CSS를 사용하여 배경 이미지를 투명하게 만들고 텍스트를 불투명하게 만드는 두 가지 특수 효과 코드를 소개합니다.
- 零下一度원래의
- 2017-04-28 10:45:072280검색
이 글에서는 CSS를 사용하여 투명한 배경 이미지와 불투명한 텍스트 효과를 얻는 두 가지 방법을 주로 소개합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
요약:
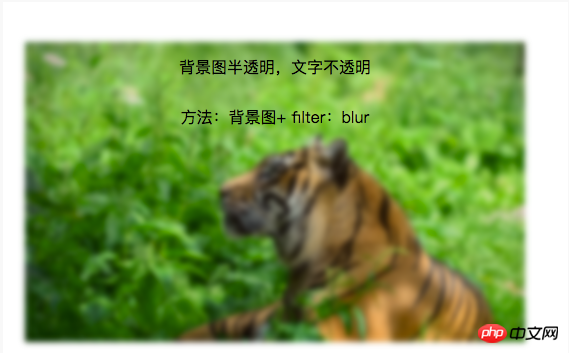
방법 1(반투명 유리 효과): 배경 이미지 + 유사 클래스 + flite:blur(3px)
방법 2(반투명 효과): 배경 이미지 + 위치 지정 + 배경:rgba(255,255,255,0.3 )
CSS를 사용하여 투명한 배경 이미지와 불투명한 텍스트 효과를 얻는 두 가지 방법
프로젝트에서 배경 이미지에 텍스트 소개를 삽입하는 데 종종 사용됩니다. 다음은 투명한 배경을 만드는 두 가지 기술입니다. 이미지, 텍스트 불투명도 효과, 향후 연구를 위해 기록해 두세요.
1. 젖빛 유리 효과:
배경 이미지 + 의사 클래스 + flite:blur(3px)
.demo1{
width: 500px;
height: 300px;
line-height: 50px;
text-align: center;
}
.demo1:before{
background: url(http://csssecrets.io/images/tiger.jpg) no-repeat;
background-size: cover;
width: 500px;
height: 300px;
content: "";
position: absolute;
top: 0;
left: 0;
z-index: -1;/*-1 可以当背景*/
-webkit-filter: blur(3px);
filter: blur(3px);
}rrree
2. 반투명 효과:
배경 이미지 + 위치 지정 + 배경:rgba(255,255,255,0.3)
<p class="demo1">背景图半透明,文字不透明<br />方法:背景图+ filter:blur</p>

위 내용은 CSS를 사용하여 배경 이미지를 투명하게 만들고 텍스트를 불투명하게 만드는 두 가지 특수 효과 코드를 소개합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

