jQuery Plupload 업로드 플러그인에 대한 기본 소개
- 零下一度원래의
- 2017-05-02 10:42:081379검색
이 글에서는 주로 jQuery Plupload 업로드 플러그인의 자세한 사용법을 소개합니다. 필요한 친구들이 참고하면 됩니다.
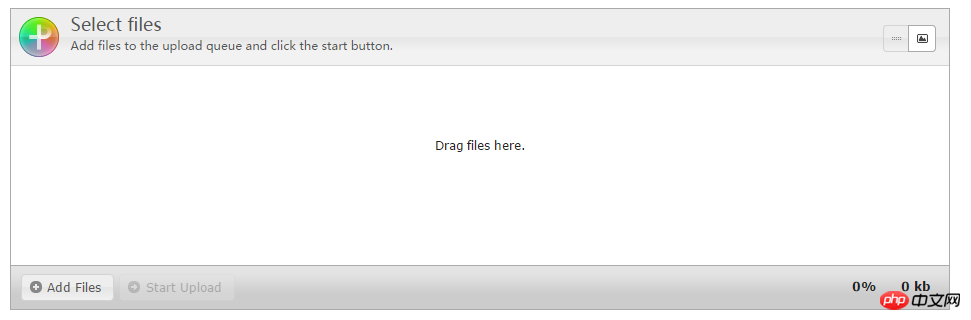
Plupload에는 구성 가능한 매개변수가 많기 때문에 여기서는 가장 일반적으로 사용되는 매개변수를 결합하여 설명합니다. jquery-ui 인터페이스!

Plupload는 기본적으로 html5, flash, silverlight, html4를 지원하며, 브라우저가 html5를 지원하지 않을 경우 flash를 선택하게 됩니다. ..결국 html4,
특정 업로드 방법이 필요 없다면 그냥 구성에 쓰지 마세요!
코드 직접 업로드
<body>
<p id="uploader">
<p>Your browser doesn't have Flash, Silverlight or HTML5 support.</p>
</p>
<script type="text/javascript">
$(function(){
$("#uploader").plupload({
runtimes: 'html5,flash,silverlight,html4',//这里可以不写,plupload默认支持
url: "UploadPhotoServlet",//上传后台请求路径
max_file_size: '1000mb',//用来限制单个文件大小的
multi_selection: true,//默认支持多文件上传,false不支持
chunk_size: '0',//是否将上传文件进行分片,0代表是不分
/*resize配置是对图片的处理
可以使用该参数对将要上传的图片进行压缩,该参数是一个对象,里面包括5个属性:width:指定压缩后图片的宽度,如果没有设置该属性则默认为原始图片的宽度
height:指定压缩后图片的高度,如果没有设置该属性则默认为原始图片的高度
crop:是否裁剪图片
quality:压缩后图片的质量,只对jpg格式的图片有效,默认为90。quality可以跟width和height一起使用,但也可以单独使用,单独使用时,压缩后图片的宽高不会变化,但由于质量降低了,所以体积也会变小
preserve_headers:压缩后是否保留图片的元数据,true为保留,false为不保留,默认为true。删除图片的元数据能使图片的体积减小一点点
resize参数的配置示例如下:
*/
/* resize : {
width: 200,
height: 200,
quality: 90,
crop: true
}, */
/* rename: true, *///允许多队列文件进行重命名
/* sortable: true,*/ //启用队列中的文件排序功能,更改上传优先级
/*dragdrop: true, */ //开启拖拽上传,默认true
/*
下面是展示右边的缩略图和列表 两个功能
默认显示缩略图
*/
views: {
list: true,
thumbs: true, // Show thumbs
active: 'thumbs'
},
/*
flash 和 xap 上传需要的文件
*/
flash_swf_url : 'plupload/js/Moxie.swf',
silverlight_xap_url : 'plupload/js/Moxie.xap'
});
})
</script>
</body>공문서에도 그런 문장이 있습니다

즉, UI.Plupload에는 jquery가 필요합니다. -ui 지원, 저는 이것을 선택했습니다

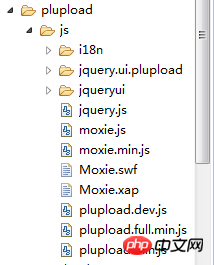
전체 가져오기 파일은
<head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="plupload/js/jquery.js"></script> <script type="text/javascript" src="plupload/js/jqueryui/jquery-ui.min.js"></script> <link rel="stylesheet" href="plupload/js/jqueryui/jquery-ui.min.css" rel="external nofollow" /> <script type="text/javascript" src="plupload/js/plupload.full.min.js"></script> <script type="text/javascript" src="plupload/js/jquery.ui.plupload/jquery.ui.plupload.min.js"></script> <script type="text/javascript" src="plupload/js/i18n/zh_CN.js"></script> <link rel="stylesheet" type="text/css" href="plupload/js/jquery.ui.plupload/css/jquery.ui.plupload.css" rel="external nofollow" /> <title>plupload</title> </head>

입니다. 자주 묻는 질문:
1. 파일 선택 버튼을 눌렀을 때 팝업 파일 상자가 너무 느리다면, 그냥 제거하세요. 필터 파일 코드! 특정 상황에 따라
filters: {
mime_types : [ //只允许上传图片和zip文件
{ title : "Image files", extensions : "jpg,gif,png" },
{ title : "Zip files", extensions : "zip" }
],
max_file_size : '400kb', //最大只能上传400kb的文件
prevent_duplicates : true //不允许选取重复文件
}를 직접 설정하여 업로드되는 파일의 유형, 크기 등을 제한할 수 있습니다. 이 매개변수는 세 가지 속성을 포함합니다. : mime_types: 업로드된 파일을 제한하는 데 사용됩니다. 유형은 배열이고, 배열의 각 요소는 개체입니다. 제목은 필터의 이름이고 확장자는 파일 확장자입니다. 여러 개가 있는 경우 쉼표로 구분하세요. 이 속성의 기본값은 빈 배열입니다. 즉, 제한이 없습니다.
max_file_size: 업로드되는 파일의 크기를 제한하는 데 사용됩니다. 파일 크기가 이 값을 초과하면 선택할 수 없습니다. 값은 숫자일 수 있고, 단위는 b이거나 '200kb'와 같이 숫자와 단위로 구성된 문자열일 수 있습니다.
prevent_duplicates: 중복 파일 선택을 허용할지 여부, true이면 허용되지 않음을 의미하고 is false이면 허용됨을 의미하며 기본값은 false입니다. 두 파일의 파일명과 크기가 동일할 경우 중복 파일로 간주됩니다
2. 파일 수신을 위해 백그라운드에서 파일 도메인 이름을 사용하고 추가 매개변수가 추가되는 경우

2개의 추가 매개변수를 설정해야 합니다
file_data_name:"uploadFile",//指定文件上传时文件域的名称,默认为file,例如在php中你可以使用$_FILES['file']来获取上传的文件信息
/* resize : {
width: 200,
height: 200,
quality: 90,
crop: true // crop to exact dimensions
}, */
multipart_params:{//上传时的附加参数,以键/值对的形式传入,服务器端可是使用$_POST来获取这些参数(以php为例)
"prefixName":"magazine"
},3. easyui, extjs 및 기타 UI 라이브러리와 통합할 때 Plupload에서 소개하는 파일은 easyui로 파일을 가져왔습니다. 그렇지 않으면 easyui에 설명할 수 없는 오류가 발생하게 됩니다!
자, 여기서 기본적으로 Plupload 사용이 완료되었습니다.
위 내용은 jQuery Plupload 업로드 플러그인에 대한 기본 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

