집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램의 라이프사이클 분석
WeChat 미니 프로그램의 라이프사이클 분석
- Y2J원래의
- 2017-05-02 10:50:031680검색
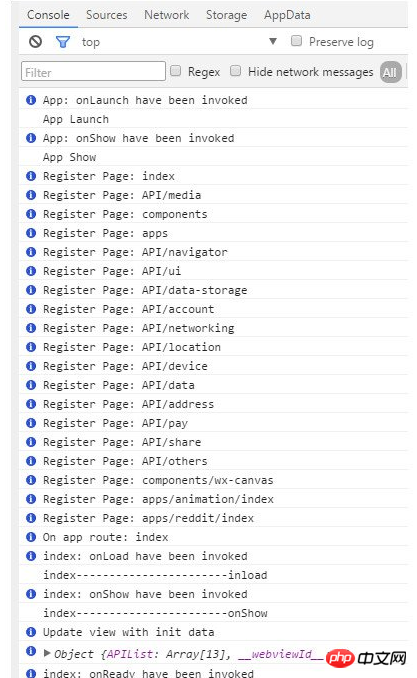
WeChat 미니 프로그램의 라이프 사이클: App Launch-->App Show-->onload-->onShow-->onReady, 먼저 전체 미니 프로그램 앱의 시작 및 표시입니다. 앱 시작은 앱에서 .js를 구성한 다음 각 페이지의 로딩 표시 등을 입력할 수 있습니다.
WeChat 애플릿은 데이터 중심 보기이며 DOM 노드를 작동할 수 없습니다. DOM 렌더링은 애플릿 자체에서 완료됩니다. 개발자는 데이터 변경에만 관심을 가지면 됩니다. 아래 WeChat 애플릿을 살펴보겠습니다.
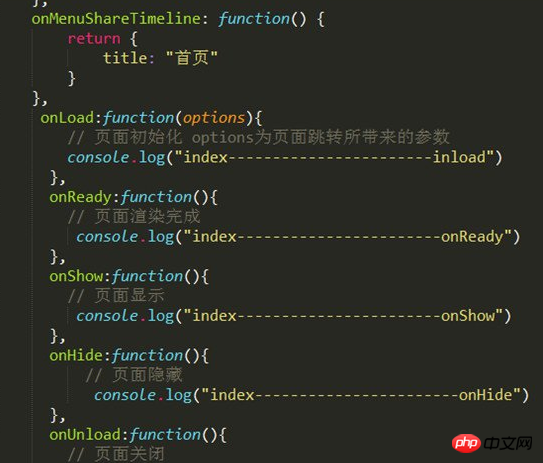
먼저 index.js를 살펴보겠습니다.


위 내용은 WeChat 미니 프로그램의 라이프사이클 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

