 기본적으로 전체 화면을 채웁니다. 플로트가 설정된 경우 해당 콘텐츠만 래핑됩니다. 바로 예시로 들어갑니다.
float가 없는 p입니다

float가 추가된 p입니다

매우 직관적입니다.
3. 공간 정리
float에는 공간을 정리하는 매우 유용한 기능도 있습니다. 사진은 안찍고 설명만 올리겠습니다. 예를 들어, p에 그림을 넣으면 기본적으로 그림 사이에 몇 픽셀의 공간이 생기며, 이를 간격이라고도 합니다. 그러나 종종 이 간격이나 공간은 우리에게 필요한 것이 아닙니다. 이때 이미지를 문서 흐름에서 분리하기 위해 플로트만 제공하면 이미지가 완벽하게 들어맞을 것입니다.
자, 오늘은 그 얘기를 하려고 합니다.
마지막으로 스스로 만든 모토를 공유하고 싶습니다. 매우 단순하다고 생각하는 지식 포인트를 과소평가하지 마세요. 모든 고급 웹사이트는 이러한 간단한 지식 포인트로 구성됩니다.
제 글이 마음에 드셨다면 좋아요를 눌러주세요!
[관련 추천]
위 내용은 당신이 모르는 float 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

