채용정보 조회 기능을 구현한 Jsoup의 상세 예시
- Y2J원래의
- 2017-05-06 13:12:271570검색
이 글에서는 주로 Jsoup이 채용 정보 조회 기능을 구현하기 위해 HTML을 파싱하는 방법을 자세히 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
jsoup은 Java HTML 파싱으로 URL을 직접 파싱할 수 있습니다. 주소 및 HTML 텍스트 콘텐츠. DOM, CSS 및 jQuery와 유사한 조작 방법을 통해 데이터를 검색하고 조작할 수 있는 매우 간편한 API를 제공합니다.
다음은 채용 홈페이지의 html 정보입니다.
<p class="newlist_list_content" id="newlist_list_content_table"> <table width="853" class="newlist" cellpadding="0" cellspacing="0"> <tbody> <tr> <th class="zwmc"><span>职位名称</span></th> <th class="gsmc">公司名称</th> <th class="zwyx">职位月薪</th> <th class="gzdd">工作地点</th> <th class="gxsj">发布日期</th> </tr> </tbody> </table> <table cellpadding="0" cellspacing="0" width="853" class="newlist"> <tbody> <tr> <td class="zwmc"> <input type="checkbox" name="vacancyid" value="CC415107716J90250224000_635_1_03_2011_" onclick="zlapply.uncheckAll('allvacancyid')" /> <p style="width:300px;float:left"> <a style="font-weight: bold" par="ssidkey=y&ss=201&ff=03" href="http://jobs.zhaopin.com/415107716250224.htm" rel="external nofollow" target="_blank">Android 开发工程师</a> </p> </td> <td class="gsmc"><a href="http://special.zhaopin.com/pagepublish/41510771/index.html" rel="external nofollow" target="_blank">南京天洑软件有限公司</a></td> <td class="zwyx">面议</td> <td class="gzdd">南京</td> <td class="gxsj"><span>10-24</span><a class="newlist_list_xlbtn" href="javascript:;" rel="external nofollow" ></a></td> </tr> <tr style="display: none" class="newlist_tr_detail"> <td width="833px" style="line-height: 0;" colspan="5"> <p class="newlist_detail"> <p class="clearfix"> <ul> <li class="newlist_deatil_two"><span>地点:南京</span><span>公司性质:民营</span><span>公司规模:20-99人</span><span>经验:1-3年</span><span>学历:大专</span></li> <li class="newlist_deatil_last"> 岗位职责: 1、根据需求,基于Android平台进行程序开发; 2、根据产品功能模块设计,编码实现各模块功能,并确保开发质量; 3、编写相关的开发文档。 任职要求: 1、大专以上学历, 计算机或相关专业者优先; 2、2年以上<b>Android开发</b>经验; 3、熟悉Java编...</li> </ul> <dl> <dt> <a href="javascript:void(0)" rel="external nofollow" onclick="return zlapply.searchjob.ajaxApplyBrig1('CC415107716J90250224000_635','ssi','_1_03_2012_')"> <img src="/static/imghwm/default1.png" data-src="/assets/images/newlist_sqimg_03.jpg" class="lazy" / alt="채용정보 조회 기능을 구현한 Jsoup의 상세 예시" > </a> </dt> <dd> <a href="javascript:zlapply.searchjob.saveOne('CC415107716J90250224000_635')" rel="external nofollow" ><img src="/static/imghwm/default1.png" data-src="/assets/images/newlist_scimg_06.jpg" class="lazy" / alt="채용정보 조회 기능을 구현한 Jsoup의 상세 예시" ></a> </dd> </dl> </p> </p> </td> </tr> </tbody> </table>
다음은 jsoup를 사용하여 html을 파싱하여 채용 정보를 가져옵니다.
public static List<HtmlFeed> parse(String html) {
Document doc = Jsoup.parse(html);
Elements elements = doc.getElementsByClass("newlist").select("tr");
List<HtmlFeed> list=new ArrayList<HtmlFeed>();
for (Element ele : elements) {
if (!ele.select("td").toString().equals("")) {
String job_url = ele.getElementsByClass("zwmc").select("a").attr("href");
String job = ele.getElementsByClass("zwmc").text();
String company = ele.getElementsByClass("gsmc").text();
String addr = ele.getElementsByClass("gzdd").text();
String date = ele.getElementsByClass("gxsj").text();
HtmlFeed feed = new HtmlFeed();
if (!job_url.toString().equals("")&&!job.toString().equals ("")&&!addr.toString().equals("")&&!company.toString().equals("")&&!date.toString().equals("")) {
feed.setJob_url(job_url.toString());
feed.setJob(job.toString());
feed.setAddr(addr.toString());
feed.setCompany(company.toString());
feed.setDate(date.toString());
list.add(feed);
}
}
}
return list;
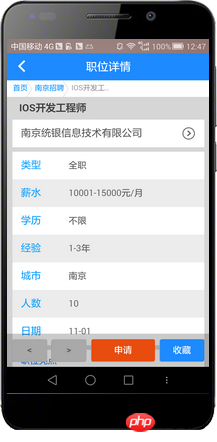
}렌더링은 다음과 같습니다. :
렌더링은 다음과 같습니다. 



【관련 추천】
위 내용은 채용정보 조회 기능을 구현한 Jsoup의 상세 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

