집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램에서 구성 요소의 숨겨진 속성을 사용하는 방법에 대한 제안
WeChat 미니 프로그램에서 구성 요소의 숨겨진 속성을 사용하는 방법에 대한 제안
- Y2J원래의
- 2017-04-26 15:21:4614097검색
1. 먼저 저자의 실험을 살펴보겠습니다
Hidden은 모든 구성 요소가 갖는 속성이라고 WeChat 공식 문서에 언급되어 있는데, 실제 코딩을 해보면 알 수 있습니다. 성능은 다음과 유사합니다. 설명이 설명과 맞지 않습니다.
예를 들어 다음 레이아웃은
숨김이 적용되지 않음을 알 수 있습니다.
실험을 통해 숨겨진 요소는 블록 레이아웃에만 적용되는 것으로 밝혀졌으므로 이 코드에서 숨겨진 요소가 적용되지 않는 원인은 display:flex 입니다.
저자가 말한 내용을 확인하기 위해 CSS 문서를 뒤집어서 표시 스타일의 가능한 모든 값을 하나씩 연습했습니다.
값 설명
none 이 요소는 표시되지 않습니다.
block 이 요소는 이 요소 앞뒤에 줄 바꿈이 있는 블록 수준 요소로 표시됩니다.
인라인 기본값. 이 요소는 요소 앞이나 뒤에 줄 바꿈이 없는 인라인 요소로 표시됩니다.
inline-block 인라인 블록 요소입니다. (CSS2.1의 새로운 값)
list-item 이 요소는 목록으로 표시됩니다.
run-in 이 요소는 상황에 따라 블록 수준 요소 또는 인라인 요소로 표시됩니다.
compact CSS에는 Compact 값이 있지만 폭넓은 지원이 부족하여 CSS2.1에서는 제거되었습니다.
마커 CSS에는 값 마커가 있지만 폭넓은 지원이 부족하여 CSS2.1에서는 제거되었습니다.
table 이 요소는 테이블 앞뒤에 줄 바꿈이 있는 블록 수준 테이블( 과 유사)로 표시됩니다.
inline-table 이 요소는 테이블 앞뒤에 줄 바꿈 없이 인라인 테이블( 과 유사)로 표시됩니다.
table-row-group 이 요소는 하나 이상의 행 그룹으로 표시됩니다( 와 유사).
table-header-group 이 요소는 하나 이상의 행 그룹으로 표시됩니다( 와 유사).
table-footer-group 이 요소는 하나 이상의 행으로 구성된 그룹으로 표시됩니다( 와 유사).
table-row 이 요소는 테이블 행으로 표시됩니다( 와 유사).
table-column-group 이 요소는 하나 이상의 열 그룹으로 표시됩니다( 와 유사).
table-column 이 요소는 셀 열로 표시됩니다(유사)
table-cell 이 요소는 테이블 셀로 표시됩니다(and와 유사)
table -caption 이 요소는 테이블 제목으로 표시됩니다(유사)
inherit 표시 속성의 값이 상위 요소에서 상속되도록 지정합니다.
없음을 제외한 임의의 값으로 변경하고, 버려진 컴팩트와 마커는 작동하지 않습니다.
그럼 왜요?
원문을 계속 읽어보자~
2. display:none을 사용하여 표시 및 숨기기 제어
flex 레이아웃을 사용해야 하는 경우 ?
사실 여기서 Hidden을 사용하는 목적은 단지 이 레이아웃을 숨기기 위한 것입니다. Display:none도 숨길 수 없습니다. 여기서는 까다로운 방법을 사용하여 표시 속성을 동적으로 설정할 수 있습니다.
여기서 hideview는 해당 js의 변수이며 js에 의해 동적으로 제어됩니다.
후기:hidden은 숨겨져 있지만 여전히 공간을 차지합니다.display:none은 숨겨지고 공간을 차지하지 않습니다.
3. wx:if와 Hidden의 차이점
마지막 문장을 어떻게 이해해야 할까요? 인터페이스 공간을 차지하지 않나요?
안돼!
작성자가 표현하고 싶은 것은 Hidden이 뷰 구성 요소를 숨기더라도 구성 요소는 여전히 렌더링될 것이라고 추측됩니다. 구성 요소.
불필요한 구성 요소를 렌더링하지 않으려면 조건부 렌더링을 사용하세요: wx:if
wx:if 대 숨겨진
wx:if의 템플릿에도 데이터가 포함될 수 있으므로 바인딩이므로 wx:if의 조건부 값이 전환되면 프레임워크에는 로컬 렌더링 프로세스가 있습니다. 전환 시 조건부 블록이 삭제되거나 다시 렌더링되도록 보장하기 때문입니다.
동시에 wx:if도 게으르다. 초기 렌더링 조건이 false이면 프레임워크는 아무 작업도 수행하지 않고 조건이 처음으로 true가 될 때만 부분 렌더링을 시작합니다. 반면 숨김은 훨씬 간단하며 구성 요소는 항상 렌더링되며 표시하고 숨기는 간단한 컨트롤입니다. 일반적으로 wx:if는 전환 비용이 더 높고, Hidden은 초기 렌더링 비용이 더 높습니다. 따라서 빈번한 전환이 필요한 경우에는 hided가 더 좋고, 런타임 시 조건이 변경될 가능성이 없으면 wx:if가 더 좋습니다. (WeChat 문서에서 재게시됨)
4. 위 WHY에 대한 답변
위의 빨간색 진술의 질문으로 돌아가서 문제가 있다고 말할 수 없습니다. 이는 display:flex에 의해 발생합니다. 프로그래머 자체에 의해 발생합니다.
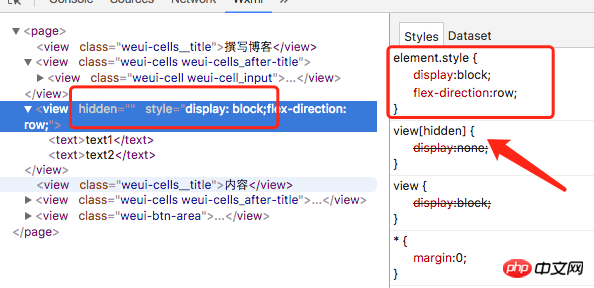
뷰 스타일 렌더링 보기:

애플릿은 먼저 구성 요소 이름 스타일(예: 뷰)을 렌더링한 다음 스타일 속성 스타일을 렌더링합니다. (iOS 및 Android 휴대폰에서는 테스트되지 않음)
그래서 이해하기 쉽습니다. WeChat 애플릿의 숨겨진 속성이 적용되지 않는 것이 아니라 이름 스타일에 display:none을 추가하면 애플릿의 숨겨진 속성이 달성됩니다. 빨간색 화살표를 참조하세요. 위에.
그런 다음 프로그래머는 스타일 속성에 display:block을 설정하여 미니 프로그램의 설정을 직접 재정의합니다. 그렇다면 어떻게 작동할 수 있을까요? 이것은 프로그래머 자신의 잘못이 아닌가?
그렇다면 왜 구식 콤팩트와 마커를 사용하는 것이 더 쉬운 걸까요?
미니 프로그램에는 이 둘이 전혀 존재하지 않거든요. 이를 설정하는 것은 설정이 없는 것과 같습니다.
5. 숨김 속성의 값은 설정하지 않아도 상관없습니다
위의 코드와 같이 숨겨진 속성 값에 대한 한 가지:
hidden="true"
실제로는 Hidden="false" 또는 "0"으로 설정하거나 다른 모든 값은 동일하며 결과는 true입니다.
이는 숨겨진 속성뿐만 아니라 미니 프로그램 구성 요소의 모든 부울 속성에도 적용됩니다. 완성형은 다음과 같이 사용할 수 있습니다:
이 숨겨진 속성을 작성하면 됩니다.
6. 숨겨진 속성은 사용하지 않는 것이 좋습니다.
그래서 모두가 본 것입니다:
1. display :none을 사용하면 Hidden과 동일한 효과를 얻을 수 있습니다
2. Hidden 값을 어떻게 설정해도 결과는 true가 됩니다. 조건부 렌더링을 위해 wx:if 사용
3. 그렇다면, 지연 wx:if 조건부 렌더링을 사용해야 한다면 왜 Hidden을 사용해야 합니까?
wx:if 렌더링은 필요할 때만 렌더링하는 게으른 렌더링입니다. 단점은 반복적으로 파괴되고 다시 작성되므로 전력을 소모한다는 것입니다! (휴대폰 CPU낭비이고 정말 전기낭비입니다)
그리고 display:none은 단지 디스플레이만 전환하고, 렌더링된 것들이 그대로 남아있습니다.
요약하자면 긴 목록 렌더링이 아닌 경우에는 display:none을 사용하여 표시 및 숨기기를 제어하는 것이 좋습니다. 긴 목록 렌더링인 경우 조건부 렌더링을 사용하는 것이 좋습니다.
hidden은 전혀 쓸모가 없는 완전히 멍청한 속성입니다. 프로그래머들만 혼란스럽게 할 뿐입니다.
위 내용은 WeChat 미니 프로그램에서 구성 요소의 숨겨진 속성을 사용하는 방법에 대한 제안의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

