node.js의 소켓.io 학습 튜토리얼 소개(1)
- 零下一度원래의
- 2017-05-03 10:02:401651검색
Socket.io는 이벤트 기반의 실시간 양방향 통신을 제공하므로 다음 글에서는 주로 Socket.io 관련 정보를 소개하고, Socket.io 학습에 대한 기본 지식을 주로 소개합니다. 필요한 친구들이 참고할 수 있습니다. 함께 살펴보겠습니다.
머리말
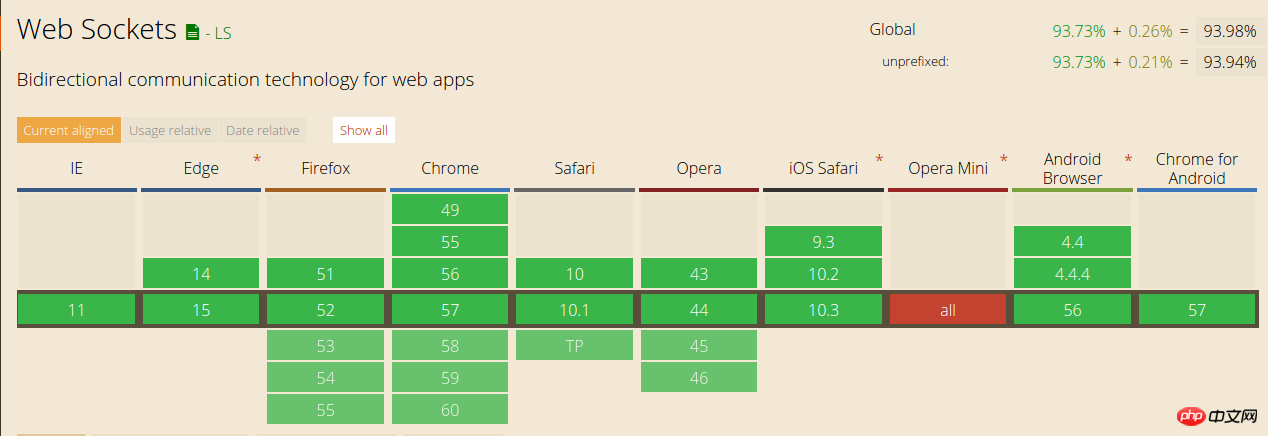
웹과 서버 간의 실시간 데이터 전송은 매우 중요한 요구 사항이지만, 가장 먼저 AJAX 폴링 구현을 통해서만 가능합니다. WebSocket 표준이 도입되기 전에는 AJAX 폴링이 유일한 실행 가능한 방법이었습니다(Flash 브라우저를 통해서도 가능했지만 여기서는 논의하지 않습니다). AJAX 폴링의 원리는 타이머를 설정하여 정기적으로 AJAX를 통해 서버 데이터를 동기화하는 것입니다. 이 방법은 지연이 발생하고 서버에 과도한 부하를 줍니다. 2011년이 되어서야 IETF는 TCP 소켓을 기반으로 데이터를 보내고 받는 프로토콜인 WebSocket을 표준화했습니다. 요즘에는 모든 주요 브라우저가 WebSocket을 지원합니다.

socket.io는 데이터 전송 부분을 분리하여engine.io를 형성합니다. Engine.io는 WebSocket 및 AJAX 폴링을 캡슐화하여 API 세트를 형성합니다. 차이점과 호환성 문제를 해결하고 크로스 브라우저/크로스 디바이스 양방향 데이터를 실현합니다.
engine.io에는 소켓.io가 필요하지 않습니다. server.bind바인딩
애플리케이션을 통해 자체적인engine.io를 구현할 수도 있습니다.
실시간 데이터 분석 표시(보고서, 로그)
인스턴트 메시징, 채팅,
바이너리 스트림(사진, 음악, 비디오) 전송
다자 공동 편집
인스턴트 메시지 푸시
유사 기술
AJAX 폴링: XMLHttpRequest 기반 AJAX 폴링
AJAX 긴 폴링: 폴링과 유사하게 클라이언트에 전송해야 할 데이터가 있을 때까지 클라이언트가 요청한 후 서버는 응답을 반환하지 않습니다. 클라이언트가 새로운 요청을 시작합니다. 단점은 추가 HTTP 헤더를 전송해야 하며 요청이 응답하지 않도록 하려면 추가 작업이 필요하다는 것입니다.
HTTP 스트림: AJAX 긴 폴링과 유사하게 서버 응답은 HTTP 헤더를 가져옵니다.
Transfer-Encoding: chunked데이터를 클라이언트에 반환한 후 클라이언트는 새로운 요청, 단점은 각 청크 사이의 데이터를 식별하고 처리하기 어렵다는 것입니다.플러그인: Flash 및 Silverlight와 유사하지만 주류 브라우저와 사용자가 플러그인을 점점 더 거부하고 있습니다.
다음은 다양한 각도에서 각 기술을 분석
단방향/양방향
-
단방향: AJAX 폴링, AJAX 롱 폴링, HTTP 스트리밍
양방향: WebSocket, 플러그인
지연
WebSocket < HTTP 스트림< AJAX 폴링
플러그인>
WebSocket 지원:
HTTP 스트림, AJAX 롱 폴링, AJAX 폴링 기본 지원
플러그인: 기본적으로 지원되지 않음
WebSocket < AJAX Polling< AJAX Long Polling
socket.io는 WebSocket이 지원되지 않는 경우 완벽하게 작동하는 다운그레이드된 AJAX 폴링도 제공합니다. 실시간 양방향 통신을 개발하는 가장 좋은 방법입니다.
위 내용은 node.js의 소켓.io 학습 튜토리얼 소개(1)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

