CSS로 테이블 중첩을 제어하는 방법은 무엇입니까? CSS 제어 테이블 중첩 예제 코드
- 零下一度원래의
- 2017-04-26 17:10:353334검색
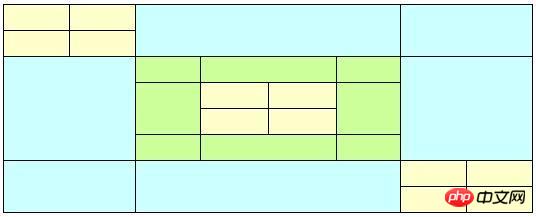
웹 디자인 애플리케이션에서 원하는 효과를 얻기 위해 테이블 사용을 완전히 포기할 수 없을 때, 레이아웃을 위해서는 Go to table 중첩(특히 다중 레벨 중첩)을 사용해야 합니다. 많은 동료들이 이 문제에 직면했을 수 있습니다. 표시 효과를 얻으려면 각(각 레이어) 테이블마다 다른 CSS 코드를 작성하거나 다른 속성 값을 추가해야 합니다. 이렇게 작성된 코드는 가독성이 매우 낮고 수정 및 관리가 불편합니다. 이 문제는 CSS에서 의사 클래스를 사용하는 방법을 배우면 쉽게 해결될 것입니다. 내 솔루션을 살펴보겠습니다.
1. 르리3.
[코드] 르리
르리
4.
위 내용은 CSS로 테이블 중첩을 제어하는 방법은 무엇입니까? CSS 제어 테이블 중첩 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

