집 >백엔드 개발 >C#.Net 튜토리얼 >.net은 확인 코드 생성 클래스를 캡슐화합니다.
.net은 확인 코드 생성 클래스를 캡슐화합니다.
- Y2J원래의
- 2017-05-06 11:26:341743검색
이 글에서 공유하는 내용은 1: 소문자 병음, 2: 대문자 병음, 4: 한자; 이 장의 예에는 mvc가 확인 코드 확인을 사용하는 시나리오도 포함됩니다. 일정한 기준값이 있으니 아래 에디터로 살펴보겠습니다
이번에 공유해드리는 것은 1:소문자병음 2:대문자병음 3:숫자4:중국어를 통합한 인증코드 생성 클래스입니다. 제목으로 보면 매우 평범해 보이지만, 이 인증 코드 클래스를 생성할 때 매개변수를 통해 인증 코드 반환 형식의 규칙을 지정할 수 있기를 바랍니다. 이 장의 예제에는 MVC가 확인을 위해 확인 코드를 사용하는 시나리오도 포함됩니다.
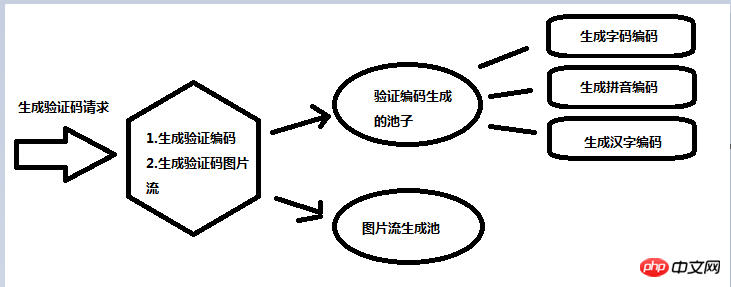
» 인증코드 생성 흐름도
» 인증코드 생성 풀코드 분석
» 검증 그림
»mvc 로그인 작업에 코드가 그려져 인증 코드의 정확성을 테스트합니다
차근차근 공유해 볼까요? step:
» 인증코드 생성 흐름도
우선, 이번에 공유한 인증코드 생성 클래스의 생성 흐름도를 살펴보겠습니다:

이 그림에 설명된 인코딩 생성 풀은 여러 가지 인코딩 내용에 해당하는 것을 볼 수 있습니다. 여기서는 인코딩 내용에 따라 서로 다른 인코딩 내용을 동시에 얻을 수 있습니다. 매개변수 설정은 텍스트, 병음 및 한자의 조합을 달성하기 위해 특정 규칙 설정은 매개변수에 의해 결정됩니다.
» 확인 코드 분석; 생성풀코드
먼저 위의 흐름도를 분석해 보면, 이 인증코드 생성풀은 결합된 인증코드를 충족하기 위해 서로 다른 종류의 인증코드 데이터를 병렬로 얻어야 한다는 내용을 보면 알 수 있습니다. 이므로 다음 코드를 사용할 수 있습니다.
/// <summary>
/// 创建验证码
/// </summary>
/// <param name="codeType">1:小写拼音 2:大写拼音 3:数字 4:汉字</param>
/// <returns></returns>
public static string CreateCode(string codeType = "1|2|3|4")
{
var code = string.Empty;
try
{
if (string.IsNullOrWhiteSpace(codeType) || codeType.IndexOf('|') < 0) { codeType = "1|2|3|4"; }
var codeTypeArr = codeType.Split(new char[] { '|' }, StringSplitOptions.RemoveEmptyEntries);
var strLen = codeTypeArr.Length;
//任务
Task<string>[] taskArr = new Task<string>[strLen];
for (int i = 0; i < strLen; i++)
{
var val = codeTypeArr[i];
switch (val)
{
case "1": //小写拼音
taskArr[i] = Task.Factory.StartNew<string>(() => { return GetPinYinOrUpper(false); });
break;
case "2": //大写拼音
taskArr[i] = Task.Factory.StartNew<string>(() => { return GetPinYinOrUpper(); });
break;
case "3": //数字
taskArr[i] = Task.Factory.StartNew<string>(() => { return GetShuZi(); });
break;
case "4": //汉字
taskArr[i] = Task.Factory.StartNew<string>(() => { return GetHanZi(); });
break;
default:
break;
}
}
//等待完成 30s
Task.WaitAll(taskArr, TimeSpan.FromSeconds(30));
foreach (var item in taskArr)
{
code += item.Result;
}
}
catch (Exception ex)
{
code = "我爱祖国";
}
return code;
}여기에서는 Task 키워드가 계속 사용되어 다양한 인증 코드 콘텐츠를 얻기 위해 태스크를 배포합니다. 개인적으로 가장 중요한 것은 인증 조합을 결정하는 것이라고 생각합니다. 매개변수 설정을 통한 코드 string codeType = "1|2|3|4" 이는 또한 다양한 인증 코드 형식을 달성합니다.
» 그리기 사진에 있는 인증번호
먼저 확실히 짚고 넘어가야 할 점은 특정 사진에 텍스트를 그려야 한다는 점인데, Graphics 키워드를 이용해 캔버스를 생성하고 코드는 다음과 같습니다.
/// <summary>
/// 生成验证码图片流
/// </summary>
/// <param name="code">验证码文字</param>
/// <returns>流</returns>
public static byte[] CreateValidateCodeStream(string code = "我爱祖国", int fontSize = 18, int width = 0, int height = 0, string fontFamily = "华文楷体")
{
var bb = new byte[0];
//初始化画布
var padding = 2;
var len = code.Length;
width = width <= 0 ? fontSize * 2 * (len - 1) + padding * 4 : width;
height = height <= 0 ? fontSize * 2 : height;
var image = new Bitmap(width, height);
var g = Graphics.FromImage(image);
try
{
var random = new Random();
//清空背景色
g.Clear(Color.White);
//画横向中间干扰线
var x1 = 0;
var y1 = height / 2;
var x2 = width;
var y2 = y1;
g.DrawLine(new Pen(Color.DarkRed), x1, y1, x2, y2);
//字体
var font = new Font(fontFamily, fontSize, (FontStyle.Bold | FontStyle.Italic));
var brush = new LinearGradientBrush(new Rectangle(0, 0, image.Width, image.Height),
Color.Blue, Color.DarkRed, 1f, true);
//画文字
var stringFomart = new StringFormat();
//垂直居中
stringFomart.LineAlignment = StringAlignment.Center;
//水平居中
stringFomart.Alignment = StringAlignment.Center;
var rf = new Rectangle(Point.Empty, new Size(width, height));
g.DrawString(code, font, brush, rf, stringFomart);
//画图片的前景干扰点
for (int i = 0; i < 100; i++)
{
var x = random.Next(image.Width);
var y = random.Next(image.Height);
image.SetPixel(x, y, Color.FromArgb(random.Next()));
}
//画图片的边框线
g.DrawRectangle(new Pen(Color.Silver), 0, 0, image.Width - 1, image.Height - 1);
//保存图片流
var stream = new MemoryStream();
image.Save(stream, ImageFormat.Jpeg);
//输出图片流
bb = stream.ToArray();
}
catch (Exception ex) { }
finally
{
g.Dispose();
image.Dispose();
}
return bb;
}여기에는 인증 코드 그림을 그리는 방법이 나와 있습니다.
1. 필요한 이미지의 높이와 너비입니다. 페이지 레이아웃 방법에 따라 다르므로 여기서는 높이와 너비를 매개변수로 사용하여
2. 간섭선: 일반적으로 인증 코드 이미지에는 하나 또는 두 개가 있습니다. 간섭 선은 주로 일부 악의적인 사용자가 이미지 인식 소프트웨어를 사용하여 불규칙한 크래킹 요청을 하는 것을 방지하기 위해 사용됩니다. 여기서 간섭 선에는 다음과 같이 가로 중앙에 직선 코드만 있습니다. g.DrawLine(new Pen(Color.DarkRed), x1, y1, x2, y2);
3. 글꼴: 보기 좋은 글꼴은 일반적으로 사용자 환경이므로 여기에 전달됩니다.
4. 인증 코드는 이미지의 세로 및 가로 중앙에 있습니다.
var stringFomart = new StringFormat(); //垂直居中 stringFomart.LineAlignment = StringAlignment.Center; //水平居中 stringFomart.Alignment = StringAlignment.Center;
g. .DrawString(code,font,brush,rf,stringFomart); 주로 그림에 텍스트를 그리는 데 사용되며 가장 중요한 부분입니다6. 실제로 인증코드 이미지를 생성하여 서버에 저장하는 대신 이미지 스트림에 저장하지 않으면 서버의 디스크가 곧 부족해지기 때문에
//保存图片流 var stream = new MemoryStream(); image.Save(stream, ImageFormat.Jpeg); //输出图片流 bb = stream.ToArray();
의 중요성은 무시할 수 없습니다. 쉽게 사용할 수 있도록 페인팅 콘텐츠를 스트림에 추가
7. 마지막으로 Dispose를 사용하여 캔버스를 해제하는 것을 잊지 마세요
» mvc 로그인 작업을 통해 검증의 정확성을 테스트합니다. code위의 인증 코드 생성 클래스에서 생성된 인증 코드 이미지를 사용하여 아래의 정확성과 효과를 테스트하고 검증해야 합니다. 테스트를 위해 mvc
아키텍처를 사용합니다. , 먼저 Action을 테스트하는 확인 코드를 만들고 해당 ValidCode.cshtml 파일을 생성한 다음 다양한 형식으로 여러 확인 코드를 사용자 정의하여 Action을 얻습니다. 코드는 다음과 같습니다. public FileResult GetValidateCode()
{
//返回的验证码文字
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code);
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode01()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "1|2|3|4");
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode02()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "4|3|2|1");
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode03()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "2|2|2|2");
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode04()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "4|4|4|4");
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode05()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "1|1|1|1");
return File(bb_code, "image/jpeg");
} 매개변수가 다르다는 점만 제외하면 거의 동일하게 느껴집니다. 여기서 따르는 방법은 GetValidateCodeStream 매개변수 codeType 형식입니다. 비어 있음은 자유 조합을 의미합니다. 1: 소문자 병음 2: 대문자 병음 3: 숫자 4: 한자를 입력합니다. 뷰의 다음 코드에:
<h2>神牛 - 验证码实例</h2> <p class="container " id="appVue"> <table class="table table-bordered text-left"> <tbody> <tr> <td>全部随机</td> <td> <img src="/home/GetValidateCode" src="/home/GetValidateCode" id="imgCode" /> <input type="text" name="code" placeholder="请输入验证码" class="form-control" /> <button class="btn btn-default">登 录</button> <span id="msg" style="color:red"></span> </td> </tr> <tr> <td>小写|大写|数字|汉字</td> <td><img src="/home/GetValidateCode01" src="/home/GetValidateCode01" /></td> </tr> <tr> <td>汉字|数字|大写|小写</td> <td><img src="/home/GetValidateCode02" src="/home/GetValidateCode02" /></td> </tr> <tr> <td>全部大写</td> <td><img src="/home/GetValidateCode03" src="/home/GetValidateCode03" /></td> </tr> <tr> <td>全部汉字</td> <td><img src="/home/GetValidateCode04" src="/home/GetValidateCode04" /></td> </tr> <tr> <td>全部小写</td> <td><img src="/home/GetValidateCode05" src="/home/GetValidateCode05" /></td> </tr> </tbody> </table> </p>
좋습니다. 프로젝트를 생성하고 다음과 같이 렌더링을 살펴보겠습니다.
能从图中看到我们验证码格式的不同之处,这也是文章开头说的验证码格式的多样性,当然可能还有其他组成格式请允许我暂时忽略,下面我们来做一个点击图片获取新验证码的功能和点击登录按钮去后台程序判断验证码是否匹配的例子,先来修改试图界面代码如下:
@{
ViewBag.Title = "ValidtCode";
}
<h2>神牛 - 验证码实例</h2>
<p class="container " id="appVue">
<table class="table table-bordered text-left">
<tbody>
<tr>
<td>全部随机</td>
<td>
<img src="/home/GetValidateCode" src="/home/GetValidateCode" id="imgCode" />
<input type="text" name="code" placeholder="请输入验证码" class="form-control" />
<button class="btn btn-default">登 录</button>
<span id="msg" style="color:red"></span>
</td>
</tr>
<tr>
<td>小写|大写|数字|汉字</td>
<td><img src="/home/GetValidateCode01" src="/home/GetValidateCode01" /></td>
</tr>
<tr>
<td>汉字|数字|大写|小写</td>
<td><img src="/home/GetValidateCode02" src="/home/GetValidateCode02" /></td>
</tr>
<tr>
<td>全部大写</td>
<td><img src="/home/GetValidateCode03" src="/home/GetValidateCode03" /></td>
</tr>
<tr>
<td>全部汉字</td>
<td><img src="/home/GetValidateCode04" src="/home/GetValidateCode04" /></td>
</tr>
<tr>
<td>全部小写</td>
<td><img src="/home/GetValidateCode05" src="/home/GetValidateCode05" /></td>
</tr>
</tbody>
</table>
</p>
然后在Controller中增加如下登录验证代码:
public JsonResult UserLogin(string code)
{
var data = new Stage.Com.Extend.StageModel.MoData();
if (string.IsNullOrWhiteSpace(code)) { data.Msg = "验证码不能为空"; return Json(data); }
var compareCode = Session["code"];
if (!compareCode.Equals(code)) { data.Msg = "验证码错误"; return Json(data); }
data.IsOk = true;
data.Msg = "验证码验证成功";
return Json(data);
}
public FileResult GetValidateCode()
{
//返回的验证码文字
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code);
var key = "code";
if (Session[key] != null)
{
Session.Remove(key);
}
Session[key] = code;
return File(bb_code, "image/jpeg");
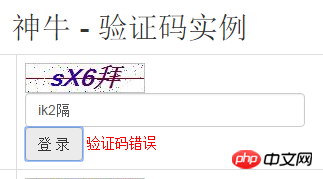
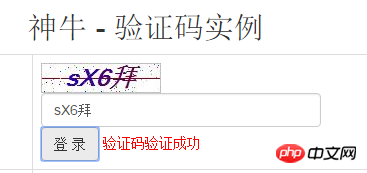
}由于我这里无法截动态图,所点击测试获取验证码我这里直接给出线上的一个例子,各位可以试试:http://lovexins.com:1001/home/ValidCode,点击获取新验证码的关键代码是: $(this).attr("src", src); 重新给img元素的scr赋值,不过这里要注意由于浏览器缓存的原因,这里赋值的时候需要加上一个动态参数,我这里是使用时间作为请求参数,因此有了以下的代码: $(this).attr("src") + "?t=" + nowTime; 这是特别的地方需要注意;好了咋们来直接测试登陆是否能从后端判断验证码是否正确匹配吧,这里用的是session来保存获取验证码图片返回的验证代码,然后在登陆时候判断用户数据的验证码是否和后台session的验证一样:
验证失败:

验证成功:

好了测试用例就这么多,如果您觉得我这个验证码生成例子还可以并且您希望使用那么请注意,参数的传递,不同得到的验证码格式不同,主要方法是:
/// <summary>
/// 获取验证码图片流
/// </summary>
/// <param name="codeLen">验证码个数(codeType设置 > codeLen设置)</param>
/// <param name="codeType">为空表示自由组合 1:小写拼音 2:大写拼音 3:数字 4:汉字</param>
/// <returns></returns>
public static byte[] GetValidateCodeStream(ref string code, string codeType = "", int codeLen = 0, int fontSize = 18, int width = 120, int height = 30)
{
//为空自由组合
if (string.IsNullOrWhiteSpace(codeType))
{
for (int i = 0; i < codeLen; i++)
{
codeType += rm.Next(1, 5) + "|";
}
}
code = CreateCode(codeType);
return CreateValidateCodeStream(code, fontSize, width: width, height: height);
}【相关推荐】
1. ASP免费视频教程
2. ASP教程
3. 李炎恢ASP基础视频教程
위 내용은 .net은 확인 코드 생성 클래스를 캡슐화합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

