xmlplus는 프런트엔드 및 백엔드 프로젝트의 신속한 개발에 사용되는 JavaScript 프레임워크입니다. 이 기사에서는 참고할만한 가치가 있는 xmlplus 컴포넌트 디자인 시리즈의 탭을 주로 소개합니다. 관심 있는 친구들은
을 참고할 수 있습니다. "풀다운 새로 고침"은 유명 디자이너 Loren Brichter가 디자인하고 트위터에 적용했습니다. 타사 응용 프로그램 Tweetie. 2010년 4월 트위터가 Tweetie 개발사인 Atebits를 인수한 후 특허는 트위터의 소유가 되었습니다. 이번 장에서는 간단한 풀다운 새로 고침 구성 요소를 구현하는 방법을 살펴보겠습니다.

대상 부품 분석
부품을 설계할 때 이전 접근 방식과 마찬가지로 최종 완성된 부품이 어떻게 사용될지 먼저 생각합니다. 풀다운 새로 고침 구성 요소를 컨테이너 구성 요소로 간주하는 것이 합리적이며 사용자는 컨테이너의 내용에 대해 풀다운 작업을 수행할 수 있습니다. 사용자가 전체 풀다운 트리거 작업을 완료하면 구성 요소에는 이 이벤트의 이름이 이라고 가정할 때 풀다운 완료 이벤트 ready 피드백이 있어야 합니다. 위의 분석을 바탕으로 우리는 이 컴포넌트의 다음과 같은 적용 예를 얻을 수 있습니다.
Example1: {
xml: `<PullRefresh id='example'>
<h1 id="Twitter">Twitter</h1>
<h2 id="Loren-nbsp-Brichter">Loren Brichter</h2>
</PullRefresh>`,
fun: function (sys, items, opts) {
sys.example.on("ready", () => console.log("ready"));
}
}예제의 사용법은 매우 간결하지만 한 가지를 놓쳤습니다. 일부 뉴스 클라이언트를 사용한 경우 경우에 따라 이 클라이언트가 풀다운 새로 고침 작업을 자동으로 트리거합니다. 예를 들어 소프트웨어 푸시 메커니즘으로 인해 클라이언트 페이지 또는 수동 목록 업데이트를 입력하기만 하면 클라이언트 측에서 풀다운 새로 고침 작업이 트리거됩니다. 따라서 위의 PullRefresh 구성 요소는 자동 새로 고침을 트리거하는 작업 인터페이스 도 제공해야 합니다. 자, 여기 풀다운 새로 고침 인터페이스를 추가하는 애플리케이션 예제가 있습니다.
Example2: {
xml: `<PullRefresh id='example'>
<h1 id="Twitter">Twitter</h1>
<h2 id="Loren-nbsp-Brichter">Loren Brichter</h2>
<button id='refresh'>click</button>
</PullRefresh>`,
fun: function (sys, items, opts) {
sys.example.on("ready", () => console.log("ready"));
sys.refresh.on("click", items.example.refresh);
}
}기본 프레임워크
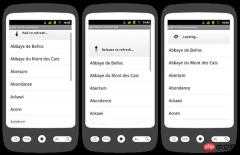
이제 풀다운 새로 고침 구성 요소 내부를 살펴보고 구현 방법을 살펴보겠습니다. 기사 시작 부분의 큰 그림을 보면 다음 XML 문서와 같이 전체 구성 요소를 세 개의 하위 구성 요소로 나눌 수 있음이 당연합니다.
<p id="refresh">
<Status id="status"/>
<p id="content"></p>
</p>주변 장치 p 요소에는 두 개의 하위 구성 요소가 포함되어 있습니다. 하나는 상태 표시 막대로, "새로 고침하려면 아래로 당겨", "새로 고침하려면 놓으세요", "로드 중"을 표시하는 데 사용됩니다. ..." 및 "새로 고침 성공"이라는 4개의 상태 프롬프트는 정의되지 않은 상태 구성 요소로 일시적으로 대체됩니다. 또 다른 p 요소는 드롭다운 새로 고침 구성 요소의 콘텐츠를 수용하는 데 사용됩니다. 이제 우리는 이 구성 요소의 작동 논리를 파악할 수 있으므로 다음과 같은 기본 구성 요소 프레임워크를 제공할 수 있습니다.
PullRefresh: {
css: "#refresh { position: relative; height: 100%;...}",
xml: `<p id="refresh">
<Status id="status"/>
<p id="content"/>
</p>`,
map: { appendTo: "content" },
fun: function (sys, items, opts) {
sys.content.on("touchstart", e => {
// 侦听 touchmove 和 touchend事件
});
function touchmove(e) {
// 1 处理状态条与内容内面跟随触点移动
// 2 根据触点移动的距离显示相当的状态条内容
}
function touchend(e) {
// 1 移除 touchmove 和 touchend 事件
// 2 根据触点移动的距离决定返回原始状态或者进入刷新状态并派发事件
}
}
}상태 표시줄 구현
앞서 언급했듯이 상태 표시줄 구성 요소에는 4개의 상태 프롬프트가 포함되어 있으며 매 순간 하나의 상태만 표시됩니다. 상태 전환을 위해 먼저 다음 장에서 설명할 라우팅 구성 요소인 ViewStack을 사용합니다. 여기서는 사용 방법만 알면 됩니다. ViewStack 컴포넌트는 하위 컴포넌트 하나만 외부에 표시하고 switch 이벤트를 수신합니다. 이 이벤트의 디스패처는 전환할 대상 개체의 이름, 즉 ID를 전달합니다. 구성 요소는 이 ID를 기반으로 대상 보기로 전환됩니다. 다음은 상태 표시줄 구성 요소의 전체 구현입니다.
Status: {
css: "#statusbar { height: 2.5em; line-height: 2.5em; text-align: center; }",
xml: <ViewStack id="statusbar">
<span id="pull">下拉刷新</span>
<span id="ready">松开刷新</span>
<span id="loading">加载中...</span>
<span id="success">刷新成功</span>
</ViewStack>,
fun: function (sys, items, opts) {
var stat = "pull";
function getValue() {
return stat;
}
function setValue(value) {
sys.statusbar.trigger("switch", stat = value);
}
return Object.defineProperty({}, "value", { get: getValue, set: setValue });
}
}이 구성 요소는 사용자가 구성 요소의 표시 상태를 설정하고 얻을 수 있는 값 인터페이스를 제공합니다. 상위 구성 요소는 서로 다른 시간에 이 인터페이스를 호출할 수 있습니다.
최종 구현
위의 예비값으로 풀다운 새로 고침 구성 요소의 세부 사항을 채워 보겠습니다. 풀다운 새로 고침 프로세스에는 애니메이션이 포함됩니다. 일반적으로 애니메이션에는 두 가지 옵션이 있습니다. JQuery애니메이션또는 CSS3을 사용할 수 있습니다. 이는 모든 사람의 선호도에 따라 다릅니다. 여기서는 이를 달성하기 위해 CSS3를 사용하기로 선택했습니다. 명확성을 위해 다음 구현에서는 기능 부분만 제공하고 나머지는 위와 동일합니다.
PullRefresh: {
fun: function (sys, items, opts) {
var startY, height = sys.status.height();
sys.content.on("stouchstart", e => {
if (items.status.value == "pull") {
startY = e.y;
sys.content.on("touchmove", touchmove).on("touchend", touchend);
sys.content.css("transition", "").prev().css("transition", "");
}
});
function touchmove(e) {
var offset = e.y - startY;
if ( offset > 0 ) {
sys.content.css("top", offset + "px");
sys.status.css("top", (offset - height) + "px");
items.status(offset > height ? "ready" : "pull");
}
}
function touchend (e) {
var offset = e.y - startY;
sys.content.off("touchmove").off("touchend");
sys.content.css("transition", "all 0.3s ease-in 0s").prev().css("transition", "all 0.3s ease-in 0s");
if ( offset < height ) {
sys.content.css("top", "0").prev().css("top", -height + "px");
} else {
items.status.value = "release";
sys.refresh.once("complete", complete);
sys.content.css("top", height + "px").prev().css("top", "0").trigger("ready");
}
}
function complete() {
items.status.value = "message";
setTimeout(() => {
sys.content.css("top", "0").prev().css("top", -height + "px");
sys.content.once("webkitTransitionEnd", e => items.status.value = "pull");
}, 300);
}
}
}조금 복잡한 구성요소의 경우 구성요소의 구성과 분류에 주의하고, 유사한 기능을 가진 구성요소를 함께 배치하도록 노력해야 합니다. 설명의 편의를 위해 위에 나열된 구성 요소는 항상 동일한 디렉터리로 간주되어 독자가 볼 수 있어야 함을 나타냅니다. [관련 추천]1.
3. php.cn Dugu Jiujian (3) - JavaScript 비디오 튜토리얼
위 내용은 JavaScript 프레임워크(xmlplus) 구성 요소 소개(6) 풀다운 새로 고침(PullRefresh)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)







