WeChat Mini 프로그램은 기본 앱과 H5 사이에 있습니다. cordova, Hbuiler, appCan 등을 사용하여 하이브리드 앱을 개발했다면 WeChat 애플릿이 이 방법에 더 가까울 수 있습니다. 하지만 위챗 미니 프로그램은 위챗 개발 플랫폼에 의존하고, 심지어 IDE까지 전용으로 되어 있어 완성된 제품은 위챗에서 검색하거나 QR 코드를 스캔해 입구를 찾아 접속해야만 볼 수 있다. 요즘 나는 원래 H5 프로젝트를 다시 작성하기 위해 WeChat 애플릿을 사용하려고 노력하고 있습니다. 소소한 통찰이 있는데, 시간이 지나면 잊어버릴까 봐 두려워서 적어서 메모로 활용하기도 하고, 위챗 미니 프로그램을 배우고 싶은 반 친구들에게도 공유하기도 했어요.
위챗 애플릿은 중국산이므로 문서가 이해하기 어렵거나 네트워크가 차단될 염려가 없어 매우 편리합니다. 공식 시작 튜토리얼은 매우 간단하게 작성되었으며 직접 링크되어 있습니다. 이전에 WeChat 미니 프로그램을 접해본 적이 없다면 제 단계를 따르세요. 첫 번째 단계는 개발 도구를 다운로드하고 한 순간도 놓치지 않고 도구를 연마하는 것입니다. 다운로드하려면 여기를 클릭하세요. 이것은 미리보기, 패키징 및 퍼블리싱,디버깅 및 구문 프롬프트를 통합한 IDE 도구입니다. 그럼에도 불구하고 아직 익숙하지 않습니다. 코드를 편집하고 코드를 디버그하는 데 사용하세요.


디렉터리 구조이고 가운데가 미리보기 효과가 있고 오른쪽이 콘솔입니다. 프레임워크
의 공식 소개를 참조하세요. 이해해야 할 몇 가지 지식 사항은 다음과 같습니다. .js는 미니 프로그램의 스크립트 코드입니다. , .wxss는 스타일이고 .json은 구성 정보입니다. 새 페이지가 추가될 때마다 app.json의 페이지 항목에 새 구성을 추가해야 합니다. 예를 들어 "About Us"를 추가하세요:
.js는 미니 프로그램의 스크립트 코드입니다. , .wxss는 스타일이고 .json은 구성 정보입니다. 새 페이지가 추가될 때마다 app.json의 페이지 항목에 새 구성을 추가해야 합니다. 예를 들어 "About Us"를 추가하세요:
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/about/about" //添加关于我们
],저장한 후 필요한 파일과 디렉터리가 자동으로 생성됩니다. 다음으로 귀하의 비즈니스에 맞게 수정하세요. WeChat 미니 프로그램에서는 jQuery/zetpo와 같은 도구를 더 이상 사용할 수 없습니다. WeChat 애플릿에는 창이 없기 때문입니다
생성한 페이지는 Page({})로 시작합니다. Vue를 사용했다면 new Vue({})의 호출 방법을 상상해 보세요. WeChat 애플릿의 구문과 아이디어는 Vue와 매우 유사하며, 아마도 그 방법을 참조하는 것이 가능할 것입니다. Page({
data: {
motto: 'Hello World',
userInfo: {}
},
onLoad: function () {
//初始化
}
})WeChat 애플릿의 페이지 부분은 .wxml로 끝나므로 .html로 생각하면 됩니다. 하지만 해당 구문은 xml 구조와 유사하며 태그는 ;. 미니 프로그램에서는
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view> 컴포넌트 사용법은 매우 간단합니다.
을 추가하여 구성 요소를 수정합니다. 이는 html 태그 사용과 일치하며 모든 구성 요소 이름과 속성 이름은 소문자이며 "로 연결될 수 있습니다. -" 중간에요. (React의 Class는 className으로 작성해야 하며, 컴포넌트의 첫 글자는 대문자로 표기해야 합니다. 여기에는 제한이 없습니다.),
이미지 컴포넌트 사용 예:
src는 변수이며 { 형식으로 바인딩됩니다. {변수 이름}}. 앱의 데이터가 변경되면 보기가 자동으로 업데이트됩니다. 스타일에서 로컬 이미지를 사용할 때 주의하세요.
다음과 같은 스타일의 이미지 주소의 경우: background-image:url('../images/logo.png' ) 이는 그렇지 않습니다. 가능합니다. 패키징 후에 이미지가 보이지 않습니다. 해결 방법은 두 가지입니다.
1. 스타일 대신
2. 절대 경로를 사용하세요. 예: http://img.server.com/logo.png
바운드
이벤트, 예: 클릭 이벤트:
bindtap是固定写法就相当于onclick,bindViewTap就是事件要做的事情。相当于onclick=bindViewTap,不过和直接在html中的on绑定又有点区别,这里用的bindtap是虚拟邦定,最终都是通过事件代理进行实际派发,所以event对象也是一个二次封装的对象。这一点和React中的事件邦定用法是同样的套路。
在view上邦定好事件类型和方法名之后,要在页面(比如index)中添加相应的事件函数。比如:
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
}更多参考信息
变量循环:wx:for
页面中使用 block 控制标签来组织代码,在 block上使用 wx:for 绑定 循环数据,并将 循环体数据循环展开节点
<block wx:for="{{数组变量}}">
{{item}} //item数组成员
</block>页面跳转:wx.navigateTo
wx.navigateTo({
url: '../about/about'
})插件API:
依靠插件,微信小程序可以使用原生APP才有的功能,具体内容查看官方插件列表。下面以调用摄像头和相册为例,介绍插件的用法:
wx.chooseImage
首页在页面中绑定一个点击事件:
<!--pages/about/about.wxml-->
<view>
<text>pages/about/about.wxml</text>
<icon type="success" bindtap="bindEvent"></icon>
</view>然后在about.js中添加事件函数
// pages/about/about.js
Page({
data:{},
//....省略无关代码
bindEvent:function(e){
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
}
})
}
})预览:
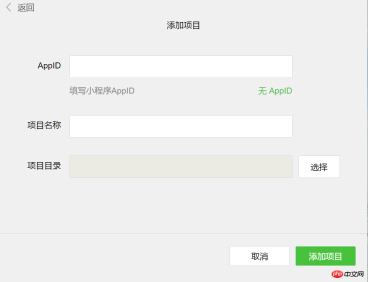
点击IDE工具的左边,“项目” ,如果有AppID ,可以上传,通过手机在微信中进行查看。
其它:
微信小程序中有许多与传统开发方式不一样的地方,需要多留意官方的F&Q ,避免趟一些不必要的坑。
위 내용은 WeChat 개발이 처음인 사람들에게 권장됩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)






