hprose를 활용한 WeChat 애플릿 개발 사례 분석
- Y2J원래의
- 2017-05-02 10:26:312491검색
WeChat 애플릿을 개발하기 위해 hprose를 사용하는 방법은 무엇입니까? 아래에서 소개하겠습니다.
1. WeChat 애플릿 개발 도구를 다운로드하고 설치합니다.
WeChat 애플릿 개발 도구가 이미 있는 경우 다운로드할 필요가 없습니다. 개발 도구: mp.weixin.qq .com/debug/wxadoc/dev/devtools/devtools.html?t=1474644083132
2. hprose-html5 또는 hprose-js 다운로드
다운로드 주소: hprose-html5 또는 hprose-js .
더 작고 바이너리 데이터 전송을 지원하며 더 빠른 hprose-html5 버전을 사용하는 것이 좋습니다.
git clone을 사용하여 다운로드하거나 dist 디렉터리에 있는 파일을 다운로드할 수 있습니다.
3 hprose-html5 버전을 예로 들어 보겠습니다.
hprose-html5.src.js는 소스 버전이고 hprose-html5.js는 압축 버전입니다
두 버전 모두 사용할 수 있습니다. 디버깅 단계에서는 소스 버전을 사용하는 것이 좋습니다. 하지만 hprose-html5.min.js 버전은 사용하지 마세요. 이 버전은 압축 버전이며 WeChat 미니 프로그램에서의 컴파일을 지원하지 않습니다.
그런 다음 생성한 WeChat 애플릿의 utils 디렉터리에 복사한 다음(그 중 하나만 복사) 이름을 hprose.js로 바꿀 수 있습니다(이 단계는 선택 사항입니다. 인용할 때 , 이름이 통일되었습니다).
다음으로 Pages/index/index.js 파일을 엽니다.
처음에 추가:
var hprose = require('../../utils/hprose.js');
그런 다음 onLoad 이벤트에 다음 코드를 추가합니다.
var client = hprose.Client.create("http://www.hprose.com/example/", ["hello"]);
client.hello("world", function(result)
{
console.log(result);
});전체 모양은 다음과 같습니다.
//index.js
var hprose = require('../../utils/hprose.js'); //获取应用实例
var app = getApp() Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function()
{
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var client = hprose.Client.create("http://www.hprose.com/example/", ["hello"]);
client.hello("world", function(result)
{
console.log(result);
}); var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
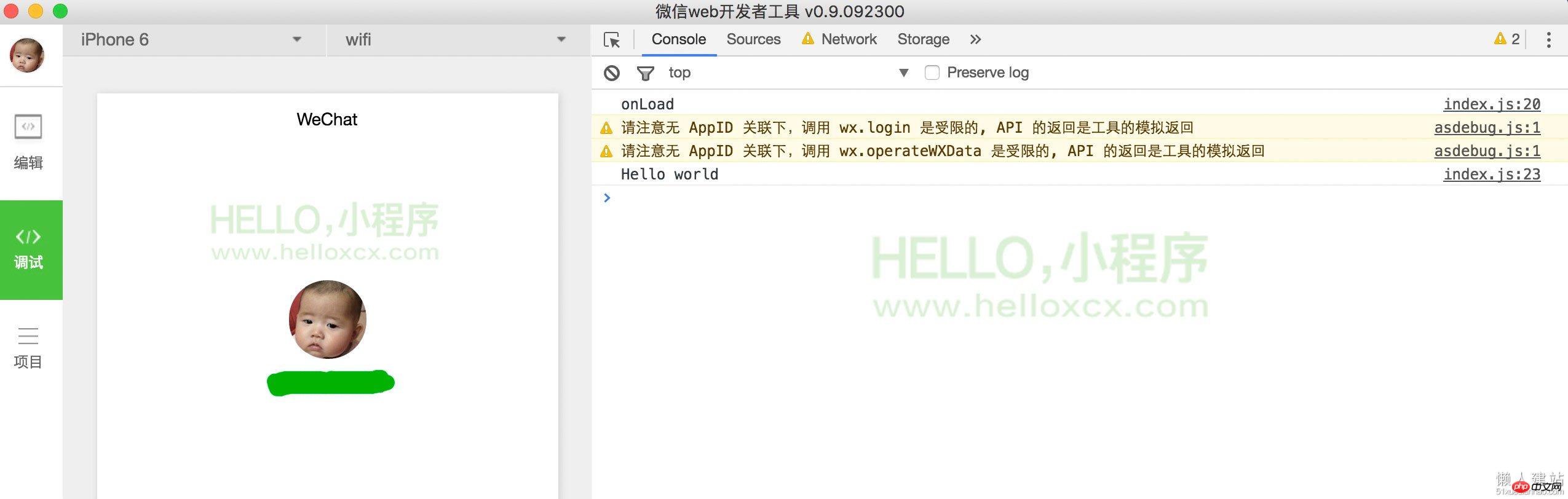
})그런 다음 컴파일을 클릭하고 실행하면 네트워크에 문제가 없으면 디버깅 콘솔에 다음이 표시됩니다.

hprose를 사용하여 WeChat 애플릿을 개발할 수 있습니다.
위 내용은 hprose를 활용한 WeChat 애플릿 개발 사례 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

