WeChat H5 페이지를 만드는 과정에 대한 자세한 설명
- Y2J원래의
- 2018-05-19 09:27:3632836검색
배경 설명
며칠 전 위챗에서 관련 프로젝트 개발을 전달한 데 이어 첫 번째 위챗 관련 프로젝트 개발이 되는 이유는 무엇일까요? 첫번째로 전화했어? 이전에는 위챗 관련 인터페이스를 전혀 사용하지 않고 애니메이션 홍보 페이지에 양식을 더한 것이었지만 이번에는 '위챗 H5 페이지'라고 부르기는 하지만 그렇게 단순한 느낌은 아니다. 이전에는 재미로 글을 썼고 WeChat의 관련 인터페이스, 즉 5분 열에 주의를 기울였습니다. 지금까지 공식 계정은 여전히 간단한 번역만 알고 있습니다(사용된 Baidu 번역 인터페이스에는 WeChat 인터페이스가 포함되지 않습니다). 전혀, WeChat이기 때문에) Demo, 전혀 자세히 보지 않았습니다.)
말을 너무 많이 해서 '샤오바이'라는 한 단어로 요약할 수 있습니다.
여기서 불평하고 싶습니다. 한동안 웨이보에서 몇몇 유명 인사들이 "HTML5를 줄여서 H5라고 불러?"라고 얘기하는 걸 봤는데, 사실 처음에는 별 관심이 없었는데, 이번에 위챗 프로젝트가 개발되고 나니 좀 짜증이 나더군요. 오늘 내 기분 때문이었어.
상황분석
인증가입번호 1개
없음
분석중 프로토타입 다이어그램 요구 사항
리더가 지정한 전송 담당자가 나에게 PPT 프로젝트 설명 계획과 PPT 프로토타입 다이어그램을 제공했습니다. 이 다이어그램은 제가 형편없는 PS를 사용하여 다시 복사했으며 내용 인터페이스가 부분적으로 유사했습니다. 생략되어 있습니다.
사진 1

사용자가 당사 "** Technology Company" 공식 WeChat을 팔로우한 후 메시지 푸시가 표시됩니다. 활동 정보를 푸시하고 탐색 활동에 항목을 추가합니다. 여기서는 두 개의 WeChat 관련 인터페이스를 사용해야 합니다.
인터페이스 목록
WeChat 이벤트 팔로우/언팔로우
맞춤 메뉴 관리 인터페이스
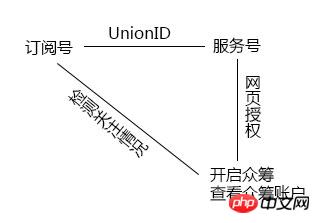
그림 2

사용자가 크라우드 펀딩 세부 정보를 열거나 볼 때 사용자가 구독 계정을 팔로우했는지 여부와 크라우드 펀딩 세부 정보를 열려면 무엇이 필요한지 감지해야 합니다. 사용자 정보 현재 WeChat 사용자의. 이 인터페이스는 WeChat 인증 서비스 계정에서만 사용할 수 있습니다. 계정 권한이 없기 때문에 이번 이벤트에 협조하기 위해 개발용 서비스 계정을 신청하기로 했으나, 이번 이벤트에 참여하기 위해서는 반드시 구독 계정을 팔로우해야 한다는 전제가 있습니다. 따라서 두 계정을 직접 연결하려면 UnionID를 사용해야 합니다.
UnionID의 경우 WeChat 공개 플랫폼과 WeChat 오픈 플랫폼이라는 두 가지 플랫폼을 구분해야 합니다. 저는 처음에는 그 차이를 구분하지 못했습니다. 안녕히 주무세요~" 두 계정을 연결하려면 UnionID를 사용해야 한다는 것을 이해했습니다.
먼저 계정을 연결하세요.
WeChat 오픈 플랫폼 등록 및 로그인
관리 센터--공식 계정--결합

두 번째로, 인증 가입 번호를 통해 팔로우하는 모든 사용자의 유니온 ID를 획득하고 나중에 사용할 수 있도록 테이블에 저장하여 이 테이블의 데이터를 업데이트합니다.
최종 승인된 로그인 후, 현재 승인된 사용자의 정보에 따라 서비스 번호를 얻어 유니온 아이디를 반환하고, 사용자가 가입 계정을 팔로우하는지 확인하고, 그렇지 않은 경우 QR 코드 표시 페이지로 이동합니다.요약 아이디어 맵

인터페이스 목록
웹페이지 인증 사용자 기본 정보 획득
팔로워 목록 가져오기
사용자 기본 정보 가져오기(UnionID 메커니즘)
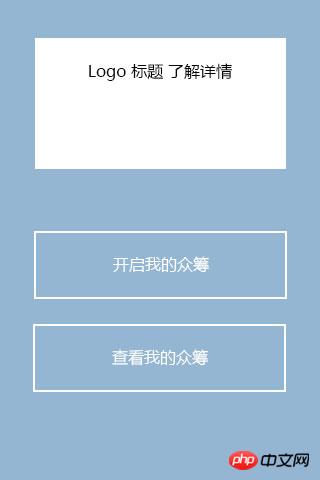
그림 3

이 다이어그램은 실제로는 간단한 다이어그램입니다. 이를 수행하려면 실제로 이 페이지에 여러 추가 페이지가 필요합니다.
크라우드 펀딩을 시작한 후 이 인터페이스에는 나의 크라우드 펀딩 인터페이스도 표시됩니다. 홈페이지에 표시해야 하는 정보에는 내 크라우드펀딩 세부정보가 포함됩니다. 내가 한 번 모금하고 위챗 친구들과 공유하여 모금에 도움을 줄 수 있습니다.
내가 공유한 인터페이스에 WeChat 친구들이 들어간 후 가장 먼저 "안녕하세요, 참여 중입니다..."라는 초대가 나옵니다. WeChat 친구는 자신의 크라우드펀딩 계정을 개설하고 이를 WeChat 친구와 공유할 수도 있습니다.
크라우드 펀딩으로 돈을 받은 후 금액의 10배로 쿠폰을 사용할 수 있습니다.
일부 인터페이스에는 인증 서비스 계정 또는 WeChat 인증이 필요합니다.
인터페이스 목록
WeChat 공유
WeChat 결제
WeChat 카드 인터페이스
기타 페이지

설명 게임 규칙
구독 계정 팔로우
자주 묻는 질문 요약
-
토큰 개발자 센터 구성에 대한 질문
공용 계정 백그라운드 구성 후 토큰과 기타 정보. 서버 환경의 데모 파일에서 토큰을 설정합니다. 토큰 저장에 실패할 경우 모드가 일반 텍스트 모드로 설정되어 있는지 확인하세요. 다른 모드에서는 먼저 정보를 처리한 후 확인하고 반환해야 합니다. 데모 파일에 설정된 토큰이 공개와 일치하는지 확인하세요. 계정 백그라운드 구성을 하고 최종적으로 echostr<?php //简单总结后就应该是这样子,为了后续开发不应该是这样子,结合实际开发情况使用,但token验证仅仅如此就够了 define("TOKEN", "unofficial"); function checkSignature() { // you must define TOKEN by yourself if (!defined("TOKEN")) { throw new Exception('TOKEN is not defined!'); } $signature = $_GET["signature"]; $timestamp = $_GET["timestamp"]; $nonce = $_GET["nonce"]; $token = TOKEN; $tmpArr = array($token, $timestamp, $nonce); // use SORT_STRING rule sort($tmpArr, SORT_STRING); $tmpStr = implode( $tmpArr ); $tmpStr = sha1( $tmpStr ); if( $tmpStr == $signature ){ return true; }else{ return false; } } if( checkSignature() ) { echo $_GET['echostr']; } ?> 출력합니다. 구독 계정의 권한이 부족할 경우 별도로 적용되는 서비스 계정의 도움을 받아 개발합니다. Unionid 사용 문제
이 문제는 위에서 설명한 내용이므로 자세히 요약하지는 않겠습니다개발 과정에서 테스트 계정을 신청하여 테스트 개발을 할 수 있습니다.
테스트 계정 사용에 몇 가지 제한이 있습니다. 테스트 계정에서 개발한 웹 계정 인증은 테스트하기 전에 먼저 테스트 계정을 따라야 합니다.. 구성된 URL에 따라 일부 인터페이스의 테스트가 시작되어야 합니다. 요청
이를 달성하기 위해 제가 일반적으로 사용하는 방법은 몇 가지 다른 해결 방법이 있지만 이것이 제가 일반적으로 사용하는 방법입니다. 사용.accessToken 구별
access_token은 공식 계정의 전역 고유 티켓입니다. 공식 계정은 각 인터페이스를 호출할 때 access_token을 사용해야 합니다. 개발자는 이를 올바르게 저장해야 합니다. access_token 저장을 위해 최소 512자 이상의 공간을 확보해야 합니다. access_token의 유효 기간은 현재 2시간이며 정기적으로 새로 고쳐야 합니다. 반복적으로 획득하면 마지막 access_token이 무효화됩니다. 요청 수가 제한되어 있으므로 캐시하는 것이 가장 좋습니다. 하지만 여기서 말하고 싶은 것은 웹 계정 요청에도 accessToken이 필요하다는 것인데, 이는 다른 것이 아닙니다. 웹페이지 인증은 access_token 코드 교환을 통해 이루어지며, 요청 제한은 없으나, 사용자 정보 요청이나 페이지 전환 시에는 현재 로그인한 사용자 정보를 캐시해야 합니다. 처음에는 혼란이 있었으므로 요약하자면 다음과 같습니다.SAE를 서버 환경으로 사용할 때 주의해야 할 몇 가지 사항
이 프로젝트를 개발하기 위해 sae 버전의 thinkphp를 사용했습니다. 공식 웹사이트에서 sae 코드 버전 관리 도구가 git을 선택하여 코드를 제출하는데 오류가 보고되는 이유는 무엇입니까? sae의 환경적 요인에 따라 Memcache를 사용할 때 초기화해야 하는지가 결정됩니다.
5.3 이후에는 데이터베이스 링크 모드에 대해 pdo 시뮬레이션을 사용하는 것이 좋습니다. 따라서 여기서 구성 문제의 경우 공식 SAE 버전을 사용하여 내장 구성을 직접 사용하는 경우 온라인 튜토리얼을 따를 필요가 없습니다. config_sae.php 구성을 수동으로 생성하고 추가합니다.-
URL의 데이터를 인코딩하는 데 사용되는 PHP 함수 최적화에 대해 알아보기
//base64_encode(); //base64_decode(); function base64url_encode($data) { return rtrim(strtr(base64_encode($data), '+/', '-_'), '='); } function base64url_decode($data) { return base64_decode(str_pad(strtr($data, '-_', '+/'), strlen($data) % 4, '=', STR_PAD_RIGHT)); } 프런트엔드 라우팅 도구
로 작년 초 회사 프로젝트 문제에 직면했을 때 페이지 자체를 수정하지 않고 cms 페이지 집합을 해결하고 새로 고침 없는 로딩을 달성하고 싶었을 때 이 문제도 연구했습니다. 그러나 변화하는 작업 조건에 대해 거기에 있습니다. 실제 성공은 아니었지만 기본적으로 여전히 성능을 고려하지 않은 솔루션 세트가 있었지만 결국 "사용되지도 않고 최적화되지도 않았으며" 아무 일도 일어나지 않았습니다. 이때 Zhang Dashen이mobilebone모바일 단말기 뼈대를 공개하는 것을 보았습니다. 나중에 회사의 초점이 바뀌면서 이 문제에 대해 생각하지 않게 되었습니다.mobilebone가 이렇게 사용될 것이라고는 생각하지 못했습니다. 시간.
문제를 헤매다가 Angle을 생각했는데 굳이 그럴 필요는 없더라구요. vue도 원래는 사용할 생각이었는데 제가 원하는 것과는 좀 다른 느낌이 들어서요. 일단 포기했는데 그래도 주목해보시면 좋을 것 같아요. vue는 아주 좋습니다. 그룹에서 조언을 구할 때 @叶小钗는 자신의 칼날을 추천했지만 시간 제약으로 인해 계속 공부하지 않았습니다. 저는 여전히 위대한 스승 Chai Ge에게 뒤돌아보고 많은 것을 배우고 싶습니다.
말씀 끝
진행을 위해 주말에도 집에서 일하면서 열심히 일했는데 오늘 소통할 때 리더님이 이렇게 말씀하셨어요. "이 작업을 다시 수행해야 합니다. 새 H5. +CSS3을 만드세요." 처음에는 사실 상사가 나에게 보상을 좀 해주기를 바랐지만, 결국 나는 그것이 마땅한 일이라고 느꼈습니다. 나는 그것을하지 않을 것이라고 직접 상사입니다. 아니, 나는 이전 보상을 원하지 않습니다. 적어도 내 심리적 균형은 상실되었습니다. 이런 식으로 리더를 거절했습니다. 앞으로 어떻게 될지는 모르겠지만, 이 문제에 있어서는 여전히 원칙적인 문제가 있다고 생각합니다.
시간이 아깝고 정신적으로 조금 아쉽긴 했지만, 오히려 '재미있는' 경험이 되었어요!
최근 상황은 다른 동료가 프로젝트를 이어받았기 때문에 요구 사항이 변경되었기 때문에 이 엔딩을 앞으로도 계속 개선할 것입니다.
2015년 11월 24일 12시 31분, 자세한 이야기를 나눠보겠습니다. 이 회사는 순수하게 기술적인 인터넷 회사가 아닙니다. 다른 부서에서 기술 프로젝트를 개발해야 하는 경우 수요 승인 문서를 제공해야 합니다. 이제 부서 리더들은 내부적으로 몇 가지 계획을 논의한 결과 최종적으로 플랜 A를 선택했습니다. 플랜 A의 요구 사항에 따라 기술 지원이 구현되었습니다. 배송 중에 부서 리더가 직접 계획을 일시적으로 변경했으며 이전 작업은 다음과 같습니다. 헛되이 일이 일어났는데 이유가 있었습니다. 이 부서는 사장님이 직접 관리하고, 승인 서류는 프로젝트가 개발된 후에만 작성이 가능하며, 최종적으로 계획이 직접 변경될 수도 있습니다. 제가 이해한 바에 따르면 이는 리더든 뭐든 자신의 결정을 존중하고 기술적인 작업을 존중하는 것이 기본입니다. 너무 많이 말한 것일 수도 있고, 기술적인 내용이 아니라면 정적인 HTML5 페이지처럼 보일 수도 있습니다. 계획을 변경할 때마다 완료하기만 하면 됩니다. 제가 마지막으로 선택한 것은 다음 새로운 요구 사항을 거부하는 것이었습니다. 위의 내용은 단지 이 개발을 위한 것입니다. 어떤 것들은 실제로 보거나 느끼는 것만큼 간단하지 않습니다. 이는 실제로 "이 프로젝트의 비용이 얼마나 되는지", "이 기능을 개발하는 데 시간이 얼마나 걸리는지"와 같습니다. 문제에 대한 우리의 판단은 정확하지만 절대적일 수는 없습니다.
위 내용은 WeChat H5 페이지를 만드는 과정에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!