CSS를 사용하여 투명한 삼각형 특수 효과 코드 구현
- 零下一度원래의
- 2017-04-28 10:53:082044검색
이 글에서는 CSS를 사용하여 투명한 삼각형을 그리는 방법을 주로 설명합니다. CSS로 삼각형을 그리는 방법은 매우 간단합니다. 관심 있는 친구들은
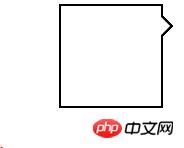
을 참조하세요. css 다음 이미지 스타일을 구현합니다. 특정 픽셀 값이 기억나지 않습니다. HTML 코드(2014 Baidu 가을 채용 면접 질문):
C# 코드콘텐츠를 클립보드에 복사하세요
7c938b2bc98c45f1965263c3f17c58f694b3e26ee717c64999d7867364b1b4a3

해석: 이 스타일의 핵심은 삼각형과 삼각형을 구현한 후 테두리만 있는 삼각형이 된다는 점입니다. 요소의 :after 및 :before 의사 요소를 사용하십시오(IE의 하위 버전은 자동으로 무시하십시오).
아이디어: 먼저 정사각형을 구현한 다음 삼각형 레이어를 구현하고 오른쪽 상단에 배치한 다음 투명 삼각형을 구현하여 검은색 삼각형의 안쪽을 덮고 테두리만 남깁니다.
XML/HTML 코드클립보드에 콘텐츠 복사
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>demo</title>
</head>
<style>
#demo{
width:100px;
height:100px;
border:2px solid #000;
}
#demo:before{
content:'';
display:block;
width:0;
height:0;
position:relative;
top:10px;
left:100px;
border-left:9px solid #000;
border-top:7px solid transparent;
border-bottom:7px solid transparent;
}
#demo:after{
content:'';
display:block;
width:0;
height:0;
position:relative;
top:-2px;
left:100px;
border-left:7px solid #fff;
border-top:5px solid transparent;
border-bottom:5px solid transparent;
}
</style>
<body>
<p id='demo'></p>
<script>
</script>
</body>위 내용은 CSS를 사용하여 투명한 삼각형 특수 효과 코드 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

