집 >위챗 애플릿 >미니 프로그램 개발 >서문 중앙에 위치하지 않고 글꼴 크기를 더 크게 만드는 방법 공유
서문 중앙에 위치하지 않고 글꼴 크기를 더 크게 만드는 방법 공유
- Y2J원래의
- 2017-04-27 15:39:122681검색
시나리오: 문자를 클릭하면 모달이 팝업되고 해당 문자가 모달에 표시됩니다.
스타일:
.modal{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: 600rpx 300rpx 0 300rpx;
height: 140rpx;
border-radius: 10rpx;
line-height: 160rpx;
color: #fff;
font-size: 40pt;
box-sizing: border-box;
background-color: rgba(178, 178, 178, 0.7)
}
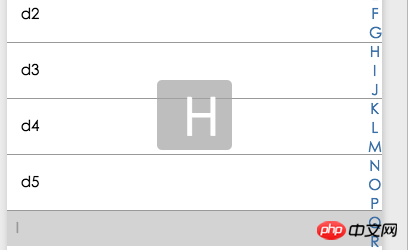
결과는 다음과 같습니다:

1.png
분석: 폰트를 확대 축소해 보면 작을 때는 폰트가 중앙에 위치하고, 확대하면 왼쪽 선을 따라 확대되는 것을 볼 수 있는데 이는 기계적인 것과는 다르다. CSS의 중심점 확대.
해결책: 패딩 추가padding-right: 23rpx;
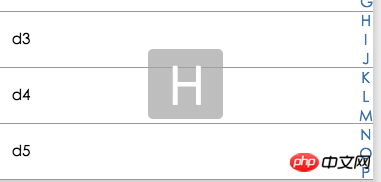
결과는 다음과 같습니다.

2.png
위 내용은 서문 중앙에 위치하지 않고 글꼴 크기를 더 크게 만드는 방법 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:작은 프로그램 개발 결과물 공유다음 기사:작은 프로그램 개발 결과물 공유

