집 >백엔드 개발 >C#.Net 튜토리얼 >ASP.NET Web API를 호출하는 HttpClient에 대한 자세한 그래픽 설명
ASP.NET Web API를 호출하는 HttpClient에 대한 자세한 그래픽 설명
- Y2J원래의
- 2017-05-03 13:53:502191검색
이 글에서는 주로 HttpClient를 통해 ASP.NET Web API를 호출하는 예를 소개하고 있습니다. 편집자는 꽤 좋다고 생각해서 지금부터 공유하고 참고용으로 올려보겠습니다. 에디터를 따라가며 살펴보겠습니다
앞의 두 글에서는 ASP.NET Web API의 기본 지식과 원리를 소개하고, 간단한 예제를 통해 기본(CRUD) 동작을 익혔습니다. JQuery와 Ajax를 통해 Web API에서 데이터 작업을 수행합니다. 이 기사에서는 HttpClient를 사용하여 Web API에서 데이터 작업을 수행하는 방법을 소개합니다.
여기에서는 계속해서 제품의 작동 예를 사용하여 기본 응용 프로그램을 보여드리겠습니다.
ASP.NET 웹 API 애플리케이션 생성
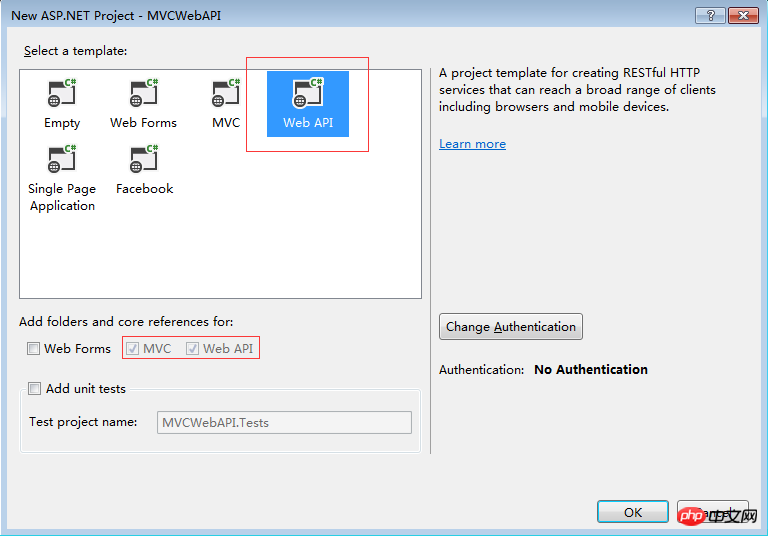
VS에서 ASP.NET 웹 애플리케이션 생성을 선택하고 마법사 템플릿의 다음 창에서 Web API를 선택합니다.

모델 생성
여기에서는 데이터를 전달하기 위해 Models 폴더에 간단한 Product 모델 클래스를 생성합니다.
Models 폴더를 마우스 오른쪽 버튼으로 클릭하고 Add -> Class
public class Product
{
public int ProductID { get; set; }
public string ProductName { get; set; }
public decimal Price { get; set; }
public int Count { get; set; }
public string Description { get; set; }
}Create Controller
그런 다음 Controllers 폴더 Controller 아래에 API를 생성합니다. , 이름은 "ProductsController"입니다.
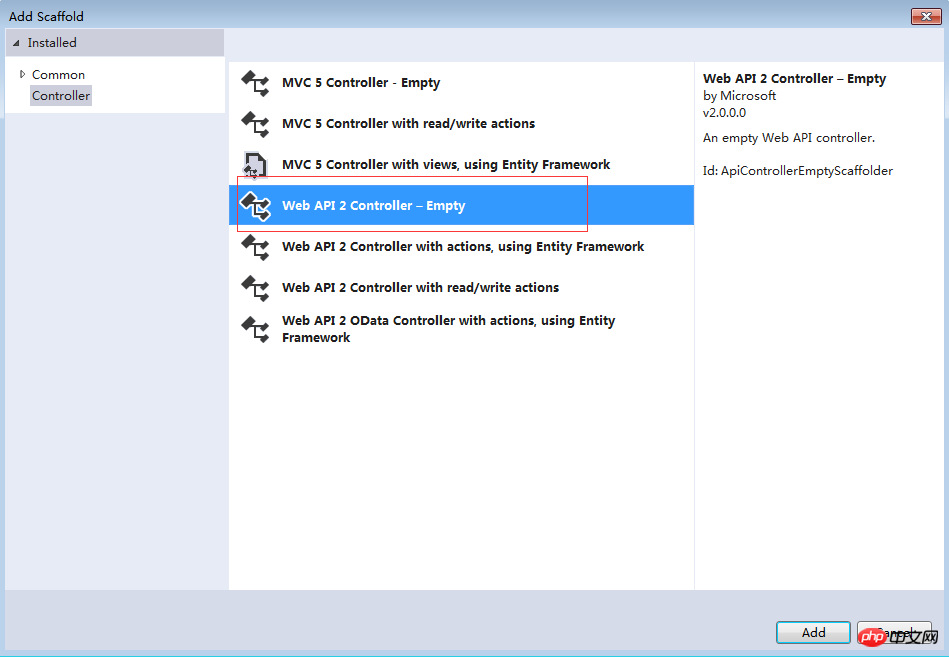
컨트롤러 폴더를 마우스 오른쪽 버튼으로 클릭하고 추가 -> 컨트롤러를 선택한 다음 팝업 마법사에서 Web API 2 컨트롤러 - 비어 있음을 선택하세요.

마법사 한 단계로 API 컨트롤러 이름을 "ProductsController"로 입력합니다.

HttpClient를 통해 Web API를 호출해야 하므로 여기서 MVC Controller도 생성해야 합니다.
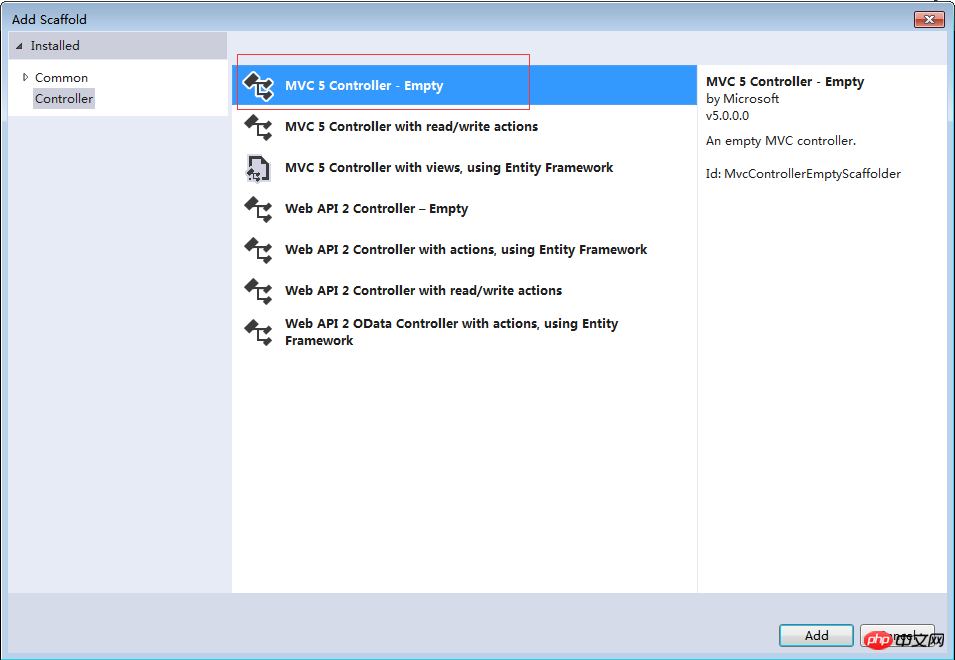
마찬가지로 컨트롤러 폴더를 마우스 오른쪽 버튼으로 클릭하고 추가 -> 컨트롤러를 선택한 다음 팝업 마법사에서 MVC 5 컨트롤러 - 비어 있음

을 선택합니다. 마법사 한 단계로 MVC 5 컨트롤러 이름을 "ProductController"로 입력합니다.

웹 API 메서드(CRUD) 만들기
여기에서도 시뮬레이션된 데이터를 사용하여 간단한 CRUD 웹 API 메서드를 만듭니다. 이에 대해서는 이전 장에서 자세히 설명했기 때문에 여기서는 자세히 설명하지 않겠습니다. 코드로 직접 이동하세요.
public class ProductsController : ApiController
{
// Mock product list
public static List<Product> productList = initProductMockDataList();
private static List<Product> initProductMockDataList()
{
return new List<Product>()
{
new Product {ProductID=1,ProductName="Product A",Price=1000000,Count=5,Description="Description A"},
new Product {ProductID=2,ProductName="Product B",Price=200000,Count=2,Description="Description B"},
new Product {ProductID=3,ProductName="Product C",Price=500000,Count=8,Description="Description C"},
new Product {ProductID=4,ProductName="Product D",Price=80000,Count=10,Description="Description D"},
new Product {ProductID=5,ProductName="Product E",Price=300000,Count=3,Description="Description E"}
};
}
public IEnumerable<Product> Get()
{
return productList;
}
public Product Get(int id)
{
return productList.Where(p => p.ProductID == id).FirstOrDefault();
}
public void Post([FromBody]Product product)
{
var lastProduct = productList.OrderByDescending(p => p.ProductID).FirstOrDefault();
int newProductID = lastProduct.ProductID + 1;
product.ProductID = newProductID;
productList.Add(product);
}
public void Put([FromBody]Product product)
{
var currentProduct = productList.Where(p => p.ProductID == product.ProductID).FirstOrDefault();
if (currentProduct != null)
{
foreach (var item in productList)
{
if (item.ProductID.Equals(currentProduct.ProductID))
{
item.ProductName = product.ProductName;
item.Price = product.Price;
item.Count = product.Count;
item.Description = product.Description;
}
}
}
}
public void Delete(int id)
{
Product product = productList.Where(p => p.ProductID == id).FirstOrDefault();
productList.Remove(product);
}
}JQuery 및 Ajax를 통해 MVC Controller를 호출하고, MVC Controller에서 HttpClient를 통해 Web API를 호출합니다.
Web API의 (CRUD) 메서드가 생성되고, 다음은 살펴보겠습니다. 각 방법의 데이터 작업을 별도로 수행합니다.
1. 제품 목록 가져오기
우리가 만든 MVC 5 컨트롤러 파일 ProductController를 엽니다. HttpClient를 사용하여 웹 API에서 목록 메서드를 호출합니다.
먼저 System.Net.Http를 도입해야 합니다
using System.Net.Http;
다음으로 웹 API 주소에 대한 공개 정적 변수를 정의합니다.
public static readonly Uri _baseAddress = new Uri("http://localhost:21853/");
//
// GET: /Product/
public ActionResult Index()
{
return View();
}
public JsonResult GetProductList()
{
List<Product> productList = null;
Uri address = new Uri(_baseAddress, "/api/products");
using (var httpClient = new HttpClient())
{
var response = httpClient.GetAsync(address).Result;
if (response.IsSuccessStatusCode)
productList = response.Content.ReadAsAsync<List<Product>>().Result;
}
return Json(productList, JsonRequestBehavior.AllowGet);
}여기서 버튼을 클릭하여 Ajax 호출을 통해 제품 목록 데이터를 가져와야 하므로 여기서는 JsonResult를 사용하여 데이터를 반환합니다.
다음으로 View를 만들어 보겠습니다.
Views->Product 폴더 아래에 "Index"라는 이름의 보기를 만듭니다. Index View를 열고 다음과 같이 페이지 코드를 수정합니다.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/jquery-1.10.2.min.js" type="text/javascript"></script>
</head>
<body>
<p style="background-color: #008000; padding: 10px; margin: 5px; width: 45%;">
<p style="font-weight: bold; margin-bottom: 5px;">Get Product List</p>
<p style="padding-bottom:5px;"><input id="btnGetProductList" name="btnGetProductList" type="button" value="Get Product List" /></p>
<p id="products"></p>
</p>
</body>
</html>다음으로 해야 할 일은 Get Product List 버튼을 클릭하면 제품 목록을 로드하는 것입니다.
$('#btnGetProductList').click(function () {
$.ajax({
url: '/Product/GetProductList',
type: 'GET',
dataType: 'json'
}).success(function (result) {
DisplayProductList(result);
}).error(function (data) {
alert(data);
});
});
// Display product list
function DisplayProductList(result) {
var productTable = $("<table cellpadding='3' cellspacing='3'></table>");
var productTableTitle = $("<tr><th>Product ID</th><th>Product Name</th><th>Price</th><th>Count</th><th>Description</th></tr>");
productTableTitle.appendTo(productTable);
for (var i = 0; i < result.length; i++) {
var productTableContent = $("<tr><td>"
+ result[i].ProductID + "</td><td>"
+ result[i].ProductName + "</td><td>"
+ result[i].Price + "</td><td>"
+ result[i].Count + "</td><td>"
+ result[i].Description + "</td></tr>");
productTableContent.appendTo(productTable);
}
$('#products').html(productTable);
}자, 코드를 실행해 보세요.
상품 목록 가져오기 버튼을 클릭하기 전의 내용은 다음과 같습니다.

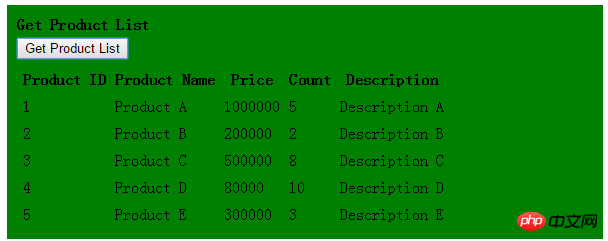
상품 목록 가져오기 클릭 후 버튼을 누르면 다음과 같습니다.

상품 데이터 목록이 성공적으로 로드되었습니다.
2. 단일 상품 데이터 얻기
여기서 하는 일은 검색창에 상품 ID를 입력한 후 상품 가져오기 버튼을 클릭하여 알아내는 것입니다. 이 제품 정보.
먼저 먼저 ProductController에서 HttpClient를 사용하여 Web API를 호출하여 단일 제품 데이터를 얻는 방법을 완성합니다.
public JsonResult GetSingleProduct(int id)
{
Uri address = new Uri(_baseAddress, "/api/products/" + id);
Product product = null;
using (var httpClient = new HttpClient())
{
var response = httpClient.GetAsync(address).Result;
if (response.IsSuccessStatusCode)
product = response.Content.ReadAsAsync<Product>().Result;
}
return Json(product, JsonRequestBehavior.AllowGet);
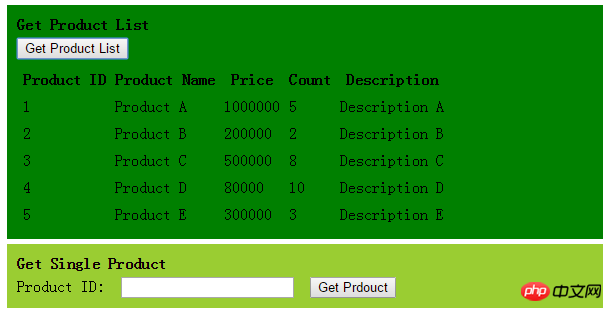
}다음으로 Index View 페이지로 이동하여 제품 ID 검색을 위한 텍스트 상자와 제품 가져오기 버튼을 추가하세요.
<p style="background-color: #9ACD32; padding: 10px; margin: 5px; width: 45%; ">
<p style="font-weight:bold;margin-bottom:5px;">Get Single Product</p>
<p>Product ID: <input id="txtSearchProductID" name="txtSearchProductID" type="text" /> <input id="btnGetProduct" name="btnGetProduct" type="button" value="Get Prdouct" /></p>
<p id="product"></p>
</p>Get Product 버튼에 Ajax 메서드를 추가합니다.
$('#btnGetProduct').click(function () {
if ($('#txtSearchProductID').val().trim() != "") {
$.ajax({
url: '/Product/GetSingleProduct?id=' + $('#txtSearchProductID').val(),
type: 'GET',
dataType: 'json'
}).success(function (result) {
if (result != null) {
$('#product').html("Product ID: " + result.ProductID + "<br/>" + "Product Name: " + result.ProductName + "<br/>" + "Count: " + result.Count + "<br/>" + "Price: " + result.Price + " <br/>" + "Description: " + result.Description);
} else {
$('#product').html('');
}
}).error(function (data) {
alert(data);
});
}
});프로그램을 실행하고 Product 목록을 로드합니다.
제품 가져오기 버튼을 클릭하기 전:

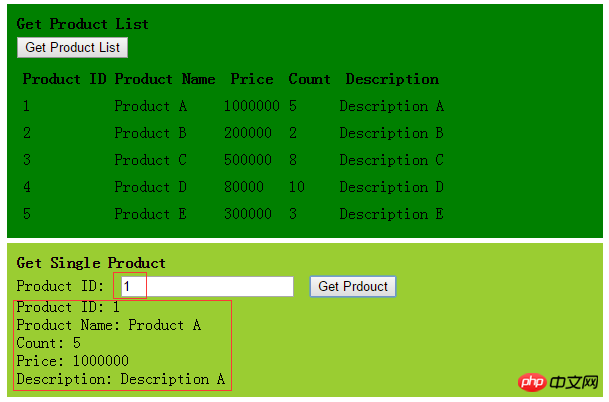
여기서 제품 ID 1이 포함된 데이터를 찾습니다

제품 ID 1의 데이터가 성공적으로 획득된 것을 확인할 수 있습니다.
3. 새 제품 추가
여기에서는 제품 이름, 수량, 가격, 설명 정보 및 제품 만들기 버튼을 입력할 수 있는 4개의 텍스트 상자를 만듭니다.
首先,我们先完成在ProductController中使用HttpClient调用Web API中新增一条Product数据的方法。
public JsonResult CreateProduct(Product product)
{
bool createSuccess = true;
Uri address = new Uri(_baseAddress, "/api/products");
using(var httpClient=new HttpClient())
{
var response = httpClient.PostAsJsonAsync(address, product).Result;
if (!response.IsSuccessStatusCode)
createSuccess = false;
}
return Json(createSuccess, JsonRequestBehavior.AllowGet);
}接着,来到Index View页面中添加4个textbox用来输入Product Name,Count,Price,Description的信息以及一个Create Product按钮。
<p style="background-color: #CA5100; padding: 10px; margin: 5px; width: 45%;">
<p style="font-weight:bold;margin-bottom:5px;">Create Product</p>
<p>
<table>
<tr><td> Product Name:</td><td><input id="txtCreateProductName" name="txtCreateProductName" type="text" /></td></tr>
<tr><td>Count:</td><td><input id="txtCreateCount" name="txtCreateCount" type="text" /></td></tr>
<tr><td> Price:</td><td><input id="txtCreatePrice" name="txtCreatePrice" type="text" /></td></tr>
<tr><td> Description:</td><td><input id="txtCreateDescription" name="txtCreateDescription" type="text" /></td></tr>
</table>
</p>
<p>
<p id="createMessage" style="color:blue;"></p>
<input id="btnCreateProduct" name="btnCreateProduct" type="button" value="Create Product" />
</p>
</p>为按钮Create Produc按钮t添加Ajax方法
$('#btnCreateProduct').click(function () {
if ($('#txtCreateProductName').val().trim() != "" && $('#txtCreateCount').val().trim() != "" &&
$('#txtCreatePrice').val().trim() != "" && $('#txtCreateDescription').val().trim() != "") {
var product = {
ProductID: 0, ProductName: $('#txtCreateProductName').val(),
Count: $('#txtCreateCount').val(), Price: $('#txtCreatePrice').val(),
Description: $('#txtCreateDescription').val()
};
$.ajax({
url: '/Product/CreateProduct',
type: 'GET',
data: product,
dataType: 'json'
}).success(function (result) {
if (result != null && result) {
$('#createMessage').html('Product create success.');
$("#btnGetProductList").trigger('click');
}
}).error(function (data) {
alert(data);
})
}
});运行程序,加载Product列表。
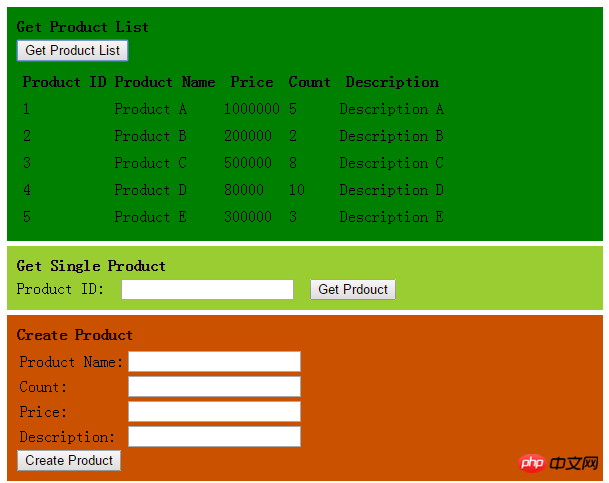
点击Create Product按钮之前:

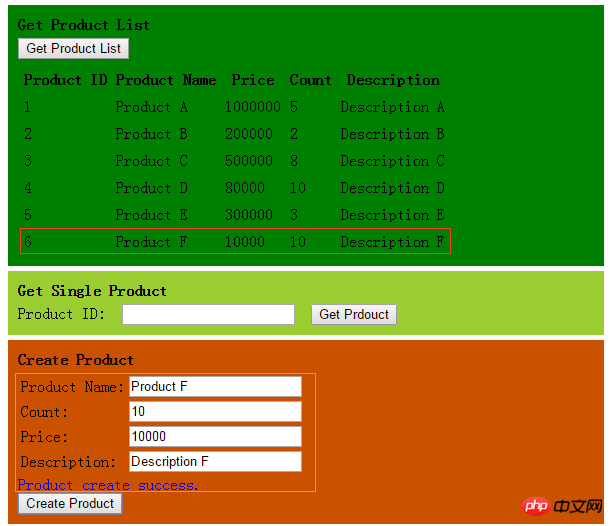
输入新增数据,点击Create Product按钮之后:

我们看到新增数据成功并显示到了Product列表中。
4.修改Product信息
这里我们创建5个textbox,用来输入Product ID,Product Name,Count,Price,Description的信息以及一个Update Product按钮。
首先,我们先完成在ProductController中使用HttpClient调用Web API中修改一条Product数据的方法。
public JsonResult UpdateProduct(Product product)
{
bool updateSuccess = true;
Uri address = new Uri(_baseAddress, "/api/products");
using (var httpClient = new HttpClient())
{
var response = httpClient.PutAsync<Product>(address, product, new JsonMediaTypeFormatter()).Result;
if (!response.IsSuccessStatusCode)
updateSuccess = false;
}
return Json(updateSuccess, JsonRequestBehavior.AllowGet);
}接着,来到Index View页面中添加5个textbox用来输入Product ID,Product Name,Count,Price,Description的信息以及一个Update Product按钮。
<p style="background-color: #007ACC; padding: 10px; margin: 5px; width: 45%;">
<p style="font-weight:bold;margin-bottom:5px;">Update Product</p>
<p>
<table>
<tr><td>Product ID:</td><td><input id="txtUpdateProductID" name="txtUpdateProductID" type="text" /></td></tr>
<tr><td> Product Name:</td><td><input id="txtUpdateProductName" name="txtUpdateProductName" type="text" /></td></tr>
<tr><td>Count:</td><td><input id="txtUpdateCount" name="txtUpdateCount" type="text" /></td></tr>
<tr><td> Price:</td><td><input id="txtUpdatePrice" name="txtUpdatePrice" type="text" /></td></tr>
<tr><td> Description:</td><td><input id="txtUpdateDescription" name="txtUpdateDescription" type="text" /></td></tr>
</table>
</p>
<p>
<p id="updateMessage" style="color:white;"></p>
<input id="btnUpdateProduct" name="btnUpdateProduct" type="button" value="Update Product" />
</p>
</p>为按钮Update Product按钮添加Ajax方法
$('#btnUpdateProduct').click(function () {
if ($('#txtUpdateProductID').val().trim() != "" && $('#txtUpdateProductName').val().trim() != "" &&
$('#txtUpdateCount').val().trim() != "" && $('#txtUpdatePrice').val().trim() != null && $('#txtUpdateDescription').val().trim() != "") {
var product = {
ProductID: $('#txtUpdateProductID').val(), ProductName: $('#txtUpdateProductName').val(),
Count: $('#txtUpdateCount').val(), Price: $('#txtUpdatePrice').val(),
Description: $('#txtUpdateDescription').val()
};
$.ajax({
url: '/Product/UpdateProduct',
type: 'GET',
data: product,
dataType: 'json'
}).success(function (result) {
if (result != null && result) {
$('#updateMessage').html('Product update success.');
$('#btnGetProductList').trigger('click');
}
}).error(function (data) {
alert(data);
})
}
});运行代码,加载Product列表。
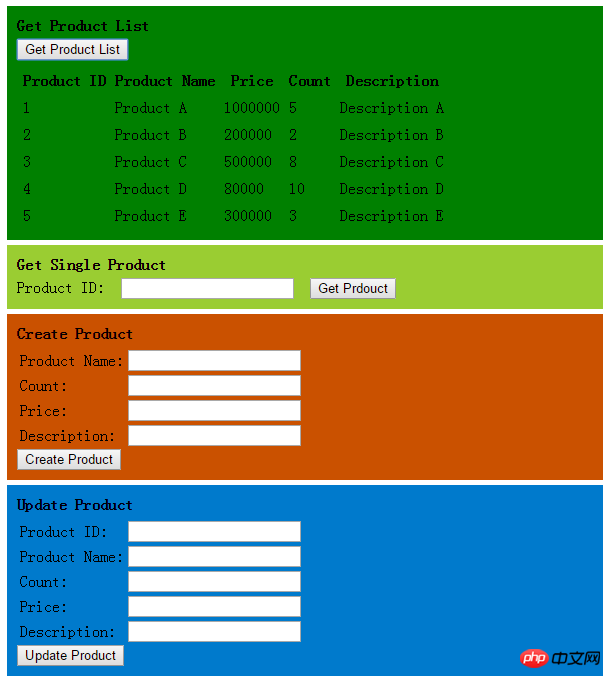
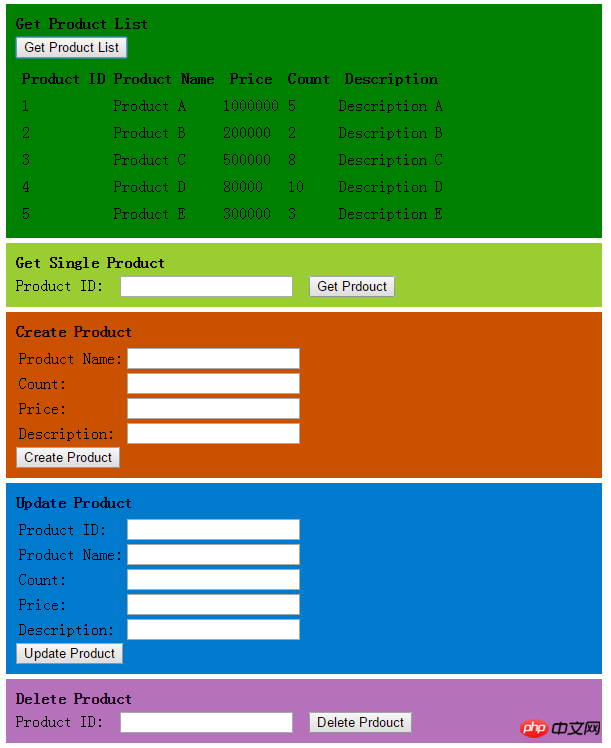
点击Update Create按钮之前:

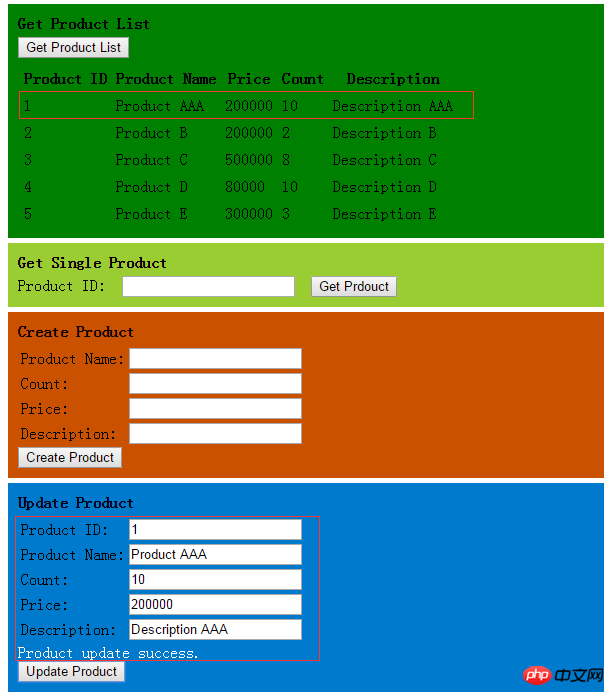
这里我们修改第一条数据,输入修改信息,点击Update Product按钮之后:

我们看到Product ID为1的信息成功修改并显示到了Product列表中。
5.删除Product
这里我们创建1个textbox,用来输入Product ID的信息以及一个Delete Product按钮。
首先,我们先完成在ProductController中使用HttpClient调用Web API中删除一条Product数据的方法。
public JsonResult DeleteProduct(int id)
{
bool deleteSuccess = true;
Uri address = new Uri(_baseAddress, "/api/products/" + id);
using (var httpClient = new HttpClient())
{
var response = httpClient.DeleteAsync(address).Result;
if (!response.IsSuccessStatusCode)
deleteSuccess = false;
}
return Json(deleteSuccess, JsonRequestBehavior.AllowGet);
}接着,来到Index View页面中添加1个textbox用来输入Product ID的信息以及一个Delete Product按钮。
<p style="background-color: #B572BA; padding: 10px; margin: 5px; width: 45%; ">
<p style="font-weight:bold;margin-bottom:5px;">Delete Product</p>
<p>Product ID: <input id="txtDeleteProductID" name="txtDeleteProductID" type="text" /> <input id="btnDeleteProduct" name="btnDeleteProduct" type="button" value="Delete Prdouct" /></p>
<p id="deleteMessage" style="color:blue;"></p>
</p>为按钮Delete Product按钮添加Ajax方法
$('#btnDeleteProduct').click(function () {
if ($('#txtDeleteProductID').val().trim() != "") {
$.ajax({
url: '/Product/DeleteProduct?id=' + $('#txtDeleteProductID').val(),
type: 'GET',
dataType: 'json'
}).success(function (result) {
if (result != null && result) {
$('#deleteMessage').html('Product delete success.');
$('#btnGetProductList').trigger('click');
}
}).error(function (data) {
alert(data);
})
}
});运行代码,加载Product列表。
点击Delete Product按钮之前。

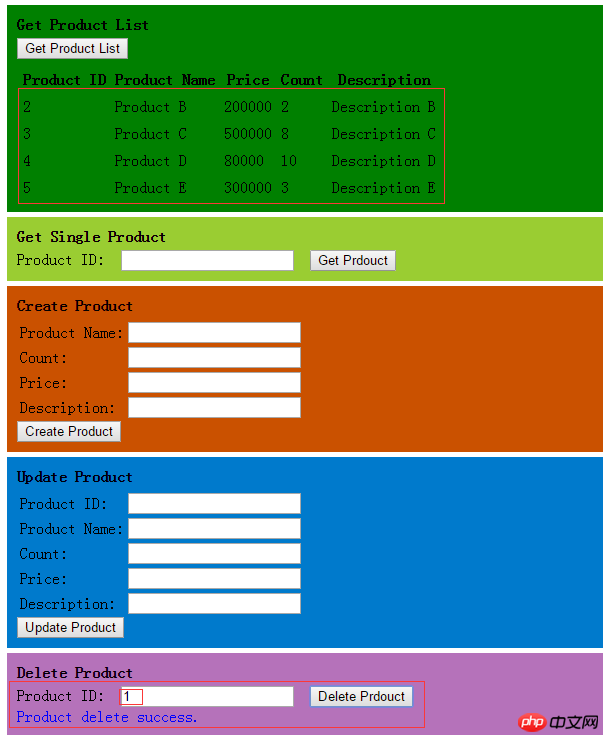
这里我们输入Product ID为1的数据,点击Delete Product按钮之后:

我们看到Product ID为1的数据成功删除,并且Product列表中也没有了这条数据。
위 내용은 ASP.NET Web API를 호출하는 HttpClient에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

