지정된 페이지로 이동하기 위해 WeChat 애플릿 라우팅을 구현하는 코드 예
- Y2J원래의
- 2017-05-02 10:06:303456검색

지정된 페이지로 이동하기 위해 WeChat 애플릿 라우팅을 구현하는 방법은 무엇입니까? WeChat 미니 프로그램에는 세 가지 형태의 라우팅 점프가 있습니다. 페이지 링크 형태로 라우팅 점프를 만들기 위해 페이지에서 wx.navigateTo를 사용하여 현재 페이지를 유지하고 특정 페이지로 점프할 수 있습니다. 애플리케이션의 페이지, wx.redirectTo--현재 페이지를 닫고 애플리케이션 내의 페이지로 이동합니다. wx.navigateBack()--현재 페이지를 닫고 이전 페이지로 돌아갑니다.
navigator 구성 요소는 페이지 링크
페이지 링크를 만듭니다.

참고: navigator-hover의 기본 배경색은 {Background-color: rgba(0, 0, 0, 0.1) opacity: 0.7;}입니다. 하위 노드 배경색은 투명 색상이어야 합니다
샘플 코드:
/** wxss **//** 修改默认的navigator点击态 **/
.navigator-hover
{
color:blue;
}
/** 自定义其他点击态样式类 **/
.other-navigator-hover
{
color:red;
}跳转到新页面 在当前页打开(关闭了当前页面)
{{title}} 点击左上角返回回到之前页面 {{title}} 点击左上角返回回到上级页面// redirect.js navigator.jsPage({ onLoad: function(options) { this.setData({ title: options.title }) }})
wx.navigateTo(OBJECT)현재 페이지를 유지하고 애플리케이션의 페이지로 이동한 다음 wx.navigateBack을 사용하여 원래 페이지로 돌아갑니다.
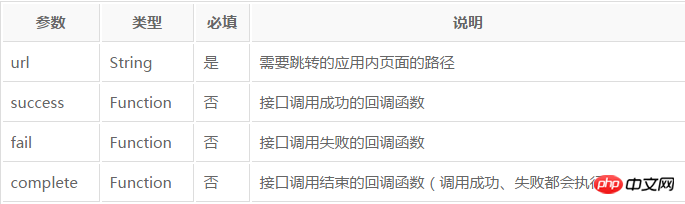
OBJECT 매개변수 설명:

샘플 코드:
wx.navigateTo({ url: 'test?id=1'})참고: 미니 프로그램 사용 시 사용자에게 문제를 일으키지 않도록 하기 위해 , 우리는 페이지 경로가 5개 레벨만 될 수 있다고 규정하고 있습니다. 다단계 상호 작용은 피하십시오.
wx.redirectTo(OBJECT)
현재 페이지를 닫고 앱 내 페이지로 이동하세요.
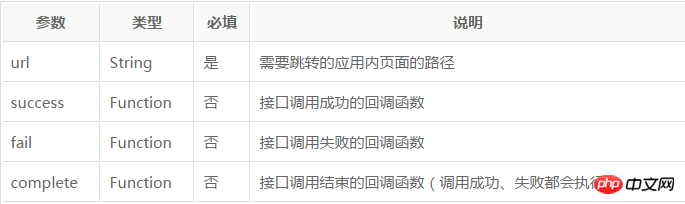
OBJECT 매개변수 설명:

샘플 코드:
wx.redirectTo({ url: 'test?id=1'})
wx.navigateBack()현재 페이지를 닫고 이전 페이지로 돌아갑니다.
위 내용은 지정된 페이지로 이동하기 위해 WeChat 애플릿 라우팅을 구현하는 코드 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

