집 >백엔드 개발 >C#.Net 튜토리얼 >.net 코어 버전의 파일 업로드 상세 예/일괄 업로드 드래그 및 미리보기 기능(부트스트랩 파일 입력 파일 업로드)
.net 코어 버전의 파일 업로드 상세 예/일괄 업로드 드래그 및 미리보기 기능(부트스트랩 파일 입력 파일 업로드)
- Y2J원래의
- 2017-04-26 10:19:024128검색
이 기사의 내용은 주로 .net 코어의 파일 업로드 문제를 해결합니다. 개발 환경: ubuntu+vscode 이 기사에서는 이에 대해 매우 자세히 소개합니다.
이전 글은 모두를 위한 MVC 파일 업로드 지원 일괄 업로드 드래그 및 미리보기 파일 내용 확인 기능을 소개했습니다.
이 글은 주로 .net 코어 개발 환경인 우분투+에서 파일 업로드 문제를 해결합니다. vscode
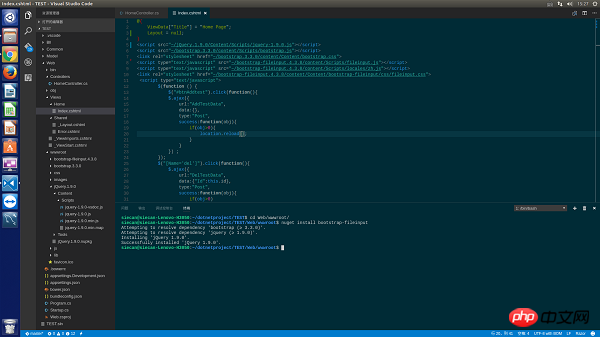
1. 필수 패키지 가져오기: nuget install bootstrap-fileinput
참고: 여기에서 가져오기 패키지를 터미널로 가져와야 합니다. wwwroot 폴더에 nuget 명령] 아래와 같이

nuget 명령이 없는 경우 apt-를 통해 시스템용 nuge 패키지 관리 도구를 설치해야 합니다. get 또는 yum. 이 nuget과 vscode의 플러그인은 동일하지 않습니다
2개의 첫 페이지 쓰기:
index.cshtml:
@{
ViewData["Title"] = "Home Page";
Layout = null;
}
<script src="~/jQuery.1.9.0/Content/scripts/jquery-1.9.0.js"></script>
<script src="~/bootstrap.3.3.0/content/scripts/bootstrap.js"></script>
<link rel="stylesheet" href="~/bootstrap.3.3.0/content/Content/bootstrap.css" rel="external nofollow" >
<script type="text/javascript" src="~/bootstrap-fileinput.4.3.8/content/scripts/fileinput.js"></script>
<script type="text/javascript" src="~/bootstrap-fileinput.4.3.8/content/scripts/locales/zh.js"></script>
<link rel="stylesheet" href="~/bootstrap-fileinput.4.3.8/content/Content/bootstrap-fileinput/css/fileinput.css" rel="external nofollow" >
<script type="text/javascript">
$(function () {
var control = $("#txt_file");
var uploadrul = "/Home/UploadFile";
control.fileinput({
language: 'zh', //设置语言
uploadUrl: uploadrul, //上传的地址
allowedFileExtensions: ['png'],//接收的文件后缀
showUpload: true, //显示批量上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
dropZoneEnabled: true,//是否显示拖拽区域
//minImageWidth: 50, //图片的最小宽度
//minImageHeight: 50,//图片的最小高度
//maxImageWidth: 1000,//图片的最大宽度
//maxImageHeight: 1000,//图片的最大高度
//maxFileSize: 0,//单位为kb,如果为0表示不限制文件大小
//minFileCount: 0,
maxFileCount: 100,
enctype: 'multipart/form-data',
validateInitialCount: true,
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
});
//导入文件上传完成之后的事件
$("#txt_file").on("fileuploaded", function (event, data, previewId, index) {
});
});
</script>
</table>
<p>
<form>
<p>
<p class="modal-header">
<h4 class="modal-title" id="myModalLabel">请选择xml文件</h4>
</p>
<p class="modal-body">
<input type="file" name="txt_file" id="txt_file" multiple class="file-loading" />
</p>
</p>
</form>
</p>기본적으로 asp.net mvc와 차이는 없습니다. 특별한 주의가 필요한 곳은 단 한 곳뿐입니다. CSS 파일에 대한 외부 스크립트 참조 파일은 프로젝트의 루트 디렉터리가 아닌 wwwroot 파일에 있어야 합니다.
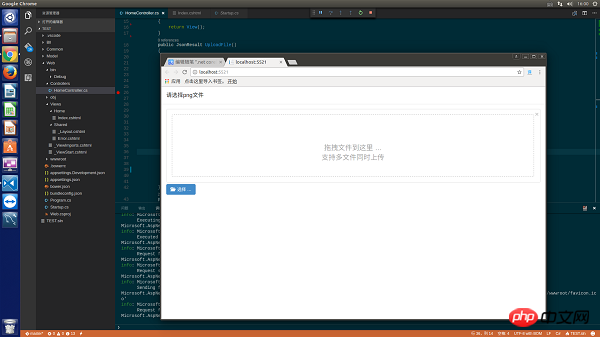
미리보기:

3. 주요 차이점인 배경
코드는 다음과 같습니다.
public JsonResult UploadFile()
{
uploadResult result = new uploadResult();
try
{
var oFile = Request.Form.Files["txt_file"];
Stream sm=oFile.OpenReadStream();
result.fileName = oFile.FileName;
if(!Directory.Exists(AppContext.BaseDirectory+"/Image/"))
{
Directory.CreateDirectory(AppContext.BaseDirectory+"/Image/");
}
string filename=AppContext.BaseDirectory+"/Image/" + DateTime.Now.ToString("yyyymmddhhMMssss")+Guid.NewGuid().ToString() + ".png";
FileStream fs=new FileStream(filename,FileMode.Create);
byte[] buffer =new byte[sm.Length];
sm.Read(buffer,0,buffer.Length);
fs.Write(buffer,0,buffer.Length);
fs.Dispose();
}
catch(Exception ex)
{
result.error = ex.Message;
}
return Json(result);
}
public class uploadResult
{
public string fileName { get; set; }
public string error { get; set; }
} netcore에서는 더 이상 Request.Files 개체를 통해 프런트 데스크에서 전달된 파일을 얻을 수 없습니다. 여기서는 클라이언트에서 제출된 파일을 얻으려면 Request.Form.Files를 사용해야 합니다. json을 프런트 데스크에 반환하는 uploadResult 구조입니다. Object 이 구조에는 오류 데이터를 프런트 데스크에 반환하는 데 사용되는 오류 필드가 포함되어야 합니다. 자세한 내용은 공식 문서를 확인하세요. 공식 웹사이트 주소
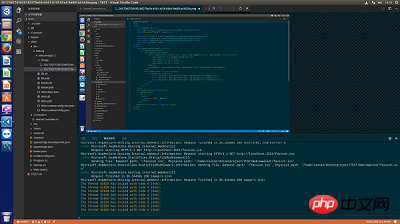
로컬에 성공적으로 저장된 최종 업로드 사진입니다:

위 내용은 .net 코어 버전의 파일 업로드 상세 예/일괄 업로드 드래그 및 미리보기 기능(부트스트랩 파일 입력 파일 업로드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

