JSP 페이지 기술의 EL 표현식 요약 공유
- Y2J원래의
- 2017-04-28 10:04:031776검색
이 글에서는 주로 Java의 JSP 페이지 기술에서 EL 표현식의 개념과 역할, 사용법을 소개합니다. 필요한 친구는
1. 개념
을 참조하세요. Expression Language, EL 표현식, 줄여서 EL은 JavaScript 및 XPath에서 차용한 Java의 특수 범용 프로그래밍 언어입니다. 주요 기능은 Java 웹 애플리케이션을 웹 페이지(예: JSP)에 내장하여 페이지의 컨텍스트와 다양한 범위의 객체에 액세스하거나 객체 속성 값을 얻거나 간단한 계산 또는 판단 작업을 수행하는 것입니다. EL은 특정 데이터를 받으면 자동으로 데이터 유형을 변환합니다.
주요 기능:
1) 데이터 가져오기
EL 표현식은 주로 JSP 페이지에서 스크립트 표현식을 대체하는 데 사용됩니다. 332000003288cabbdff89f9a8e5a919b는 Java 객체를 검색하고 다양한 유형의 웹 도메인에서 데이터를 얻습니다. (특정 웹 도메인의 개체, Javabean 속성 액세스, 목록 컬렉션 액세스, 맵 컬렉션 액세스, 배열 액세스)
2) 작업 수행
EL 표현식 사용 공식은 다음과 같습니다. JSP 페이지에서 몇 가지 기본적인 관계 연산, 논리 연산 및 산술 연산을 수행하여 JSP 페이지에서 몇 가지 간단한 논리 연산을 완료합니다. ${user==null}
3) 웹 개발에서 공통 객체 얻기 EL
표현식은 이러한 암시적 객체를 사용하여 웹 개발을 할 수 있습니다. 웹에서 공통 개체에 대한 참조를 쉽게 얻고 이러한 개체의 데이터를 얻을 수 있습니다.
4) Java 메소드 호출
EL 표현식을 사용하면 JSP 페이지의 EL 표현식을 통해 Java 클래스의 메소드를 호출하는 사용자 정의 EL 함수를 개발할 수 있습니다.
참고: c2e5868eecb32499c932f05f78ece5cd 는 EL 언어 비활성화 여부를 나타내고, FALSE는 JSP2.0에서 기본적으로 EL 언어가 활성화되어 있음을 의미합니다.
2. 구문
은 "${"로 시작하고 "}"로 끝납니다.
${EL表达式}
예:
${ str } //输出字符串变量str的值
${ 1 + 2 } //输出1+2的结果
${ user.name} //输出user对象的name属性 访问对象user的getName()方法以得到name成员的值。
${user[“name”] } //同上
${ sessionScope[“user”].name } //同上
${list[0]} //访问list对象的第一项。
${map[“key”]} //访问map指定键的值。3. 연산자 가져오기
EL은 데이터에 액세스하기 위해 . 및 [ ]라는 두 가지 연산자를 제공합니다.
. ${ user.name}
[ ]와 같은 항목은 컬렉션이나 배열의 요소에 액세스할 수 있으며 Bean의 속성에도 액세스할 수 있습니다. 예: ${ arr[0].name}
유사점과 차이점:
동일: 객체의 속성에 액세스하는 데 사용할 수 있습니다
차이점: 액세스된 속성 이름에 ., ?, - 등의 특수 문자와 문자가 아닌 숫자 기호가 포함된 경우 user.my-name应{user[“my-name”]}
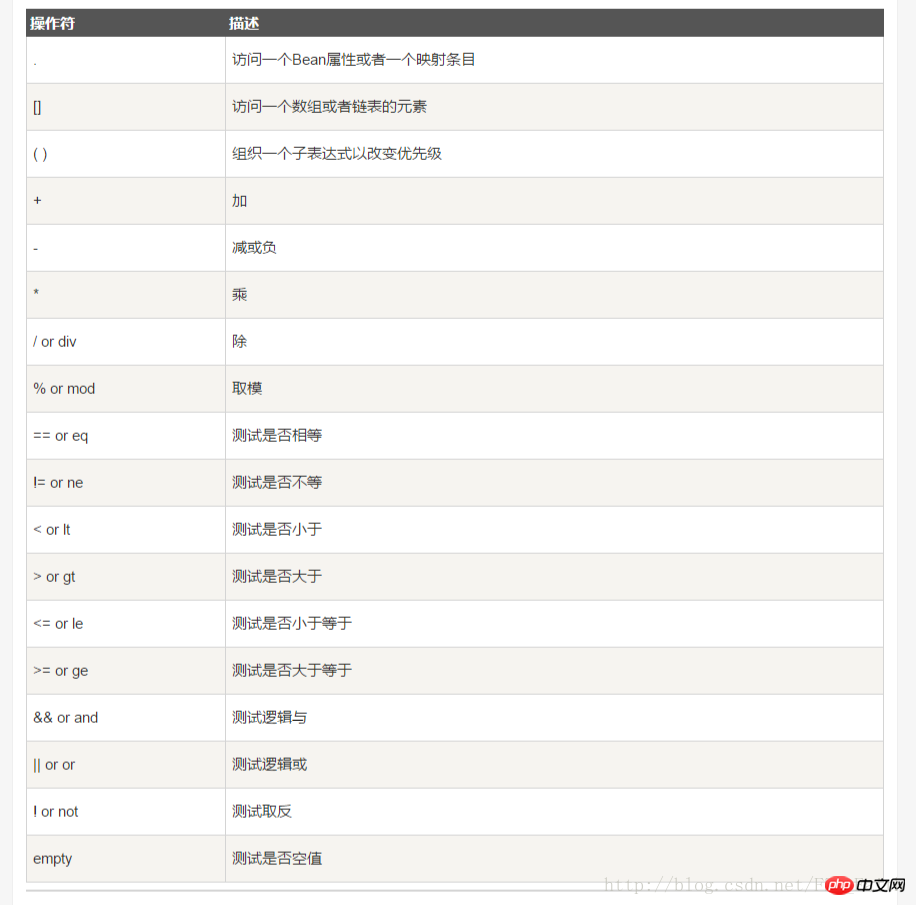
4. 연산자:
● 5개의 산술 연산자가 있습니다: +, -, *,/또는 p, % 또는 mod ● 6개의 관계 연산자가 있습니다: == 또는 eq, ! = 또는 ne, ad18d0edcce08976f98f88b5f6a848d5 또는 gt, 01476979809fb406e7ef81d849ee7057= 또는 ge● 세 가지 논리 연산자가 있습니다: && or and, || ! or not ● 다른 연산자 3개: 빈 연산자, 조건 연산자, () 연산자
5. JSP EL은 다음 표에 나열된 암시적 개체를 지원합니다.
 이러한 개체를 변수와 같은 표현식에 사용할 수 있습니다.
이러한 개체를 변수와 같은 표현식에 사용할 수 있습니다.
1) 액세스 매개변수 값:
param: 해당 단일 요청 매개변수 이름 가치를 얻을 수 있습니다. 예를 들어 $(param.name)은 request.getParameter(이름)과 동일합니다.
paramValues: 매개변수 이름에 따라 해당 문자열 배열을 얻을 수 있습니다. 예: ${paramvalues.name)은 request.getParamterValues(name)과 동일합니다.
참고: param 개체는 단일 문자열을 반환하는 반면 paramValues 객체는 문자열 배열을 반환합니다.
2) 액세스 헤더 정보header: 요청 헤더 정보에서 해당 단일 문자열 헤더 값을 얻을 수 있습니다. header.name 표현식은 request.getHeader(name)과 동일합니다. 예를 들어 {헤더[“user-agent”]}. 사용자 에이전트 헤더를 인쇄할 수 있습니다.
headerValues: 요청 헤더 이름은 숫자 배열에 매핑될 수 있습니다. 예를 들어 ${headerValues.name}은 request.getHeaderValues(name)과 동일합니다.
참고: 헤더 개체는 단일 값을 반환하는 반면 headerValues 는 문자열 배열을 반환합니다.
3) 사용자 요청 또는 페이지에 대한 기타 세부정보에 액세스pageContext:
pageContext.request 요청 개체 가져오기 | {pageContext.session} |세션 객체 가져오기
pageContext.request.queryString|요청의 매개변수 문자열 가져오기 {pageContext.request.requestURL} |요청의 URL을 가져오지만 매개변수는 포함하지 않음 요청 문자열
pageContext.request.contextPath|제공된 웹 애플리케이션의 이름 {pageContext.request.method}|HTTP 메소드 가져오기(GET, POST)
pageContext.request.protocol |사용된 프로토콜 가져오기(HTTP/1.1, HTTP/1.0){pageContext.request.remoteUser} |사용자 이름 가져오기
pageContext.request.remoteAddr|取得用户的IP地址{pageContext.session.new} |判断session是否为新的,所谓新的session,表示刚由 server产生而client尚未使用 的
pageContext.session.id|取得session的ID{pageContext.servletContext.serverInfo}|取得主机端的服务信息
4)访问不同作用域的变量,如 Web 上下文、会话、请求、页面:
pageScope :取得页面范围的值
如用 pageScope.objectName访问一个JSP中页面范围的对象,还可以使用{pageScope.objectName.attributeName} 访问对象的属性。
requestScope:取得请求范围的变量值
该对象允许访问请求对象的属性。如用 requestScope.objectName访问一个JSP请求范围的对象,还可以使用{requestScope.objectName.attributeName} 访问对象的属性。
sessionScope:取得会话范围的变量值
该对象允许访问会话对象的属性。如:$sessionScope.name}
applicationScope:取得应用程序范围的变量值
该隐式对象允许访问应用程序范围的对象
5) 访问Cookie中的值
如要取得cookie中有一个设定名称为username的值,可以使用${cookie.username} 来取得它。
六、使用sun提供的标准 EL函数库
由于在JSP页面中显示数据时,经常需要对显示的字符串进行处理,SUN公司针对于一些常见处理定义了一套EL函数库供开发者使用。
这些EL函数在JSTL开发包中进行描述,因此在JSP页面中使用SUN公司的EL函数库,需要导入JSTL开发包,并在页面中导入EL函数库。
使用EL函数库
1) 导入 jstl jar包
2) 在相应的jsp页面添加引用
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" import="java.util.*" %>
<!--导入需要使用taglib指令 -->
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>el function demo</title>
</head>
<body>
<%
String[] strs = {"a","b","c"};//定义一个字符数组
List list = new ArrayList();//定义一个list集合
list.add("a");//向集合中添加一个字符
pageContext.setAttribute("arr", strs);//将字符数据以arr的名字保存在page域中
pageContext.setAttribute("list", list);//将list集合以list的名字保存在page域中
%>
${fn:length(arr) }<br/><!--3-->
${fn:length(list) }<br/><!--1-->
${fn:toLowerCase("Hello") }<br/> <!-- hello -->
${fn:toUpperCase("Hello") }<br/> <!-- HELLO -->
${fn:contains("abc", "a")}<br/><!-- true -->
${fn:containsIgnoreCase("abc", "Ab")}<br/><!-- true -->
${fn:contains(arr, "a")}<br/><!-- true -->
${fn:containsIgnoreCase(list, "A")}<br/><!-- true -->
${fn:endsWith("Hello.java", ".java")}<br/><!-- true -->
${fn:startsWith("Hello.java", "Hell")}<br/><!-- true -->
${fn:indexOf("Hello-World", "-")}<br/><!-- 5 -->
${fn:join(arr, ";")}<br/><!-- a;b;c -->
${fn:replace("Hello-World", "-", "+")}<br/><!-- Hello+World -->
${fn:join(fn:split("a;b;c;", ";"), "-")}<br/><!-- a-b-c -->
${fn:substring("0123456789", 6, 9)}<br/><!-- 678 -->
${fn:substring("0123456789", 5, -1)}<br/><!-- 56789 -->
${fn:substringAfter("Hello-World", "-")}<br/><!-- World -->
${fn:substringBefore("Hello-World", "-")}<br/><!-- Hello -->
${fn:trim(" a b c ")}<br/><!-- a b c -->
${fn:escapeXml("<html></html>")}<br/> <!-- <html></html> -->
</body>
</html>函数库详细介绍
String toUpperCase(String input):把字符串参数转换成大写,并返回
String toLowerCase(String input):把字符串参数转换成小写,并返回
int indexOf(String input, String substring):返回input中substring出现的索引位置
boolean contains(String input, String substring):查看input中是否包含substring,包含返回true,否则返回false;
boolean containsIgnoreCase(String input, String substring):在忽略大小写的情况下,查看input中是否包含substring,包含返回true,否则返回false
boolean startsWith(String input, String substring):判断input是否是以substring为前缀,如果是就返回true,否则就返回false
boolean endsWith(String input, String substring):判断input是否是以substring为后缀,如果是就返回true,否则就返回false
String substring(String input, int beginIndex, int endIndex):以beginIndex为开始值,endIndex为结束值,在input上截取子串
String substringAfter(String input, String substring):获取input中,substring所在位置后面的字符串
substringBefore(String input, String substring):获取input中,substring所在位置前面的字符串 String escapeXml(String input):把input中“a49f0050de68a7521e560d1cb8dde1e7“、”&“、”'“、“””进行转义;
String trim(String input):去除input中的前后空格;
String replace(String input, String substringBefore, String substringAfter):将input中的substringBefore替换成substringAfter;
String[] split(String input, String delimiters):以delimiters为标识分割input,返回一个字符串数组;
int length(Object obj):可以获取字符串、数组、各种集合的长度;
String join(String array[], String separator):将array数组中的元素以separator连接起来,返回一个字符串
七、EL调用自定义函数 (调用普通类的静态方法)
EL很强大,除了使用SUN提供的标准EL函数库外,还可以调用自定义函数:
● EL表达式语法允许开发人员开发自定义函数,以调用Java类的方法。语法:${prefix:method(params)}
● 在EL表达式中调用的只能是Java类的静态方法,这个Java类的静态方法需要在TLD文件中描述,才可以被EL表达式调用。
● EL自定义函数用于扩展EL表达式的功能,可以让EL表达式完成普通Java程序代码所能完成的功能。
EL Function开发步骤
只要实现以下三个步骤就可以在静态页面中用${prefix:method(params)} 调用自定义function了
编写一个Java类的静态方法
编写标签库描述符(tld)文件,在tld文件中描述自定义函数。
在JSP页面中导入和使用自定义函数
下面来个案例:
1)编写一个Java类的静态方法
public class GetMax {
public static int togetMax(int a, int b){
return a>b?a:b;
}
}2)编写标签库描述符(tld)
<?xml version="1.0" encoding="UTF-8"?>
<taglib xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-jsptaglibrary_2_0.xsd"
version="2.0">
<tlib-version>1.0</tlib-version><!-- 定义的版本 -->
<short-name>mytaglib</short-name><!--这个名字可以随便取,尽量与文件名相同,这样我们知道文件在哪儿 并与prefix对应-->
<uri>http://localhost:8080/springmvc-1</uri><!-- 这个地址是随便取得。到时候jsp页面引入这个地址 -->
<function><!-- 定义函数 -->
<name>toGetMax</name>
<function-class>elfunction.GetMax</function-class><!-- 定义函数的类全名称 -->
<function-signature>int toGetMax(int,int)</function-signature>
<!--说明 返回值类型 函数名 以及 参数类型 -->
</function>
</taglib>3)在web.xml中指定tld文件的位置(这步可以省略,因为应用会自动找到 /WEB-INF/下的tld文件)
<jsp-config>
<taglib>
<!-- 此处uri可以自己随便定义,但后面用时一定与这里一样 -->
<taglib-uri>
http://localhost:8080/springmvc-1
</taglib-uri>
<!-- tld文件的路径 -->
<taglib-location>
/WEB-INF/tags/mytaglib.tld
</taglib-location>
</taglib>
</jsp-config>4)在JSP页面中导入和使用自定义函数
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://localhost:8080/springmvc-1" prefix="mytaglib"%>
<!-- prefix 是前缀的意思,应与mytaglib.tld中的<short-name>对应 -->
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>custom EL function test</title>
</head>
<body>
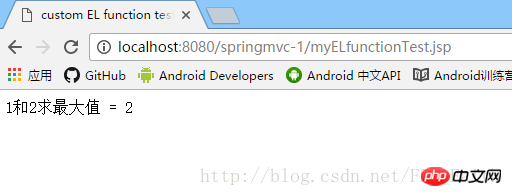
1和2求最大值 = ${mytaglib:toGetMax(1,2)}
</body>
</html>运行截图

위 내용은 JSP 페이지 기술의 EL 표현식 요약 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

