개발자가 놓칠 수 없는 10가지 HTML5 도구
- 巴扎黑원래의
- 2017-05-01 14:24:191611검색
HTML5는 오늘날 세계에서 피할 수 없는 부분이 되었습니다. 월드 와이드 웹은 하이퍼텍스트 마크업 언어(Hypertext Markup Language)를 사용하여 구조화되고 표현되기 때문에 HTML5는 가장 널리 사용되는 프로그래밍 언어 중 하나가 되었습니다. 웹이 계속 확장됨에 따라 웹 개발자에게는 동적 및 대화형 웹 애플리케이션과 웹 페이지를 생성하기 위한 최신 HTML5 도구가 매우 필요합니다. 놓치지 말아야 할 새로운 HTML5 도구는 다음과 같습니다.
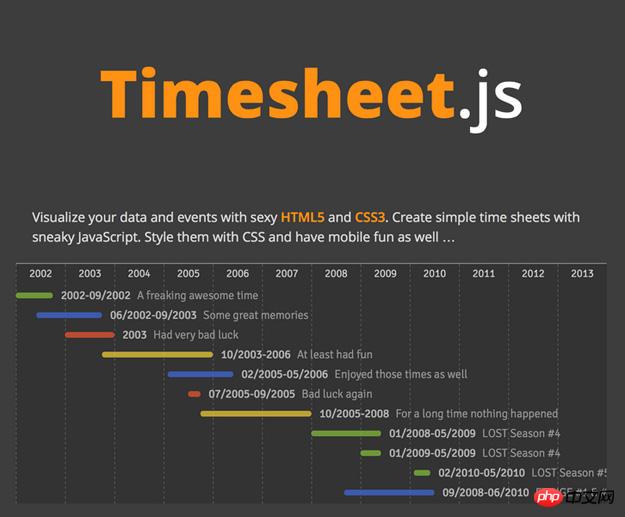
1.Timesheet.js
Timesheet.js는 JavaScript 라이브러리를 사용하여 HTML 워크플로를 생성하기 위한 간단한 도구입니다. CSS를 사용하여 이벤트에 시각화 및 전환을 추가할 수 있습니다. Timesheet.js는 아름다운 HTML 레이아웃을 생성하는 데 몇 줄의 JavaScript만 필요하기 때문에 특히 유용합니다.

공식 홈페이지: http://semu.github.io/timesheet.js/
2.얼룩말
Zebra는 웹 기반 사용자 인터페이스 애플리케이션을 만드는 데 사용할 수 있는 HTML5 기반 도구입니다. 당신이 그것을 생각할 수 없다면, 그것 없이는 그것을 할 수 없습니다. Zebra는 클라이언트 플러그인이 작동해야 하는 플래시 및 애플릿 기술의 대안이기도 합니다. Zebra는 순전히 웹 기반입니다.

공식 홈페이지: http://www.zebkit.com/
3.구글 웹 디자이너
인터넷 거대 기업인 Google이 출시한 이 새로운 도구는 HTML5 언어에 대한 배경 지식이 없는 사람들이 대화형 HTML5 웹 사이트를 만들 수 있도록 설계되었습니다. 이 도구는 모든 코딩 서비스를 제공합니다. 당신이해야 할 일은 상상력을 사용하는 것뿐입니다. 여전히 일부 코드를 직접 작성하고 싶다면 생성된 HTML5를 다양한 출력에 맞게 편집할 수도 있습니다.

공식 홈페이지: https://www.google.com/webdesigner/
4.브런치
Brunch는 간단하고 강력한 방법으로 세련된 HTML5 애플리케이션을 구축할 수 있는 강력한 어셈블러입니다. 브런치는 가장 안정적인 애플리케이션을 빠르게 제작할 수 있습니다.

공식 홈페이지: http://brunch.io/
5.안돼
NoMe는 HTML5를 사용하여 지리적 위치 및 관련 데이터에 액세스하기 위한 JavaScript 라이브러리입니다. 로컬 컴퓨터에 대용량 데이터베이스를 다운로드할 필요가 없기 때문에 위치 및 날씨 정보에 액세스할 때 많은 번거로움을 덜 수 있습니다.

공식 홈페이지: http://nomejs.com/
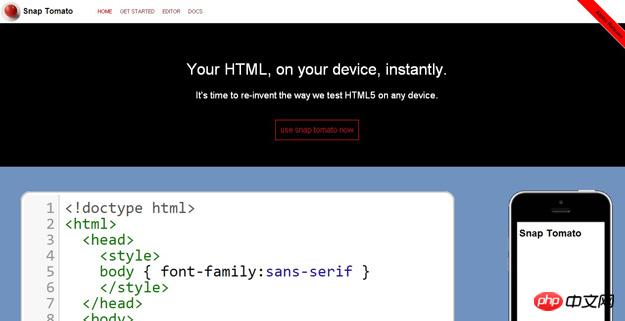
6.스냅토마토
이 새로운 HTML 도구를 사용하면 모든 장치에서 HTML5 코드를 테스트할 수 있습니다. Snap Tomato는 사용하기 쉽고 편집기와 별도의 탭으로 구성되어 있습니다. 탭을 사용하면 편집기 창 아래에서 웹 페이지를 실시간으로 미리 볼 수 있습니다.

공식 홈페이지: http://snaptomato.appspot.com/
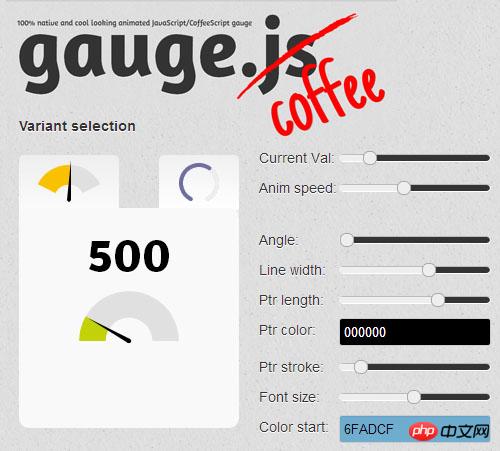
7. Gauge.js
Gauge.js는 JavaScript를 사용하여 사용자 정의 애니메이션이 포함된 대시보드 및 슬라이더를 생성하기 위한 스크립트입니다. 원하는 대시보드를 만들 수 있습니다. 이 도구는 완전히 JavaScript를 기반으로 하며 CSS 및 XML과 같은 다른 코드를 사용하지 않습니다.

공식 홈페이지: http://bernii.github.com/gauge.js/
8. 커버비디오
CoverVid는 HTML 비디오를 웹 사이트의 배경으로 사용하여 페이지에 역동적인 느낌을 주는 데 사용할 수 있는 훌륭한 도구입니다. 사용하기 쉽고 편리한 작은 jquery 확장입니다.

공식 홈페이지: https://github.com/stefanerickson/covervid/
9. JS캡처
JSCapture는 현재 인터넷에서 가장 멋진 도구 중 하나입니다. 브라우저에서 데스크탑의 스크린샷을 찍을 수 있습니다. JavaScript와 HTML5만 사용하여 화면을 녹화할 수도 있습니다.

공식 홈페이지: https://mgechev.github.io/jscapture/
10.퀸투스
멋진 게임을 개발하고 싶다면 Quintus를 선택하세요. Quintus는 배우고 사용하기 쉬운 간단한 JavaScript HTML5 게임 엔진입니다.

공식 홈페이지: http://www.html5quintus.com/
위의 10가지 HTML5 도구가 도움이 되기를 바랍니다. 훌륭한 HTML5 도구 프레임워크가 있다면 공유해 주세요.
위 내용은 개발자가 놓칠 수 없는 10가지 HTML5 도구의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

