로그인 인터페이스에 인증 코드를 구현하기 위해 jQuery+Angular를 사용하는 기능에 대한 자세한 설명
- 零下一度원래의
- 2017-04-28 09:44:481972검색
본 글에서는 jQuery와 Angular를 이용한 로그인 인터페이스 인증코드에 대한 자세한 설명을 주로 소개하고 있습니다. 필요한 친구들은 앞에 적힌
을 참고하시면 됩니다.
이전 이벤트, ajax 백그라운드 비동기 상호작용을 이용하여 로그인 기능을 만들고, 그 위에 인증코드 기능을 추가했습니다. 이 기능의 원리는 이해하기 쉽고, 구현하기도 매우 간단합니다. 제가 직접 작성하는 과정을 공유하기 위해 많은 어려움을 겪었기 때문에 평소대로 자세하게 작성해보겠습니다. 마음에 드는 친구들은 좋아요나 팔로우를 해주시면 됩니다. 그것.
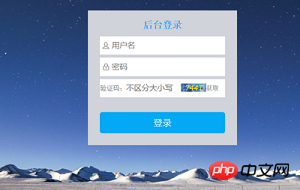
최종 효과:

로그인을 클릭하기 전에 먼저 인증 코드가 올바른지 확인합니다(인증 코드는 구별할 수 없음) 대소문자를 구분합니다(대소문자 구분도 가능). 확인 코드가 올바르지 않으면 확인 코드가 확인되기 전에는 교차 도메인 로그인 작업이 수행되지 않습니다.
전체적인 생각입니다.
1. 4자리 난수를 선택하세요
2. 인증코드 입력란에 할당하세요.
3. 로그인을 클릭하기 전, 인증코드 입력란의 값이 일치하는지 확인하여 동일하다면 다음 단계로 진행하세요. 같지 않으면 바로 에러가 발생합니다
4. 내부의 ajax 부분을 직접 삽입할 수 있습니다.
세부정보:
1. 여기 인증코드 상자의 배경 이미지는 온라인에서 찾은 것 같습니다. 인증코드가 좀 더 형식적인 것 같습니다. 낮은.
2. 실제로는 js의 toUpperCase() 메서드를 사용하여 소문자를 대문자로 변환하므로 각도에서도 사용할 수 있습니다.
3. 인증코드를 함수로 캡슐화한 뒤 로그인 클릭 시 마지막에 이 함수를 호출합니다. 매번 함수를 새로고침할 수 있습니다.
4. 인증 코드가 복사되는 것을 방지하려면 HTML에서 비활성화="비활성화"를 사용하여 인증 코드 상자 텍스트가 선택되지 않도록 하세요.
다음은 코드 부분의 구현 과정을 자세히 설명합니다.(댓글은 더 자세히 작성했습니다.)
html 코드는 설명하면 안 됩니다. 이해가 안 되시면 댓글란에 남겨주시면 됩니다. 아래에 Angular에 대한 내용이 있습니다. 아직 배우지 않으셨다면 건너뛰셔도 됩니다. 구현 효과에는 영향이 없습니다. (코드를 복사해서 로컬에서 시도해 볼 수도 있습니다.)
먼저 jq로 구현하는 과정에 대해 이야기하고, 그 다음에는 내 글을 몇 개 읽어본 사람이라면 누구나 알 것입니다. 모든 코드에 최선을 다할 것이며 모든 단계가 명확하게 설명되어 있어 모든 사람에게 도움이 되기를 바랍니다.
html 내용은 다음과 같습니다.
<p class="js5-form" id="js5-form" ng-controller="enterCtrl">
<p id="enter-all" >
<h3>jnshu后台登录</h3>
<form action="" name="myForm">
<p class="js5-input-p">
<p class="js5-input-img1"></p>
<input id="js5-userNum" type="text" name="userName" placeholder="用户名" maxlength="12" ng-model="userName" ng-keyup="mykey($event)" required/>
</p>
</form>
<form action="" name="registerForm">
<p class="js5-input-p">
<p class="js5-input-img2"></p>
<input id="js5-password" type="password" name="userPsd" placeholder="密码" maxlength="20" ng-model="userPsd" ng-keyup="mykey($event)" ng-minlength="5" ng-maxlength="16" required/>
</p>
</form>
<!--账号和密码的登录框-->
<form action="" >
<p class="js5-input-p">
<span class="js5-input-pSpan">验证码:</span>
<input type="text" placeholder="不区分大小写" class="js5-form3-input" id="js5-form3-input" ng-model="writeCode" maxlength="6" ng-keyup="mykey($event)">
<input type="text" class="js5-authCode" value="" id="js5-authCode" ng-model="showAuthCode" disabled="disabled">
<!--disabled="disabled"禁止验证码框文字被选中-->
<span class="spanShift" ng-click="changeVerify()">获取</span>
</p>
</form>jq 코드 구현 부분은 다음과 같습니다.
var authCode;
randomCode=$("#js5-authCode").eq(0);//获取验证码出现的方框dom
console.log(randomCode);
function createCode() {
authCode="";//设置这个为空变量,然后往里面添加随机数
var authCodeLength=4;//随机数的长度
randomArray=[0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R', 'S','T','U','V','W','X','Y','Z'];
//创建一个数组,随机数从里面选择四位数或者更多
for(var i=0;i<authCodeLength;i++){
var index=Math.floor(Math.random()*36);//随机取一位数
authCode +=randomArray[index];//取四位数,并+相连
}
console.log(authCode);//取到四位随机数之后,跳出循环
randomCode.val(authCode);//将四位随机数赋值给验证码出现的方框
console.log(randomCode.val());
}
//以上是封装的获取验证码的函数
$(function () {//当文档加载结束后,运行这个函数
createCode();//一开始先运行一遍取随机数的函数
$("#js5-btn").click(function () {//这里是一个点击事件
console.log(window.randomCode);
//这里写了一个必报,window.randomCode是在文档里面找到这个dom,否则上文的四个随机数传不到这里来
var randomCode=window.randomCode.val();
console.log(randomCode);
var authInput=$("#js5-form3-input").val().toUpperCase(),
user=$("#js5-userNum").val(),
psd=$('#js5-password').val();
//上面三个是分别获取验证码输入框的值,账号的值,密码的值。
//验证码输入框这里,最后toUpperCase()方法是把小写转换成大写
console.log(authInput);
console.log(randomCode);
console.log(user,psd);
if (randomCode===authInput) {
//验证验证码,在验证码输入框与验证码的值不相等之前,是不会进入下面登录的步骤的,验证码是第一步关卡
var firstAjax = new XMLHttpRequest();
//创建ajax对象,这里是ajax跨域的部分
firstAjax.open("POST", "这里是你url跨域的地址", true);
//连接服务器,跨域。
firstAjax.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
//setRequestHeader() 方法指定了一个 HTTP 请求的头部,它应该包含在通过后续 send() 调用而发布的请求中。
//可以理解为,这是http的请求头,固定格式,位置必须要在open之后,send之前。
firstAjax.send("name=" + user + "&pwd=" + psd);
//在使用POST方式时参数代表着向服务器发送的数据,前面两个是账号框和密码框
firstAjax.onreadystatechange = function () {//当参数被传入服务器的时候,引用监听事件。
if (firstAjax.readyState == 4) {//readyState四种状态,当执行四步完成之后
if (firstAjax.status == 200) {//返回的是200,代表成功,404未找到。
var returnValue = JSON.parse(firstAjax.responseText);//取回由服务器返回的数据
console.log(returnValue);
if (returnValue.code == 0) {//这里是后端定义的,当code==0的时候,代表登录正确。
window.location.href = "https://www.baidu.com/index.php?tn=98012088_3_dg&ch=1";
//后端返回的数据验证成功就跳转链接。
}
else {
$("#js5Message").text(returnValue.message);//当code不等于0时,返回出错信息
}
} else {
alert("出错咯,咯咯咯");//返回的不是200的时候,出错。
}
}
};
createCode();//点击登录按钮,验证之后会刷新验证码
}
else {
$("#js5Message").text("验证码错误,请重新输入");
createCode();//验证码错误,刷新验证码。
}
})
}); Angular 코드의 구현 부분은 다음과 같습니다.
jq 부분이 여기에도 자세히 설명되어 있습니다. 이해가 안 되시면 jq 부분을 다시 보시면 됩니다. . 원칙은 동일합니다. 로컬로 복사해 보세요.
var enter=angular.module("myApp");
enter.controller('enterCtrl',['$scope','$http','$state',function ($scope,$http,$state) {
$scope.changeVerify=function () {//定义了一个点击事件,获取验证码
var authCode="";
var authCodeLength=4;//取几个随机数字
var randomArray=[0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R', 'S','T','U','V','W','X','Y','Z'];
for(var i=0;i<authCodeLength;i++){
var index=Math.floor(Math.random()*36);//随机取一位数
authCode +=randomArray[index];//取四位数,并+相连
}
$scope.showAuthCode=authCode;//赋值
console.log($scope.showAuthCode);
};
//上面是封装的获取验证码的函数,会在下面进行调用
(function () {
$scope.changeVerify();//调用点击事件。
$scope.enter=function (userName,userPsd) {
//点击登录按钮事件,将双向绑定的账号密码当做参数传入函数
if ($scope.writeCode.toUpperCase() ==$scope.showAuthCode){//toUpperCase()将小写转化为大写
//双向绑定验证码输入框,可以直接使用,这里是验证验证码
$http({
method:"POST",
url:"你的跨域地址",//$http的固定格式
params:{
"name":userName,
"pwd":userPsd
//双向绑定的参数传到下个页面
}
}).then(function (res) {
//获取服务器返回的参数
console.log(res);
if (res.data.code!==0){
//参数不为0的时候,弹出提示
alert(res.data.message);
}else {
//参数为0的时候,跳转页面
$state.go("home.studentList");
}
})
}else {
alert("验证码输入错误咯,咯咯咯");
$scope.changeVerify();//验证后,刷新验证码
}
}
}());후기
이틀 동안 간헐적으로 글을 쓰다가 이제는 예전만큼 빨리 글을 쓰지 못하네요. . 질문이 있으시면 댓글 영역에 남겨주세요. 부족한 부분이 있으면 조언과 안내를 해주시면 감사하겠습니다.
위 내용은 로그인 인터페이스에 인증 코드를 구현하기 위해 jQuery+Angular를 사용하는 기능에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

