1. 브레이크포인트 디버깅이란? 어렵나요?
중단점 디버깅은 실제로 그렇게 복잡하지 않습니다. 아웃바운드 호출이 없다는 사실을 간단히 이해하려면 브라우저를 열고 소스를 열고 js 파일을 찾아 줄 번호를 클릭하면 됩니다. 조작이 매우 간단해 보이지만 실제로 많은 사람들이 요점을 어디에서 깨뜨려야 할지 고민하고 있습니다. (크롬 브라우저의 중단점을 예로 들어 중단점 스크린샷을 먼저 살펴보겠습니다.)


단계를 기억하시나요?
크롬 브라우저로 페이지 열기 → f12를 눌러 개발자 도구 열기 → 소스 열기 → 디버깅하려는 js 코드 파일 열기 → 줄번호 클릭 OK! 버진 브레이크포인트 축하드려요 ㅎㅎ~~
2. 브레이크포인트를 적절하게 맞추는 방법은?
중단점 작업은 매우 간단합니다. 핵심 질문은 코드의 문제를 찾기 위해 중단점을 어떻게 설정하느냐는 것입니다. 이해를 돕기 위해 계속해서 예를 들어 보겠습니다.


위 그림처럼 more를 불러오는 기능을 구현했는데, 이제 클릭 후 데이터가 불러오지 않는 문제가 발생했다고 가정해 보겠습니다. 이번에 우리는 즉시 무엇이어야 하는가를 생각했습니다. (첫 번째 반응이 무엇인지 알 수 있도록 답을 다른 줄에 적으십시오.)
제가 가장 먼저 생각한 것은, 내가 무엇을 했는지였습니다. 클릭하세요. 성공하지 못하셨나요? 클릭 이벤트의 메소드가 실행됩니까? 좋습니다. 이 질문에 대한 답을 알고 싶다면 즉시 중단점을 설정해 보겠습니다. 먼저 스스로 생각해 보세요.
그럼 위 사진은


생각해보셨나요? 맞습니다. 클릭이 성공했는지 알고 싶기 때문에 물론 코드의 클릭 이벤트에 중단점을 추가합니다. 226행에는 중단점을 추가하지 마세요. 선택이 아닌 클릭 메서드의 함수가 실행되기 때문입니다. 온라인 226. 장치. 이제 중단점이 설정되었습니다. 다음에는 무엇을 해야 합니까? 스스로 생각해 보세요~
위 그림으로 계속:


그럼 당연히 돌아가서 추가 로드 버튼을 클릭합니다. 왜죠? 이마. . . 요청하시면 
 라는 표현을 사용하도록 허락해주세요. 추가 로드 버튼을 클릭하지 않고 클릭 이벤트를 실행하려면 어떻게 해야 하나요? 클릭 이벤트를 트리거하지 않고 클릭 이벤트에서 함수를 실행하는 방법은 무엇입니까? 활발한. . 하지만 다들 그렇게 낮은 질문은 하지 않으실 거라 믿습니다~ 헛소리는 아닙니다~
라는 표현을 사용하도록 허락해주세요. 추가 로드 버튼을 클릭하지 않고 클릭 이벤트를 실행하려면 어떻게 해야 하나요? 클릭 이벤트를 트리거하지 않고 클릭 이벤트에서 함수를 실행하는 방법은 무엇입니까? 활발한. . 하지만 다들 그렇게 낮은 질문은 하지 않으실 거라 믿습니다~ 헛소리는 아닙니다~
계속해서 위의 그림을 보면 Load More 버튼을 클릭한 후의 상황을 알 수 있습니다. 왼쪽 페이지는 반투명 레이어로 덮여 있으며, 페이지 상단에 227번째 코드가 배경색으로 추가되어 있습니다. 이 버튼이 영어로 무엇을 의미하는지 걱정하지 마세요. 이 사진에서 어떤 정보를 얻었나요? 계속 생각해 보세요~
위와 같은 상황이 발생하면 클릭 이벤트의 함수가 호출되어 클릭 이벤트가 적용된다는 점을 참고하시기 바랍니다. 그러면 이 문제에 대한 첫 번째 "범죄 용의자"가 제거되었습니다.
추가:
위와 같은 상황이 발생하지 않으면 어떻게 해야 하나요? 이는 클릭 이벤트가 적용되지 않았음을 의미합니까? 그렇다면 클릭 이벤트가 적용되지 않는 원인은 무엇입니까? 스스로 생각해 보세요~
클릭 이벤트가 적용되지 않는 이유는 다중 선택기 오류, 구문 오류, 선택한 요소가 나중에 생성되는 등 여러 가지가 있습니다. 어떻게 해결하나요?
선택기 오류는 콘솔 부분의 내용을 계속 보시면서 어떻게 대처해야 하는지 아실 거라 생각합니다. 문법을 사용하면 Baidu에서 비교할 수 있습니다.
의 선택된 요소는 .on() 메서드를 사용하여 처리하는 것입니다. Baidu에서 처리할 수 있습니다. 자세한 내용은.
그럼 다음 '범죄 용의자'의 정체는 어디에 갇힐 것인가?
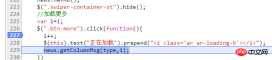
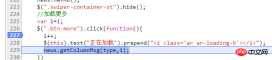
예를 들어 펜을 주고 쓰라고 하면 종이에 단어를 써도 단어가 나오지 않는데요. 내가 썼다고 했는데 아직도 종이에 긁힌 자국이 남아 있어요. 펜의 잉크가 부족하거나 펜촉이 부러졌을 가능성이 있나요? 이 예는 클릭 로딩과 더 유사합니다. 쓰기 작업은 클릭 작업이고 내부 기능은 잉크 또는 펜촉입니다. 이해하셨나요~ 그럼 클릭 이벤트 내용을 분석해보겠습니다. 세 문장으로 구성되어 있는데, 첫 번째 문장은 변수 i를 자체적으로 증가시키는 것이고, 두 번째 문장은 추가하는 것입니다. 버튼에 대한 i 태그의 세 번째 문장은 데이터를 요청하는 메서드를 호출하는 것입니다. 이 세 문장의 기능을 통해 세 번째 문장에 의혹의 큰 부분을, 첫 번째와 두 번째 문장에 작은 부분을 둘 수 있다고 의아해하시는 분들도 계실 겁니다. , 어떻게 두 번째 문장이 의심스러울 수 있나요? 그 기능은 데이터에 전혀 영향을 미치지 않는 레이블을 추가하는 것입니다. 실제로 이 문장은 데이터에 영향을 미치지 않지만 엄밀히 말하면 여전히 실수가 있을 수 있습니다. 세미콜론? 아니면 문장 안에 잘못된 기호가 있는 걸까요? 우리의 시간을 많이 낭비하는 것은 종종 이와 같은 작은 문제입니다. 알겠습니다. "범죄 용의자"를 더 자세히 찾기 위해 위 그림에 표시된 두 아이콘 중 하나인 도구를 소개하고 싶습니다. 아래 사진: 이 기능 작은 아이콘은 "문별 실행" 또는 "단계별"이라고 합니다. "실행"은 제가 개인적으로 이해하는 용어입니다. 클릭할 때마다 js 문이 나중에 한 문장씩 실행된다는 뜻입니다. 키, F10. 아래 그림은 클릭 후의 효과를 보여줍니다. 이 버튼을 두 번 클릭(또는 F10 단축키 사용)했더니 js 코드가 227번째 줄부터 229번째 줄까지 실행되었기 때문에 "문별 실행" 또는 "단계별 실행"이라고 부릅니다. ". 이 기능은 매우 실용적이며 대부분의 디버깅에 사용됩니다. 아직 재미가 없습니다~ 자, 계속 쓰세요! 위에서 말씀드린 대로 "문별 실행" 버튼을 두 번 눌렀더니 227번째 줄부터 229번째 줄까지 코드가 실행되었습니다. 이게 무슨 뜻이라고 생각하시나요? 이것은 문법적으로 처음 두 문장이 정확하다는 것을 의미합니까? 이것은 또한 처음 두 문장이 의심을 제거한다는 것을 의미합니까? 나는 그렇게 생각하지 않습니다. 우리 모두 알고 있듯이 more 로딩은 다음 페이지의 기능인데, 가장 핵심은 load more 버튼을 클릭할 때마다 백그라운드로 전달되는 페이지 번호 값입니다. , 페이지 번호의 값이 1씩 증가하게 되는데, 다음 페이지의 데이터가 나오지 않는다면, [i 변수](이하 '변수')인 페이지 번호 값에 문제가 있는 것이 아닐까요? 나처럼)? 그렇다면 페이지 번호에 문제가 있는지 확인하는 방법은 무엇입니까? 먼저 우리 스스로 생각해 봅시다. 위 그림에서 페이지 번호 i]의 실제 출력 값을 보는 두 가지 방법은 다음과 같습니다. 첫 번째 방법: 단계는 다음과 같습니다. 1. 여전히 227번째 줄에 중단점을 두세요 → 2. Load more 버튼 클릭 → 3. "Execute 문별 문" 버튼을 한 번 클릭하면 228번째 줄까지 js 코드가 실행됩니다. → 4. 마우스를 이용하여 i++를 선택합니다. (무엇이 선택되었는지 이해가 안 되시나요? 뭔가 복사하려면 꼭 선택해야 하나요? 네, 이게 선택입니다.)
→ 5. 선택 후, 대상에 마우스를 올리면 위와 같은 결과가 나타납니다. 두 번째 유형: 이 방법은 i의 값을 콘솔에 출력한다는 점만 제외하면 사실 첫 번째 방법과 비슷합니다. 첫 번째 방법부터 세 번째 단계까지만 따라하면 됩니다. → 4. 소스와 동일한 레벨에서 콘솔을 엽니다 → 5. 콘솔 아래 입력 필드에 i를 입력합니다 → 6.
Enter 키를 누르시면 됩니다. 위의 두 번째 방법에서는 콘솔이라고 부르더라도 상관없습니다. 디버깅 과정에서 우리는 종종 특정 변수의 값이 출력되는 것이 무엇인지, 콘솔에 인쇄될 수 있는 선택기 [$”.p”) 등을 사용하여 원하는 요소를 선택했는지 알아야 합니다. 나오다. 물론 첫 번째 방법을 직접 사용할 수도 있습니다. 콘솔에서 선택하고 싶은 요소를 인쇄하는 방법을 보여드리겠습니다. 위~ 콘솔에 $ 입력( 이), 선택한 요소를 얻을 수 있습니다. 예, 우리가 클릭한 개체, 즉 더 많은 버튼 요소를 가져올 수 있습니다. 여기서 콘솔에 대한 나의 이해에 대해 말씀드리겠습니다. 이것은 브라우저 자체에서 js를 구문 분석하고 실행하기 위해 사용하는 js 파서입니다. 그러나 브라우저를 사용하면 개발자가 콘솔을 통해 디버깅 프로세스 중에 js의 실행 및 출력을 제어합니다. 위의 두 가지 방법을 통해 사용법이 매우 간단하다고 생각하실 수도 있지만, 일부 초보자분들이 더 많이 접하게 되는 혼란스러울 수도 있다는 점 다시 한번 말씀드리고 싶습니다. 초보자에게 매우 흔한 질문이겠지만, 요점을 깨지 않고 콘솔에 변수 값을 직접 출력할 수 없는 이유는 무엇입니까? 개인적으로 i는 현재로서는 단지 로컬 변수일 뿐이라는 것을 이해합니다. 중단점을 설정하지 않으면 브라우저는 모든 js를 구문 분석합니다. 콘솔은 로컬 변수에 액세스할 수 없고 전역 변수에만 액세스하므로 이때 콘솔에서는 보고합니다. i를 사용할 수 없다는 오류가 발생합니다. 정의, 하지만 js가 중단점을 설정하면 콘솔은 로컬 변수 i가 위치한 함수로 해석되고 이때 i에 액세스할 수 있습니다. 매우 간단합니다. 콘솔 자체는 js 파서이고, $(".xxx") 는 js 문이므로 당연히 콘솔에서 이 문을 구문 분석하여 결과를 출력할 수 있습니다. "문별 명령문 실행" 버튼과 콘솔의 사용법을 소개한 후, 드디어 위와 같이 버튼을 소개하겠습니다. 나는 이 버튼을 "Procedure-by-Procedure Execution" 버튼이라고 부르는데, 다른 버튼이다. "Statement-by-Statement Execution" 버튼에서 "Execute step by step" 버튼은 메소드가 여러 js 파일을 호출하고 관련된 js 코드가 비교적 길 때 자주 사용되며, 이 버튼이 사용됩니다. 위: 위 그림에서 227번째 줄에만 중단점을 설정하고 229번째 줄까지 "Execute 명령문별 명령문 실행" 버튼을 눌렀다고 가정해 보겠습니다. 이때 "문 실행"을 클릭하면 어떻게 될까요? by State" 버튼을 다시 누르시겠습니까? 그러면 아래 js에 이게 다 zepto 라이브러리 파일의 내용이고, 실행하기가 굉장히 복잡해요. 항상 "문장별 실행" 버튼을 사용하지 못해서 계속 눌려져 있는 걸 발견하게 되실 겁니다. 오랫동안 누른 후 라이브러리 파일을 실행합니다. 그러면 이제 "Process-by-Process" 버튼이 켜질 차례입니다. 227행에 중단점을 친 것 외에 237행에도 중단점을 쳤습니다. 229행으로 실행하면 "Execute step by step" 버튼을 클릭하면 js가 라이브러리 파일을 직접 건너뛰고 237번째 줄까지 실행되는 것을 확인할 수 있습니다. 직접 경험해 보시기 바랍니다. 이 글에서는 주로 "statement-by"를 소개합니다. -문 실행' 버튼, '프로세스별 실행' 버튼, 콘솔 콘솔, 버그 디버깅 시 몇 가지 아이디어. 도구 사용법에 대해서는 자세히 설명하지 않겠습니다. 누구나 사용법을 알면 충분합니다. 보다 합리적으로 사용하려면 많은 연습을 통해 요약하고 개선해야 합니다~ 실제로 이 글에 쓴 내용입니다. 제가 가장 이야기하고 싶은 것은 버그 디버깅에 관한 아이디어인데, 선택한 예시에는 너무 많은 내용이 포함되어 있습니다. . . 다 적으면 너무 길어질 것 같아서 아무도 관심을 갖지 않을 것 같아 설명할 부분만 선택했습니다. 여러분에게 유익이 될지 모르겠습니다. 제가 디버깅에 대해 쓴 세 문장을 보지 마세요. 실제 프로젝트에서 저처럼 실제로 해보면 스크립트를 작성하는 데 걸리는 시간보다 버그를 디버깅하는 데 드는 시간이 훨씬 더 길어질 것으로 추정됩니다. . . 실제 상황에서는 문제가 발생하자마자 마음속으로 점검하고, 문제가 발생할 가능성이 가장 높은 지점을 찾는 습관을 길러야 하며, 가장 중요한 지점을 빨리 알아낼 수 있는 방법이 없다면, 가장 번거롭지만 믿을 수 있는 방법은 "문장별 실행" 버튼을 이용하여 문제에 관련된 js 전체를 순차적으로 실행하는 것입니다. 실행 과정에서 아이디어를 명확히 하고 그 가치에 주목하는 것도 가능합니다. 그리고 각 변수의 선택. 도구에서 선택한 요소가 올바른지 여부. 일반적으로 이 작업을 다시 수행하면 버그가 거의 해결됩니다. 자~ 중단점은 여기까지입니다~ 이해가 안 되시면 아래에 메시지를 남겨주시면 됩니다~ 그리고 이해가 안 가거나 헷갈리는 지식 포인트가 있다면 프론트엔드, 아래에 메시지를 남겨주셔도 됩니다. 시간이 나면 계속해서 여러분의 메시지에 대한 문서를 작성하겠습니다~









혼란 1: 중단점이 없을 때 콘솔에 i를 입력했는데 콘솔에서 오류가 보고됩니다.
혼란 2: 콘솔에 $(".xxx")를 직접 입력하면 왜 인쇄가 되나요?





최종 요약:
그래서 개인적으로 우리의 버그 디버깅 아이디어는 다음과 같아야 한다고 생각합니다. 첫째, js가 성공적으로 실행되는지 여부; js에 로직이 있는지, 변수 문제, 매개변수 문제 등 마지막으로 위의 내용에 문제가 없다면 다양한 기호를 주의 깊게 살펴보시기 바랍니다. . .
위 내용은 중단점 디버깅에 js를 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Dreamweaver Mac版
시각적 웹 개발 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구







