Django는 리치 텍스트 편집기 CKEditor를 쉽게 사용하는 방법을 가르쳐줍니다.
- Y2J원래의
- 2017-04-28 09:30:402186검색
최근 django admin에서 리치 텍스트 편집기를 사용해야 하는데, 저는 CKEditor 리치 텍스트 편집기를 선호해서, 이 글은 주로 django에서 리치 텍스트 편집기를 사용하는 방법을 소개합니다. 텍스트 편집기 CKEditor의 방법을 참조할 수 있습니다.
머리말
Django는 빠르게 시작하기 쉬운 웹 프레임워크로, 콘텐츠 중심의 제작에 매우 유용합니다. 웹사이트(예: 독립 블로그)가 편리합니다. 불행하게도 Django는 콘텐츠 기반 웹사이트의 백엔드 관리에 없어서는 안 될 제어 기능인 공식 서식 있는 텍스트 편집기를 제공하지 않습니다. ckeditor는 JavaScript를 기반으로 널리 사용되는 오픈 소스 웹 페이지 편집기입니다. 다양한 프로그래밍 언어와 결합할 수 있으며 Python도 예외는 아닙니다. 이번 글에서는 Django 기반의 블로그 시스템에서 ckeditor를 완벽하게 사용하는 방법을 소개하겠습니다.
사용방법
1. 설치
pip install django-ckeditor
2.'ckeditor'settings.py에서 INSTALLED_APPS를 변경합니다
3. djang-ckeditor는 ckeditor-init.js 파일에서 JQuery를 사용하므로 JQuery 라이브러리의 경로를 지정하려면 settings.py에서 CKEDITOR_JQUERY_URL을 설정해야 합니다. 예:
CKEDITOR_JQUERY_URL ='https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js'
4 . Set STATIC_ROOT를 설정하고 python manage.py collectstatic을 실행한 후 CKEditor에 필요한 미디어 리소스를 STATIC_ROOT에 지정된 경로에 복사합니다.
STATIC_ROOT = os.path.join(BASE_DIR,'static/')

5,
from django.db import models from ckeditor.fields import RichTextField class Blog(models.Model): title = models.CharField(max_length=50,verbose_name="标题") content = RichTextField(blank=True,null=True,verbose_name="内容") def __unicode__(self): return self.name
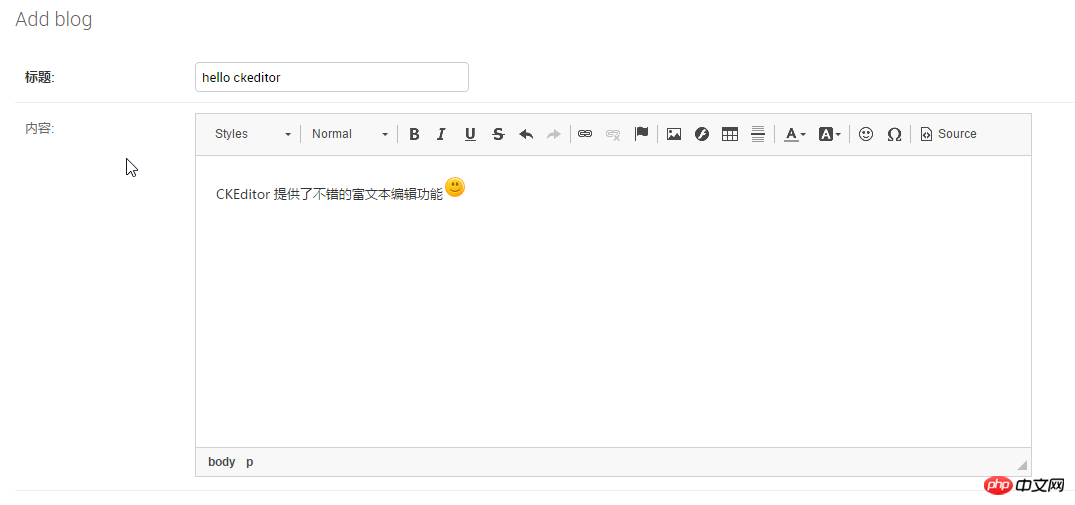
효과:

파일 업로드
1. settings.py의 INSTALLED_APPS에 ckeditor_uploader를 추가합니다.
2. CKEditor는 Django의 저장소 API를 사용하며 기본적으로 Django의 파일 저장소를 사용합니다. 이는 MEDIA_ROOT 및 MEDIA_URL 필요를 사용합니다. 또한 MEDIA_ROOT 아래에 있는 CKEDITOR_UPLOAD_PATH를 지정할 수도 있습니다:
MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR,'media/') CKEDITOR_UPLOAD_PATH = 'uploads/'
3. 프로젝트의 urls.py
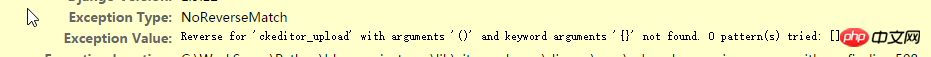
url(r'^ckeditor/', include('ckeditor_uploader.urls')),추가하지 않으면 다음 오류가 발생할 수 있습니다.

CKEDITOR_IMAGE_BACKEND = 'PIL'rrree
요약
위 내용은 Django는 리치 텍스트 편집기 CKEditor를 쉽게 사용하는 방법을 가르쳐줍니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

