광고가 한 번만 표시되도록 하려면 어떻게 해야 합니까? JS는 쿠키를 사용하여 한 번만 나타나는 광고 효과 코드를 구현합니다.
- 零下一度원래의
- 2017-04-25 10:44:341735검색
우리는 온라인에 접속하면 처음 로그인은 필요하지만 다시 로그인할 필요가 없는 웹사이트를 자주 접하게 됩니다. 쿠키는 실제로 웹페이지에 사용자 정보를 저장하는 데 사용됩니다. 이름/값 쌍. 브라우저가 서버에서 로그인할 때 웹페이지가 요청되면 해당 페이지에 속한 쿠키가 요청에 추가됩니다.
온라인에 접속하면 로깅이 필요한 웹사이트를 자주 접하게 됩니다. 쿠키는 처음 접속했지만 다시 로그인할 필요가 없습니다. 쿠키는 웹페이지의 사용자 정보를 저장하기 위해 브라우저가 웹페이지를 요청할 때 이름/값 쌍의 형태로 저장됩니다. 서버에서는 페이지에 속한 쿠키가 요청에 추가됩니다. 서버는 이러한 방식으로 사용자 정보를 얻습니다.
오늘의 효과: 처음 웹페이지를 열면 광고 상자가 뜹니다. (js는 롤링 셔터 효과를 구현합니다.) 광고를 닫거나 페이지를 새로 고친 후에는 다시 나타나지 않습니다. 쿠키 정보를 컴퓨터에 기록하는 것은 서버 동작이므로 서버는 웹사이트에 접속할 때만 쿠키 정보를 컴퓨터에 기록합니다. 이는 단순한 웹 페이지이므로 컴퓨터에 쿠키 정보를 기록할 수 없습니다. 많은 브라우저 중에서 Firefox는 이러한 로컬 작업을 지원하므로 테스트에는 Firefox를 사용했습니다.
먼저 광고 코드 작성:
<style>
*{padding: 0;margin: 0;}
#adv{
width: 300px;
height: 300px;
position: relative;
overflow: hidden;
}
#adv span{
position: absolute;
top:15px;
right:15px;
text-decoration: underline;
color: #fff;
cursor: pointer;
};
</style><p id="adv">
<span id="close">关闭</span>
<img src="1.png" alt="" />
</p>js 코드:
<script>
var adv=document.getElementById('adv');
var close=document.getElementById('close');
/*广告弹出时的卷帘效果方法*/
function ani(obj){
var allWidth=document.documentElement.clientWidth; //获取网页可视区域宽
var allHeight=document.documentElement.clientHeight;//获取网页可视区域高
adv.style.left= (allWidth-adv.offsetWidth)/2+'px'; //使广告居中在页面
adv.style.top= (allHeight-adv.offsetHeight)/2+'px';
var num=0;
var objH=adv.offsetHeight;
var timer;
timer=setInterval(function(){ //定时器,没50毫秒增加10px的高度
if(num<parseInt(objH)){
num+=10;
obj.style.height=num+'px';
}
else{
clearInterval(timer);
}
},50);
}
/*点击关闭广告*/
close.onclick=function(){
adv.style.display="none";
}
/*设置cookie,cookie是以字符串形式存储的,可以有很多参数,但必要的一个是cookie 的名称name*/
function setcookie(){
var d=new Date();
d.setTime(d.getTime()+24*60*60*1000); //设置过去时间为当前时间增加一天
document.cookie="name=world;expires="+d.toGMTString(); //expires是cookie的一个可选参数,设置cookie的过期时间
var res=document.cookie;
return res; //返回cookie字符串
}
/*判断网页是否是第一次浏览,如果第一次则弹出广告,然后设置cookie值,否则把广告隐藏*/
if(document.cookie==""){
ani(adv);
setcookie();
}else{
adv.style.display='none';
}
</script>광고 효과 그림은 다음과 같습니다(웹 페이지를 처음 탐색할 때 새로 고침 후 사라집니다).

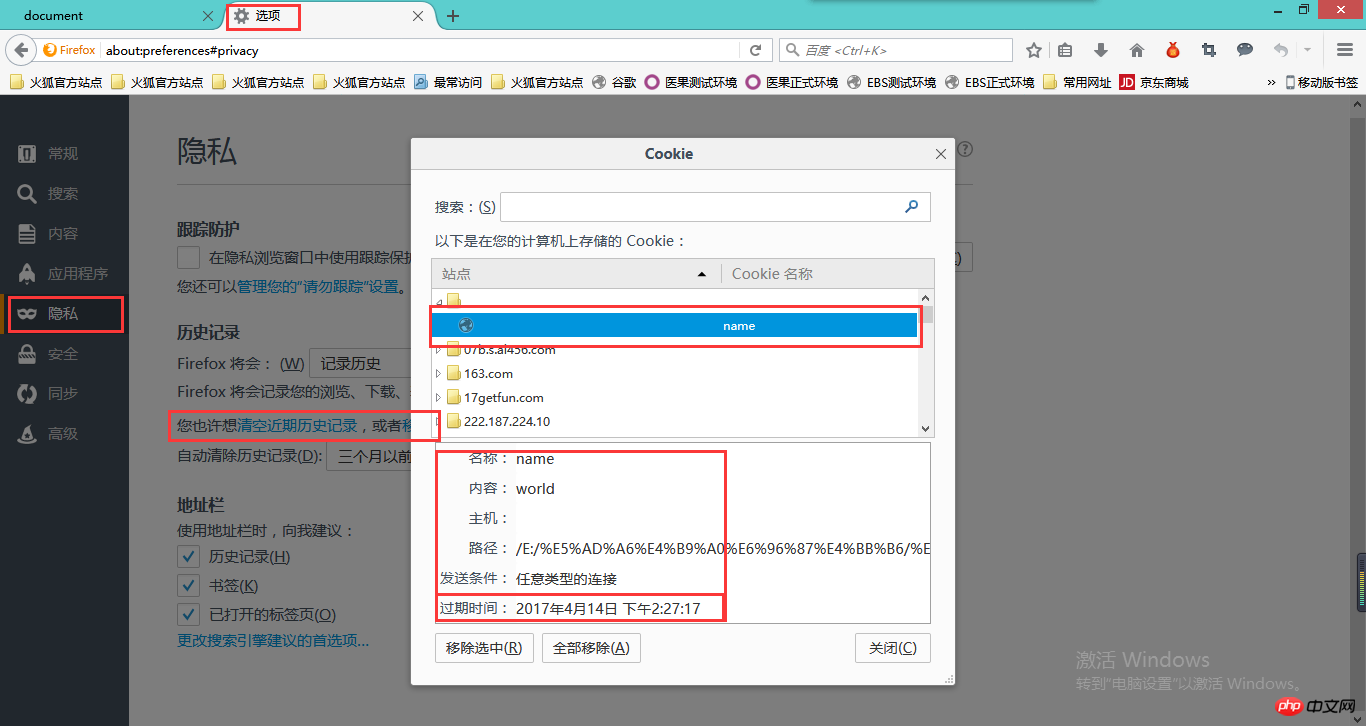
이제 쿠키를 테스트하고, Firefox에서 쿠키를 끄면 그림과 같이 설정한 쿠키 이름(도메인 이름 없음)이 제거되고 선택됩니다.

위 그림에서는 쿠키의 만료 시간이 내일로 설정되어 있고 내일 만료됩니다. 쿠키를 삭제하지 않으면 쿠키가 만료된 후에도 광고가 계속 나타납니다.
js를 배워야 하는 학생들은 PHP 중국어 웹사이트 js 비디오 튜토리얼에 주목하세요. 많은 js 온라인 비디오 튜토리얼을 무료로 시청할 수 있습니다!
위 내용은 광고가 한 번만 표시되도록 하려면 어떻게 해야 합니까? JS는 쿠키를 사용하여 한 번만 나타나는 광고 효과 코드를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

